Bonjour,
J'applique sur une image(de forme carré) des bord arrondi de façon à la rendre ronde puis une bordure.
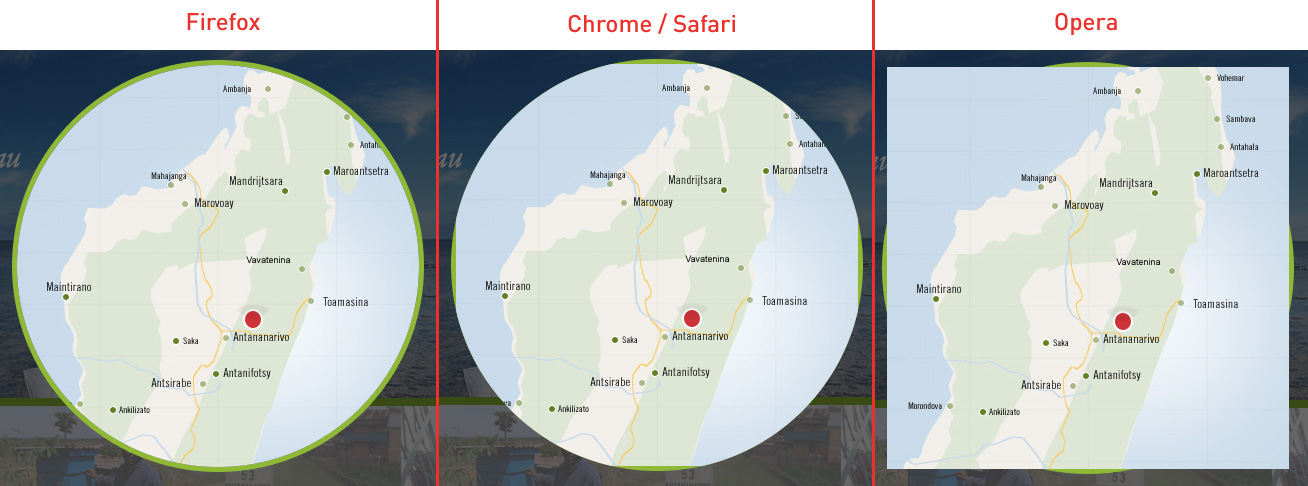
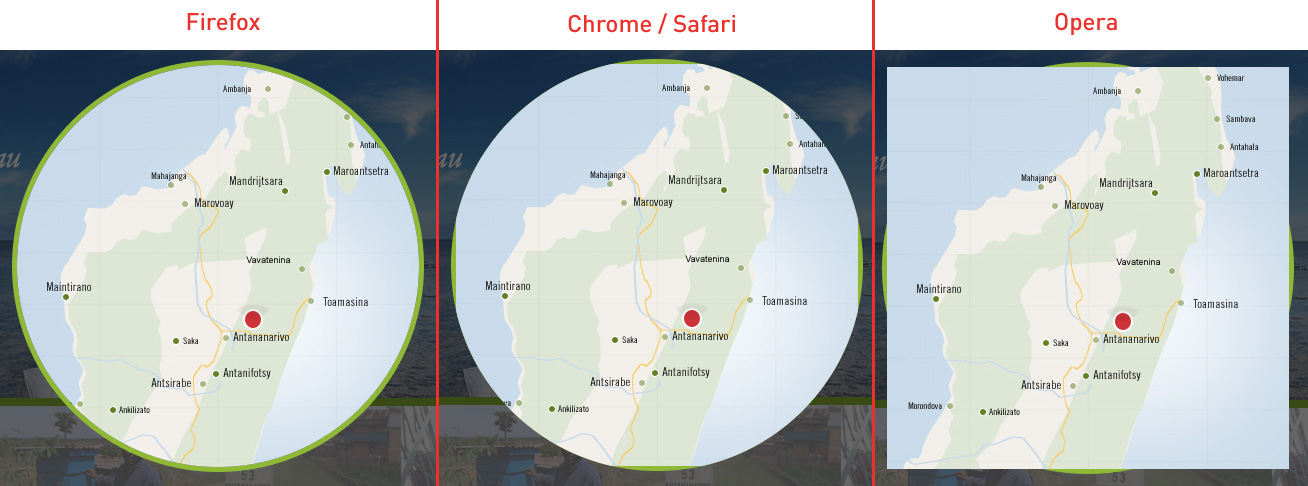
sous Firefox tout va bien mais sous chrome la bordure ne suit pas les bord arrondi et sous Opéra, l'image sort carrément du bord arrondi. j'ai essayer de mettre mon image dans un container et de lui appliquer le style de mon image mais ça ne change rien.
avez vous une solution ?
voici un screenshot et le code :

merci de votre aide
Modifié par spout (12 Sep 2011 - 10:19)
J'applique sur une image(de forme carré) des bord arrondi de façon à la rendre ronde puis une bordure.
sous Firefox tout va bien mais sous chrome la bordure ne suit pas les bord arrondi et sous Opéra, l'image sort carrément du bord arrondi. j'ai essayer de mettre mon image dans un container et de lui appliquer le style de mon image mais ça ne change rien.
avez vous une solution ?
voici un screenshot et le code :

<div id="map">
<img src="images/madagascar.jpg"/>
</div>
#map img{
border: 5px solid #8fb935;
display: block;
width: 402px;
height: 402px;
overflow: hidden;
-moz-border-radius:206px;
-webkit-border-radius:206px;
border-radius:206px;
}
merci de votre aide
Modifié par spout (12 Sep 2011 - 10:19)