Bonjour à tous,
Je travaille sur un projet personnel et j'ai un souci d'affichage.
C'est une newsletter donc le codage est en tableau, dans un TD j'ia un div qui contient une image, pourquoi cela, car la version en ligne contient un puzzle fait en javascript et les pièces du puzzle sont placer en position absolute.
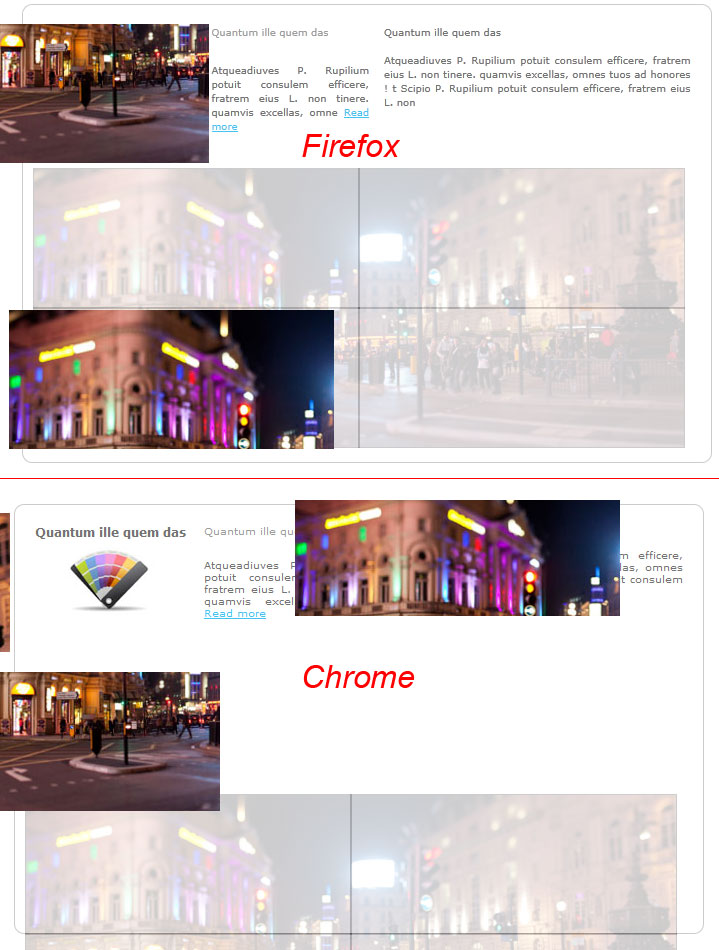
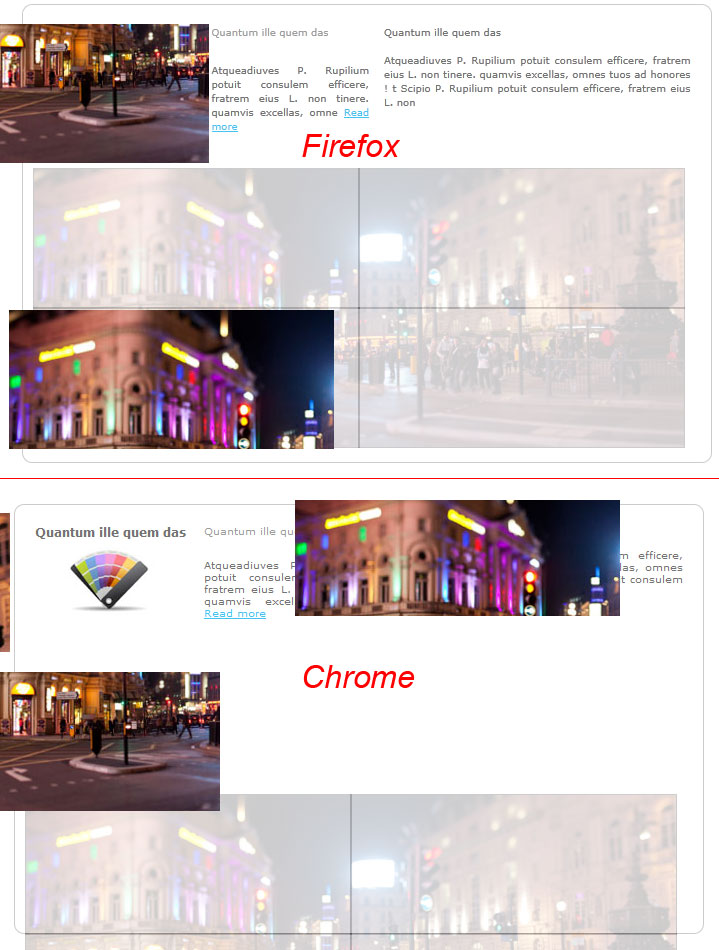
Tous simplement j'ai mis une position relative à mon div qui contient l'image. Comme ça la version en ligne s'affiche niquel sur Firefox et IE7, oui IE7 c'est pour vous dire. Et sur chrome opéra et safari j'ai un super espace blanc qui se rajoute.
Vous trouverez ci-joint deux screen shot du résultat.

Et biensur la partie du code qui pose problème.
Merci d'avance
Thom
Modifié par Thom77 (29 Sep 2011 - 11:27)
Je travaille sur un projet personnel et j'ai un souci d'affichage.
C'est une newsletter donc le codage est en tableau, dans un TD j'ia un div qui contient une image, pourquoi cela, car la version en ligne contient un puzzle fait en javascript et les pièces du puzzle sont placer en position absolute.
Tous simplement j'ai mis une position relative à mon div qui contient l'image. Comme ça la version en ligne s'affiche niquel sur Firefox et IE7, oui IE7 c'est pour vous dire. Et sur chrome opéra et safari j'ai un super espace blanc qui se rajoute.
Vous trouverez ci-joint deux screen shot du résultat.

Et biensur la partie du code qui pose problème.
<table width="690" style=" border:1px solid #CCC; border-radius:10px;" cellpadding="5" cellspacing="5" align="center">
<tr>
<td>
<table border="0" cellpadding="5" cellspacing="5" style="position:relative;">
<tr>
<td style="font-family:Verdana, Geneva, sans-serif; font-size:12px; color:#737373; font-weight:bold;vertical-align:top">
Quantum ille quem das
<br>
<img src="http://webr.emv2.com/ccdemo_fr/eventail.jpg" width="154" height="80" alt="eventail">
</td>
<td width="172" style="font-family:Verdana, Geneva, sans-serif; font-size:10px; color:#9c9c9c; text-align:justify; vertical-align:top">
Quantum ille quem das<br><br>
<p style="color:#737373;">Atqueadiuves P. Rupilium potuit consulem efficere, fratrem eius L. non tinere. quamvis excellas, omne <a href="&&&" style="color:#45c3f3">Read more</a></p>
</td>
<td width="345" style="font-family:Verdana, Geneva, sans-serif; font-size:10px; color:#737373; text-align:justify;vertical-align:top">
Quantum ille quem das<br><br>
Atqueadiuves P. Rupilium potuit consulem efficere, fratrem eius L. non tinere. quamvis excellas, omnes tuos ad honores ! t Scipio P. Rupilium potuit consulem efficere, fratrem eius L. non
</td>
</tr>
</table>
</td>
</tr>
<tr height="279">
<td>
<div style="position:relative; display:inline-block" id="captcha">
<img src="http://webr.emv2.com/ccdemo_fr/puzzleok.jpg" width="650" height="279" alt="Puzzle">
</div>
</td>
</tr>
</table>Merci d'avance
Thom
Modifié par Thom77 (29 Sep 2011 - 11:27)