Bonjour à tous !
Je voudrais faire une mise en page particulière avec des blocs mais ne sais pas si cela est possible.
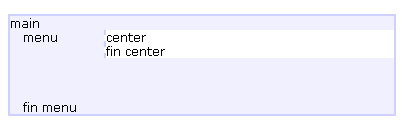
J'ai un div main qui comprend 2 autres div menu et center.
La taille du main est automatique en fonction de celui qui sera le plus long entre menu et center.
Mais parfois le menu est plus long que le center et je voudrais donc alonger automatiquement la taille de center pour s'ajuster jusqu'en bas. En effet, mon center à un fond blanc et main un fond bleu, il y a donc une différence de couleur que je voudrais eviter.

Le code css :
Merci pour votre aide
Je voudrais faire une mise en page particulière avec des blocs mais ne sais pas si cela est possible.
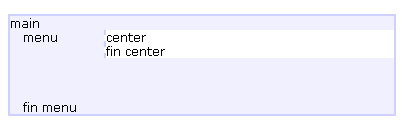
J'ai un div main qui comprend 2 autres div menu et center.
La taille du main est automatique en fonction de celui qui sera le plus long entre menu et center.
Mais parfois le menu est plus long que le center et je voudrais donc alonger automatiquement la taille de center pour s'ajuster jusqu'en bas. En effet, mon center à un fond blanc et main un fond bleu, il y a donc une différence de couleur que je voudrais eviter.

Le code css :
#main{
position:absolute;
background-color: #f0f0ff;
border: 2px solid #d0d0ff;
}
#menu{
float: left;
width: 20%;
margin-left: 13px;
}
#center {
width: 75%;
float: right;
background-color: #FFFFFF;
border-left: 2px dashed #d0d0ff;
}
Merci pour votre aide

