Bonjour,
J'ai un menu du type:
<ul>
<li>Rub1</li>
<li>Rub2</li>
<li>Rub3
<ul>
<li>ssrub1</li>
<li>ssrub2</li>
<li>ssrub3</li>
</ul>
</li>
<li>Rub4</li>
</ul>
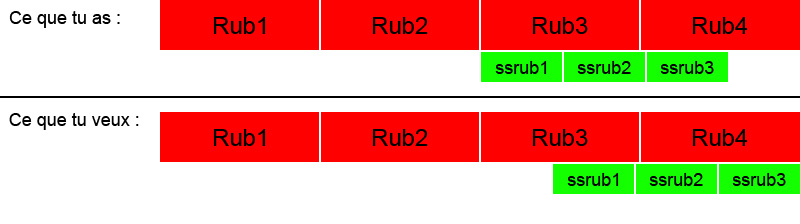
J'aimerais que mon menu et mon sous menu soient aligné à droite.
Pour le menu pas de problème, j'utilise display:block et float:right
Par contre pour le sous menu, ssrub1 s'affiche sous Rub3, et les éléments suivant à droite de ssrub1.
Le nombre de sous rubriques est variable, je ne peux pas applique un margin-left negatif pour caler a droite le sous menu.
Je n'arrive pas à aligner les sous rubriques à droite.
Quelqu'un a t'il déjà eu ce problème?
Merci.
J'ai un menu du type:
<ul>
<li>Rub1</li>
<li>Rub2</li>
<li>Rub3
<ul>
<li>ssrub1</li>
<li>ssrub2</li>
<li>ssrub3</li>
</ul>
</li>
<li>Rub4</li>
</ul>
J'aimerais que mon menu et mon sous menu soient aligné à droite.
Pour le menu pas de problème, j'utilise display:block et float:right
Par contre pour le sous menu, ssrub1 s'affiche sous Rub3, et les éléments suivant à droite de ssrub1.
Le nombre de sous rubriques est variable, je ne peux pas applique un margin-left negatif pour caler a droite le sous menu.
Je n'arrive pas à aligner les sous rubriques à droite.
Quelqu'un a t'il déjà eu ce problème?
Merci.