Bonjour,
Je bloque sur un truc tout bête.
J'ai besoin de faire une entête avec un logo et un texte.
La largeur de mon entête est de 1000px
Le logo à une taille de 280x100 et doit être positionné (idéalement) en top:10px et left:20px par rapport au point (0,0) de mon div d’entête
La particularité est que je désire centrer le texte de mon entête par rapport au texte en dessous (celui de la colonne de droite).
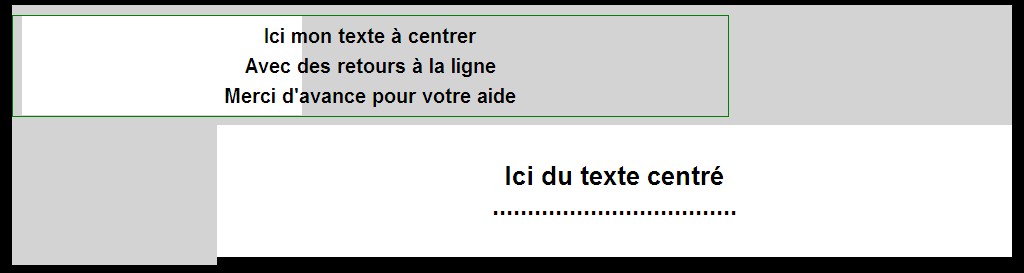
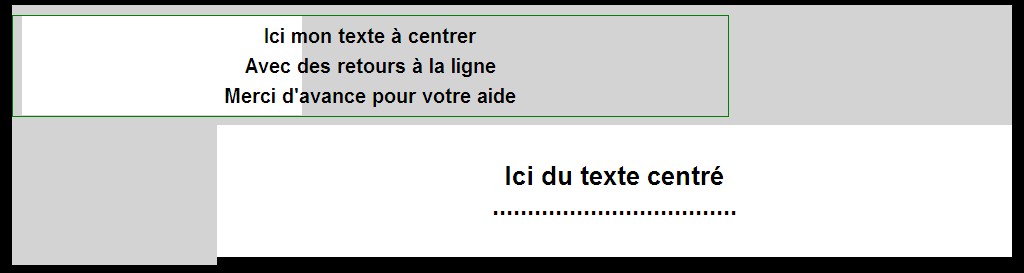
Le plus simple est de regarder l'image pour mieux comprendre ce que je souhaite faire.
J'ai mis le code HTML afin de reproduire facilement l'exemple.
Voici ce que le code ci dessous génère :

Je bloque dans le centrage du texte de l'entête.
Je n'arrive pas à gérer mes DIV correctement pour que ceux ci ne rentrent pas en "collision" et casse ma mise en forme.
J'espère que vous pourrez m'aider.
Merci d'avance pour votre aide et bonne journée
Modifié par slolo (06 Sep 2011 - 12:02)
Je bloque sur un truc tout bête.
J'ai besoin de faire une entête avec un logo et un texte.
La largeur de mon entête est de 1000px
Le logo à une taille de 280x100 et doit être positionné (idéalement) en top:10px et left:20px par rapport au point (0,0) de mon div d’entête
La particularité est que je désire centrer le texte de mon entête par rapport au texte en dessous (celui de la colonne de droite).
Le plus simple est de regarder l'image pour mieux comprendre ce que je souhaite faire.
J'ai mis le code HTML afin de reproduire facilement l'exemple.
Voici ce que le code ci dessous génère :

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr-FR" lang="fr-FR">
<head>
<title>Test</title>
<style>
body {
margin: 0;
padding: 5px 0;
color: black;
background-color: black;
font-family: Arial, Times, Serif;
font-size: 0.80em;
}
#global {
width: 1000px;
margin: 0 auto;
padding:0;
background-color: white;
}
#entete {
background-color: lightgray;
width: 1000px;
height: 120px;
}
#entete_logo {
float: left;
position: relative;
top: 10px;
left: 10px;
width: 280px;
height: 100px;
}
#entete_titre {
border:1px green solid;
float: left;
position: relative;
top: 10px;
left: -280px;
margin: 0 auto;
text-align: center;
font-size: 20px;
font-weight: bold;
padding: 5px 0px 5px 0px;
width: 715px;
line-height: 30px;
}
#colonne_gauche {
width: 205px;
float: left;
background-color: lightgray;
padding: 10px 0px 0px 0px;
min-height: 130px;
height:auto !important;
}
#colonne_droite {
float: left;
background: white;
width: 735px;
padding: 10px 30px;
}
</style>
</head>
<body>
<div id="global">
<div id="entete">
<div id="entete_logo">
<img src="logo.gif" />
</div>
<div id="entete_titre">
Ici mon texte à centrer<br />
Avec des retours à la ligne<br />
Merci d'avance pour votre aide
</div>
</div>
<div id="colonne_gauche">
</div>
<div id="colonne_droite">
<p style="text-align:center; font-weight:bold; font-size:26px">
Ici du texte centré
<br />
...................................
</p>
</div>
</div>
</body>
</html>
Je bloque dans le centrage du texte de l'entête.
Je n'arrive pas à gérer mes DIV correctement pour que ceux ci ne rentrent pas en "collision" et casse ma mise en forme.
J'espère que vous pourrez m'aider.
Merci d'avance pour votre aide et bonne journée
Modifié par slolo (06 Sep 2011 - 12:02)
