Bonjour,
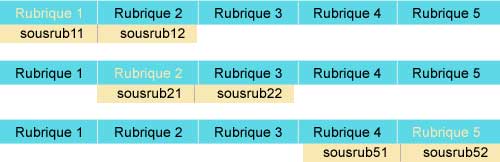
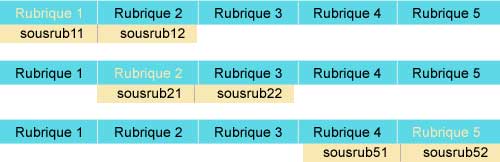
J'ai un menu horizontal comme ceci:
Les sous menus s'affichent lors du passage de la souris.
J'aimerais que les sous menus s'affichent toujours sous le menu.
Le problème se pose lorsque l'on veut afficher le sous menu de la rubrique 5, il dépasse sur la droite.
J'aimerais qu'il reste positionné sous le menu principal, comme l'image ci-dessous.

Merci.
Modifié par joclickou (10 Oct 2011 - 12:03)
J'ai un menu horizontal comme ceci:
<ul>
<li>Rub1
<ul>
<li>ssrub1</li>
<li>ssrub2</li>
</ul>
</li>
<li>Rub2
<ul>
<li>ssrub1</li>
<li>ssrub2</li>
</ul>
</li>
<li>Rub3</li>
<li>Rub4</li>
<li>Rub5
<ul>
<li>ssrub1</li>
<li>ssrub2</li>
</ul>
</li>
</ul>
Les sous menus s'affichent lors du passage de la souris.
J'aimerais que les sous menus s'affichent toujours sous le menu.
Le problème se pose lorsque l'on veut afficher le sous menu de la rubrique 5, il dépasse sur la droite.
J'aimerais qu'il reste positionné sous le menu principal, comme l'image ci-dessous.

Merci.
Modifié par joclickou (10 Oct 2011 - 12:03)
