Bonjour,
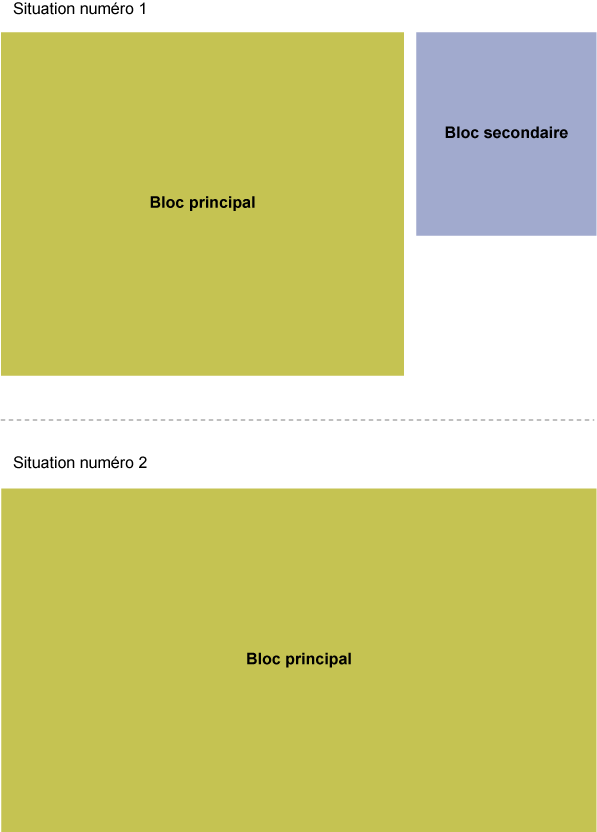
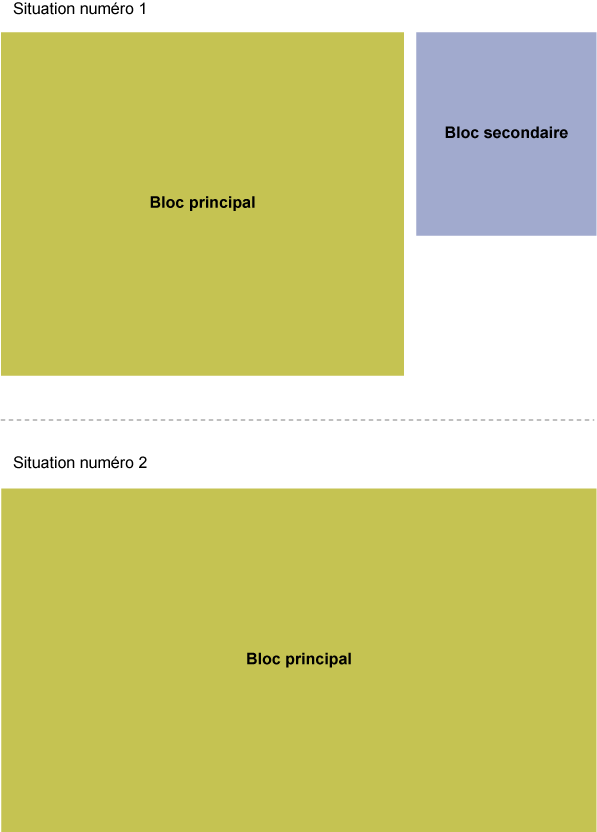
J'ai une mise en page avec deux blocs (voir schéma : situation 1) et je n'arrive pas à trouver une solution pour faire en sorte que le bloc principal prenne la place du bloc secondaire lorsque celui-ci est absent (voir schéma : situation 2). J'arrive à faire en sorte que le bloc principal s'adapte au contour du bloc secondaire mais ce que cherche à faire c'est que le bloc principal aie une largeur égale à la largeur totale moins la largeur du bloc secondaire (voir schéma ci-dessous).

Merci, d'avance.
Mathieu.
Modifié par mrskater (13 Sep 2011 - 11:14)
J'ai une mise en page avec deux blocs (voir schéma : situation 1) et je n'arrive pas à trouver une solution pour faire en sorte que le bloc principal prenne la place du bloc secondaire lorsque celui-ci est absent (voir schéma : situation 2). J'arrive à faire en sorte que le bloc principal s'adapte au contour du bloc secondaire mais ce que cherche à faire c'est que le bloc principal aie une largeur égale à la largeur totale moins la largeur du bloc secondaire (voir schéma ci-dessous).

Merci, d'avance.
Mathieu.
Modifié par mrskater (13 Sep 2011 - 11:14)