Bonjour à tous,
Voila mon problème:
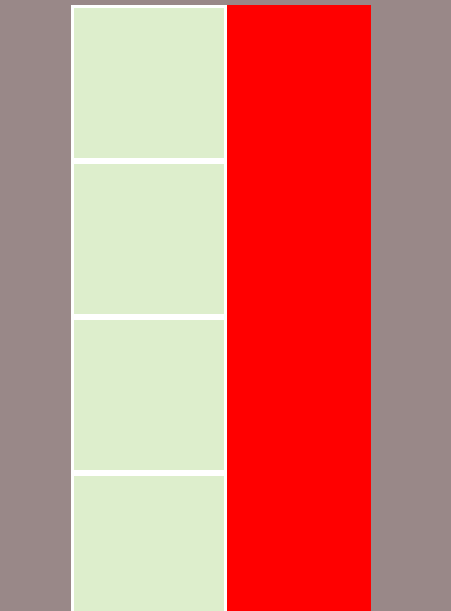
Mes carrés div de 150px débordent sans que le #global s'étire vers le bas.
Voici un exemple:
-------------------------------------
Merci
Modifié par CydGy (05 Oct 2011 - 15:01)
Voila mon problème:
Mes carrés div de 150px débordent sans que le #global s'étire vers le bas.
Voici un exemple:
html,body{
height:100%;
background-color:#998888;
}
#global{
height:100%;
width:900px;
margin:auto;
}
#block_gauche{
float:left;
width:300px;
background-color:red;
}
#block1,#block2,#block3,#block4{
height:140px;
width:140px;
background-color:#ddeecc;
}-------------------------------------
<body>
<div id="global">
<div id="block_gauche">
<div id="block1"></div>
<div id="block2"></div>
<div id="block3"></div>
<div id="block4"></div>
</div>
</div>
</body>Merci
Modifié par CydGy (05 Oct 2011 - 15:01)