Hello all,
J'ai une galere par rapport à une position absolute.

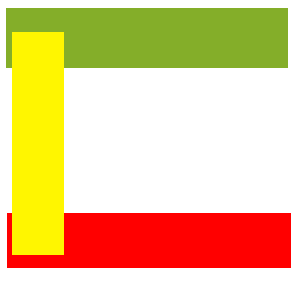
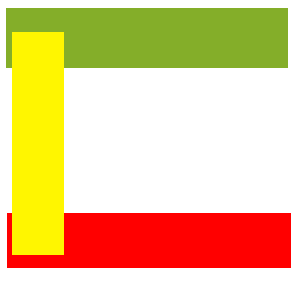
En fait la div rouge representant le footer devrait etre sous le reste, la div jaune est en position absolue et passe au dessus de la div verte (qui contient une img).
Comment "clear" la div rouge pour qu'elle passe sous le reste.
Est ce possible?
Bien à vous,
Gab
Modifié par StormBoy (12 Oct 2011 - 17:14)
J'ai une galere par rapport à une position absolute.

En fait la div rouge representant le footer devrait etre sous le reste, la div jaune est en position absolue et passe au dessus de la div verte (qui contient une img).
Comment "clear" la div rouge pour qu'elle passe sous le reste.
Est ce possible?
Bien à vous,
Gab
Modifié par StormBoy (12 Oct 2011 - 17:14)
