Bonjour, bonsoir,
Après avoir passé plusieurs heures sur un problème d'intégration d'une de mes maquettes et ce dernier n'étant toujours pas résolue, je vous sollicite pour avoir de l'aide si vous le voulez bien.
Tout d'abord, je tiens à vous présentez le rendu final que ça devrait avoir.

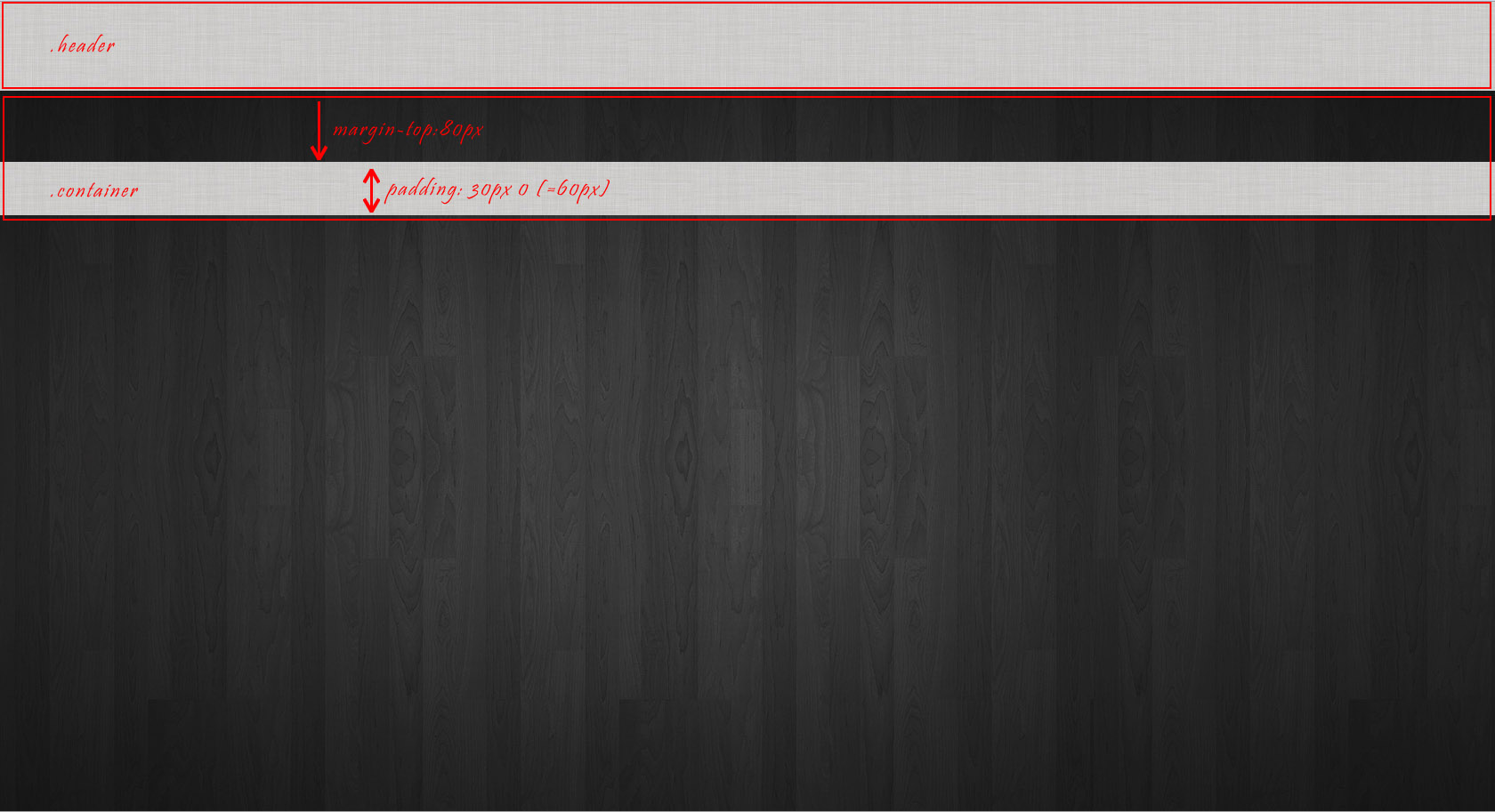
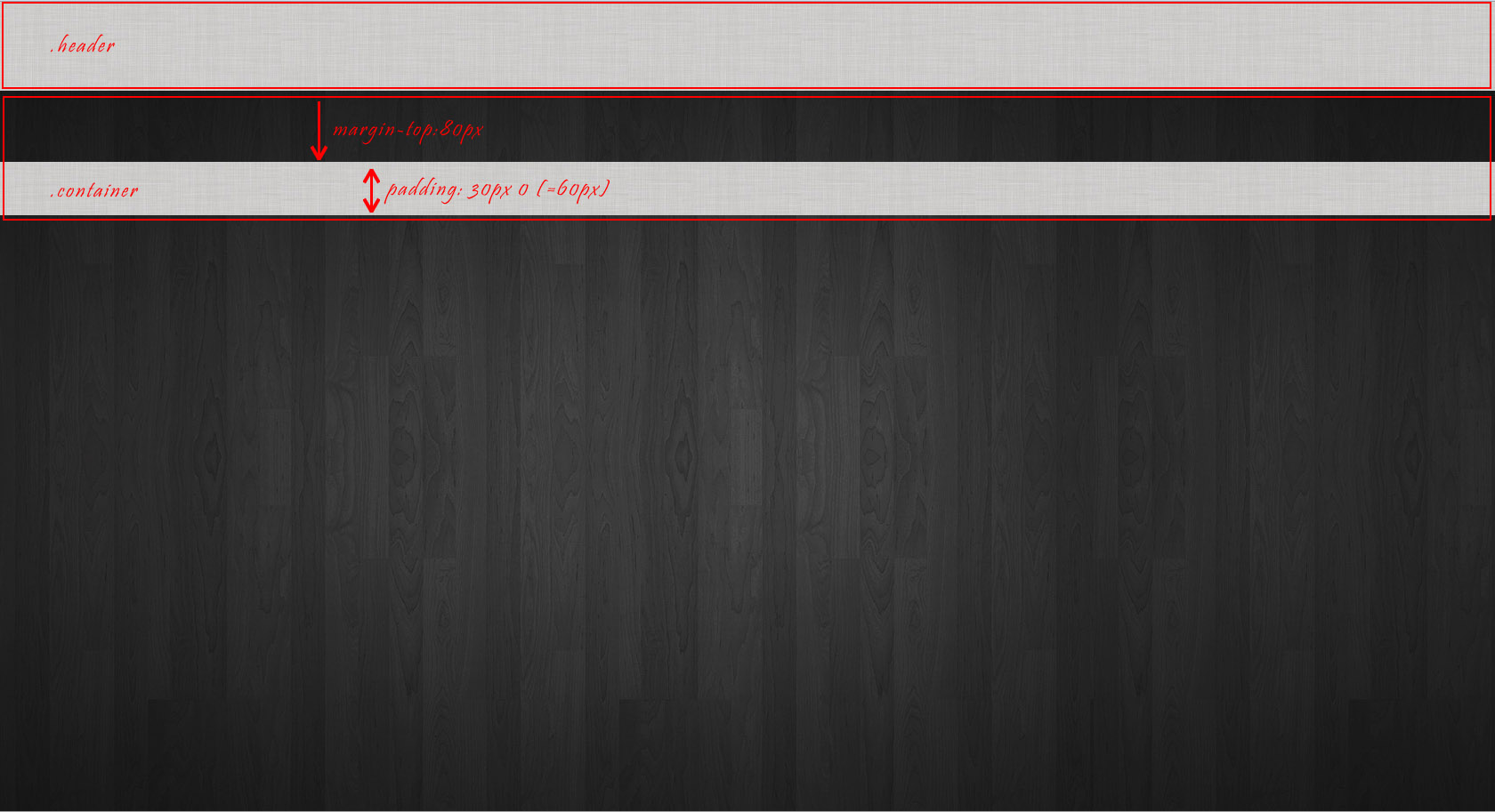
Maintenant je vous montre ce que j'ai à l'écran ...

Le code Html :
et le css qui va avec
Donc le problème est le suivant : pour ce qui est du header aucun problème, tout ce passe comme il faut, par contre pour le "container", impossible de lui assigner une hauteur de 100%, la hauteur est appliquée seulement si je mets une valeur fixe (ex : 100px). Le but de la hauteur à 100% est de combler le bas de la page (comme sur la première capture d'écran), mais le résultat souhaité n'est pas là...
En espérant obtenir de l'aide de votre part,
Cordialement.
Modifié par Lope (04 Sep 2011 - 15:59)
Après avoir passé plusieurs heures sur un problème d'intégration d'une de mes maquettes et ce dernier n'étant toujours pas résolue, je vous sollicite pour avoir de l'aide si vous le voulez bien.
Tout d'abord, je tiens à vous présentez le rendu final que ça devrait avoir.

Maintenant je vous montre ce que j'ai à l'écran ...

Le code Html :
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" media="screen" href="style.css" />
</head>
<body>
<div class="header"></div>
<div class="container"></div>
</body>
</html>et le css qui va avec
body {
background: url("blackwood.jpg") no-repeat scroll center top, url("blackwood.jpg") repeat scroll center top transparent;
color: #7E7E7E;
}
.header, .container{
background: url("texture.jpg") repeat scroll 0 0 transparent;
border-color: #7F4330 !important;
}
.header{
height: 100px;
}
.container{
height: 100%;
padding: 30px 0;
margin-top: 80px;
}Donc le problème est le suivant : pour ce qui est du header aucun problème, tout ce passe comme il faut, par contre pour le "container", impossible de lui assigner une hauteur de 100%, la hauteur est appliquée seulement si je mets une valeur fixe (ex : 100px). Le but de la hauteur à 100% est de combler le bas de la page (comme sur la première capture d'écran), mais le résultat souhaité n'est pas là...
En espérant obtenir de l'aide de votre part,
Cordialement.
Modifié par Lope (04 Sep 2011 - 15:59)
