(reprise du message précédent)
Une heure du mat', et j'me prend à rever,
C'est mieux non ?
mais pour le conteneur, n'est-il pas mieux d'utiliser un "div class" plutot qu'un "div id", les deux fonctionnent ?
en plus, en donnant la même couleur à mon #conteneur et à mes #menus,
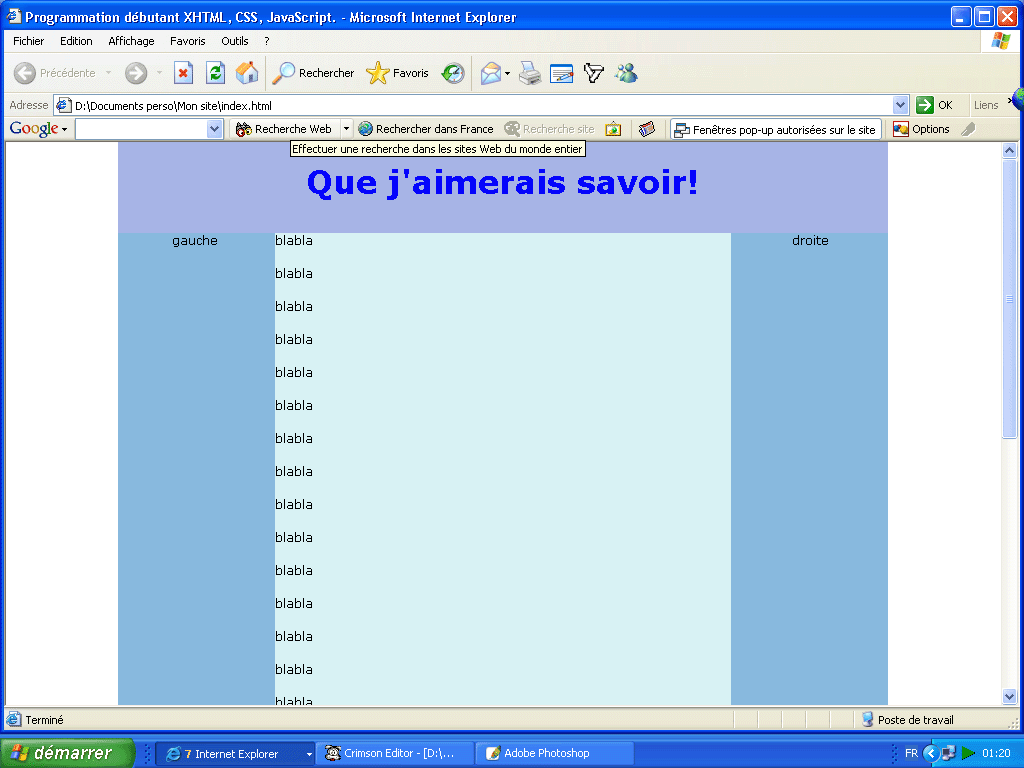
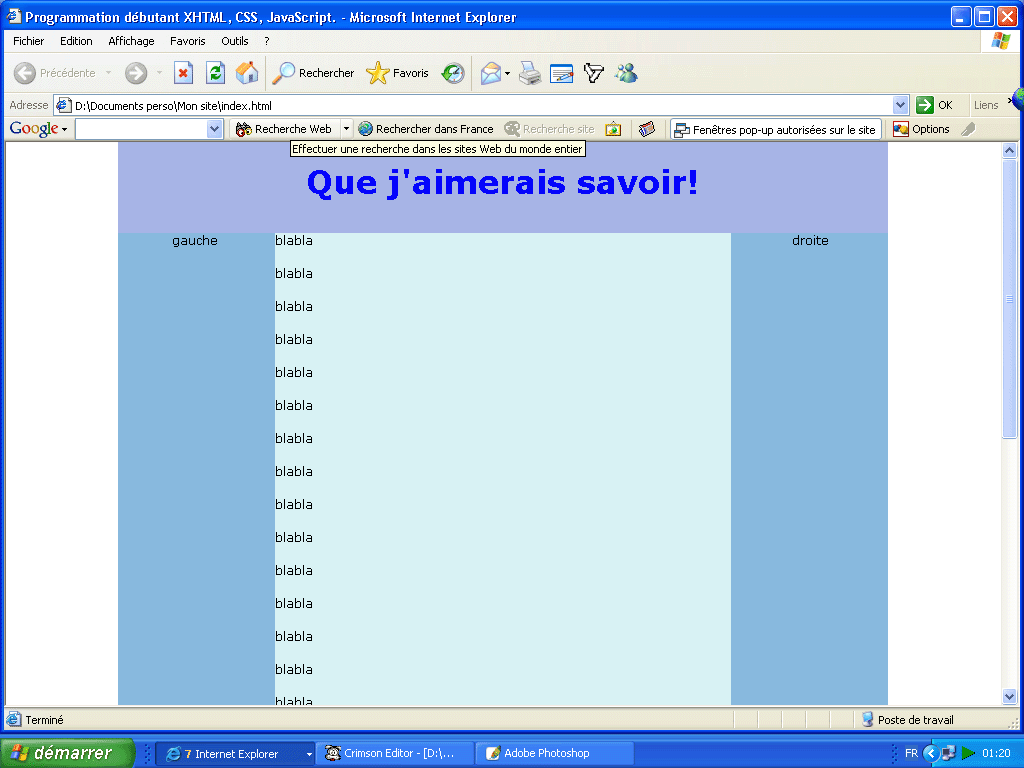
je donne l'impression que les #menus sont parfaitement accolés au #centre et qu'ils descendent jusqu'en bas de ma page.
Mon resultat:

Modifié le 27 Nov 2004 - 01:26
Une heure du mat', et j'me prend à rever,
C'est mieux non ?
#conteneur { /* définition du bloc conteneur (parent du bloc body) */
background-color:#88b9de ;
margin-left: auto;
margin-right: auto;
width: 770px; /* largeur obligatoire pour être centré */
text-align: center; /* on rétablit l'alignement normal du texte */
}
body { /* définition du bloc body (enfant du bloc conteneur) */
background-color:FFFFFF;
margin left: 0px;/* sans marges, la page sera collée aux bords */
text-align: center;
font-family: verdana, arial, sans-serif; /* on définit la police de base dans la page */
font-size: 12px; /* on définit la taille de police de base dans la page */
}
#head1 {
background-color: #a7b4e6 ;
margin left: auto;
margin right: auto;
height: 91px;
}
#gauche {
float: left;
width: 20%;
background-color: #88b9de ;
margin: 0;
height: 337px;
}
#centre {
background-color: #d8f2f4 ;
margin-left:20%; /* on place le bloc centre par rapport à la largeur du bloc gauche */
margin-right:20%;
height: 337px;
text-align:justify;
}
#droite {
float: right;
width: 20%;
background-color: #88b9de ;
margin: 0;
height: 337px;
}
h1 {
margin-top: 20px;
color:blue;
text-align:center;
}mais pour le conteneur, n'est-il pas mieux d'utiliser un "div class" plutot qu'un "div id", les deux fonctionnent ?
en plus, en donnant la même couleur à mon #conteneur et à mes #menus,
je donne l'impression que les #menus sont parfaitement accolés au #centre et qu'ils descendent jusqu'en bas de ma page.
Mon resultat:

Modifié le 27 Nov 2004 - 01:26
 , de nouvelles interrogations devraient surgir, et je t'invites à consulter ces forums et utiliser la recherche pour voir si personne ne les a déjà rencontrés et démarrer pourquoi pas un autre sujet.
, de nouvelles interrogations devraient surgir, et je t'invites à consulter ces forums et utiliser la recherche pour voir si personne ne les a déjà rencontrés et démarrer pourquoi pas un autre sujet. 
