Bonjour/ bonsoir,
Ce post ne porte pas vraiment sur un problème,mais plus sur une correction/ optimisation de code car je ne suis pas certain du tout de sa qualité (même si ça fonctionne)
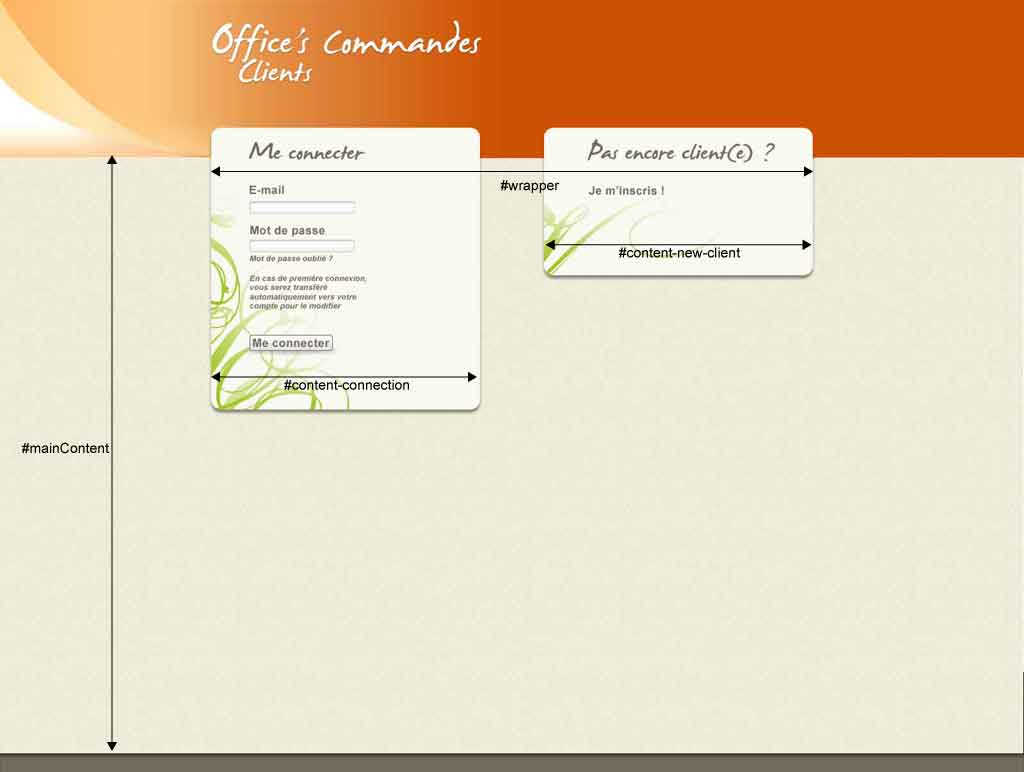
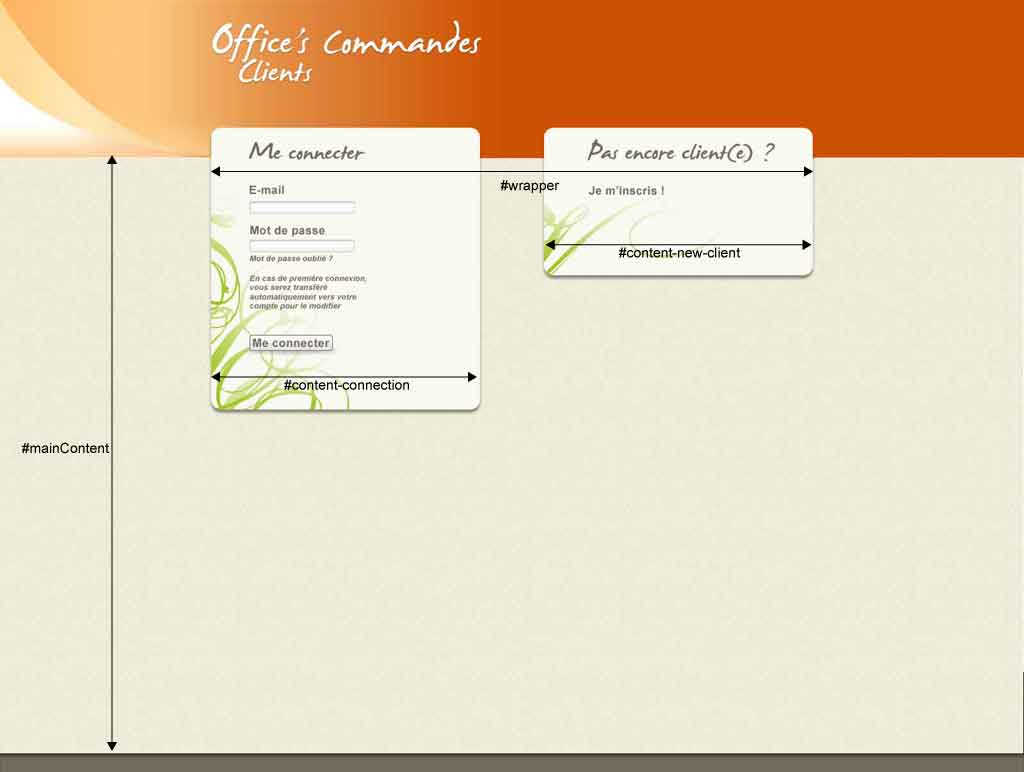
la problématique principale a été d'agencer les deux blocs comme montrés dans l'image en pièce jointe.
Dans un premier, le HTML:
Le code CSS
Qu'en pensez-vous ? Il y aurait-il quelque chose à améliorer/ rajouter ?
merci,

Ce post ne porte pas vraiment sur un problème,mais plus sur une correction/ optimisation de code car je ne suis pas certain du tout de sa qualité (même si ça fonctionne)
la problématique principale a été d'agencer les deux blocs comme montrés dans l'image en pièce jointe.
Dans un premier, le HTML:
<div id="mainContent"><!--conteneur principal-->
<div class="wrapper"><!--permet de centrer au milieu de la page le contenu avec une largeur fixe-->
<div id="content-connection"><!--premier bloc-->
...
</div>
<div id="content-new-client"><!--deuxième bloc-->
...
</div>
</div><!--fin de #wrapper-->
</div><!--fin de #mainContent-->Le code CSS
#mainContent {
padding-bottom: 50px;
background:url(../img/fond_content.jpg) repeat;
border-top: 1px solid white;
min-height: 390px;
}
.wrapper{
margin:0 auto;
width:940px;
}
#content-connection{
width:420px;
margin: 0;
position: relative;
float: left;
z-index: auto;
background: #F9F9F1;
...
border-radius: 15px;
...
box-shadow: 0 5px 5px #999;
}
#content-new-client{
width:420px;
margin: -50px 0 0 520px;
position: relative;
z-index: auto;
background: #F9F9F1;
...
border-radius: 15px;
...
box-shadow: 0 5px 5px #999;
}Qu'en pensez-vous ? Il y aurait-il quelque chose à améliorer/ rajouter ?
merci,