Bonjour à tous,
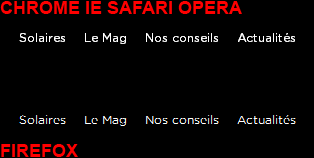
J'utilise une police spécifique en CSS3 pour un menu et je bloque sur un problème de qualité de rendu sous Firefox.
Elle apparaît nettement plus fine et devient quasiment illisible, alors que sur Chrome, Safari, Opéra, IE9 et Firefox (Mac)* j'ai un rendu parfait.

Testé avec Firefox 3.6.13, 4, 5 et 6.
Pensez-vous qu'il s'agisse du moteur de rendu de Firefox?
*merci à Victor de me l'avoir fait remarquer
Modifié par wbnet (13 Sep 2011 - 18:56)
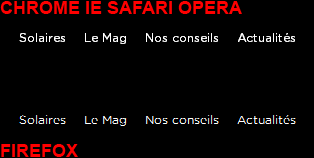
J'utilise une police spécifique en CSS3 pour un menu et je bloque sur un problème de qualité de rendu sous Firefox.
Elle apparaît nettement plus fine et devient quasiment illisible, alors que sur Chrome, Safari, Opéra, IE9 et Firefox (Mac)* j'ai un rendu parfait.

Testé avec Firefox 3.6.13, 4, 5 et 6.
Pensez-vous qu'il s'agisse du moteur de rendu de Firefox?
*merci à Victor de me l'avoir fait remarquer
Modifié par wbnet (13 Sep 2011 - 18:56)

