Bonsoir
C'est ma première intervention et j'espère ne pas contrevenir à un règlement quelconque.
Voilà mon souci un code qui passe sous ie6, ie7, ie9, ie10 (beta) mais pas ie8 et je ne vois vraiment pas pourquoi.
donc le code html5
le code css correspondant
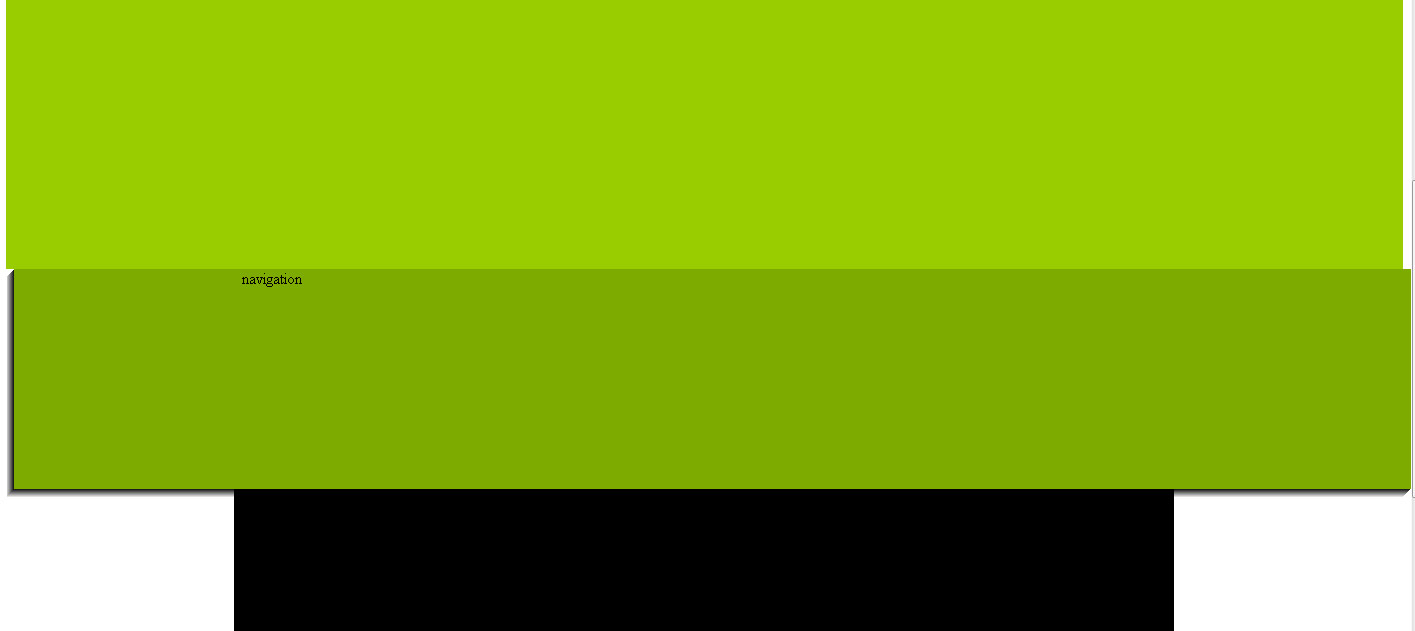
sur ie8, la div nav est décalée sur la droite de quelques pixels, et la div corps idem mais suit la gauche.
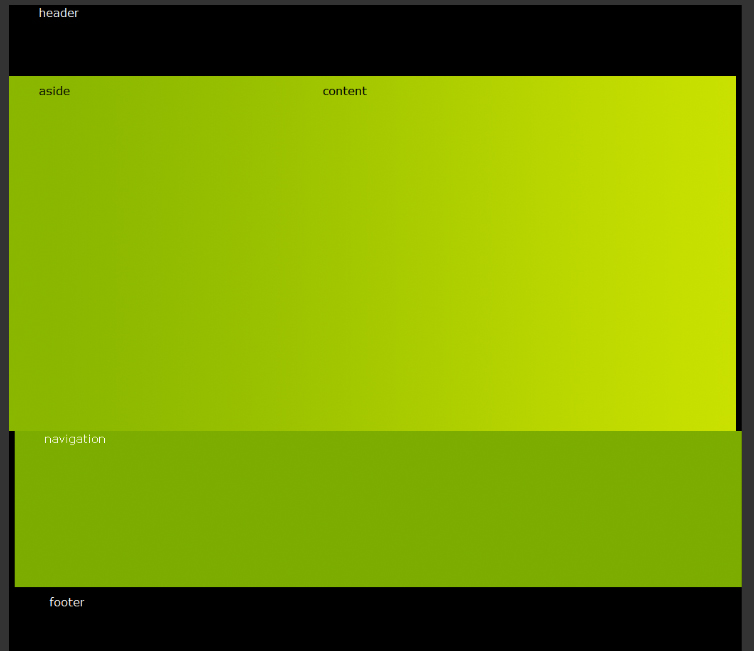
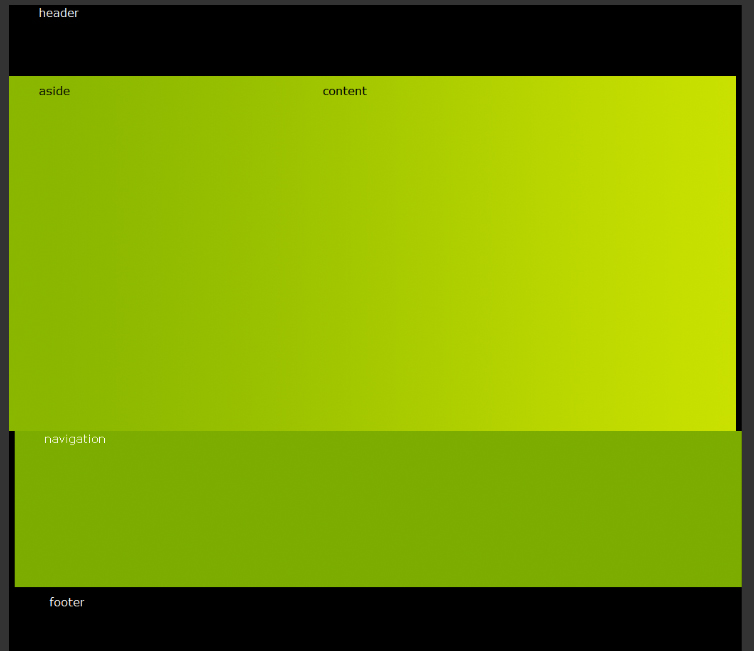
un petit exemple en image

d'avance merci à ceux qui , experts en css3 et compatibilité ie pourront m'aider
Angélique
Modifié par nomieandme (11 Oct 2011 - 23:51)
C'est ma première intervention et j'espère ne pas contrevenir à un règlement quelconque.
Voilà mon souci un code qui passe sous ie6, ie7, ie9, ie10 (beta) mais pas ie8 et je ne vois vraiment pas pourquoi.
donc le code html5
<!DOCTYPE HTML>
<meta charset=UTF-8>
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="general.css">
<!--[if lte IE 6]><link rel="stylesheet" media="screen" type="text/css" href="ie.css" /><![endif]-->
<!-- Et si besoin... -->
<!--[if IE 7]><link rel="stylesheet" media="all" type="text/css" href="ie.css" /><![endif]-->
<!--[if IE 9]><link rel="stylesheet" media="all" type="text/css" href="ie9.css" /><![endif]-->
<!--[if IE 8]><link rel="stylesheet" media="all" type="text/css" href="ie9.css" /><![endif]-->
<body>
<div id="container">
<div id="header"><span class="verdanawhite">header</span></div>
<div class="corps">
<div id="section">
<div id="aside">aside</div>
<div id="content">content</div>
</div>
</div>
<div id="nav"><div id="photosnav"><span class="verdanawhite">navigation</span></div></div>
<div id="footer">
<p><span class="verdanawhite">footer</span></p>
<!-- end .footer --></div>
<!-- end .container --></div>
</body>le code css correspondant
.container {
width: 100%;
max-width: 1960px;
min-width: 940px;
background: #FFF;
margin: 0 auto;
}
#header {
background: #000; position:a; height:100px;width: 940px; margin:auto;
}
#aside { width:400px; position:b; height:480px; }
#aside, #content {display:table-cell; position:c; }
#nav {height:220px; width:100%; position:d; background-color:#7dab00; box-shadow: 0px 0px 10px #033; zoom: 1;-webkit-box-shadow: 0px 0px 10px #033; zoom: 1;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#033', Direction=135, Strength=6)}
#photosnav { height:220px; background-color: transparent; width:940px; margin:auto;}
.corps { width:100%; background-color:#9C0;
background-image: -webkit-linear-gradient(left , #7DAB00 0%, #dae800 50%, #7DAB00 100%);
background-image: -moz-linear-gradient(left , #7DAB00 0%, #dae800 50%, #7DAB00 100%);
background-image: -o-linear-gradient(left , #7DAB00 0%, #dae800 50%, #7DAB00 100%);
background-image: -ms-linear-gradient(left , #7DAB00 0%, #dae800 50%, #7DAB00 100%);
}
#section {
padding: 10px 0; width:940px; margin:auto; background-color:transparent;
}
#footer {
padding: 10px 0;
background: #000; position:e; height:400px;width: 940px; margin:auto;
}
sur ie8, la div nav est décalée sur la droite de quelques pixels, et la div corps idem mais suit la gauche.
un petit exemple en image

d'avance merci à ceux qui , experts en css3 et compatibilité ie pourront m'aider
Angélique
Modifié par nomieandme (11 Oct 2011 - 23:51)