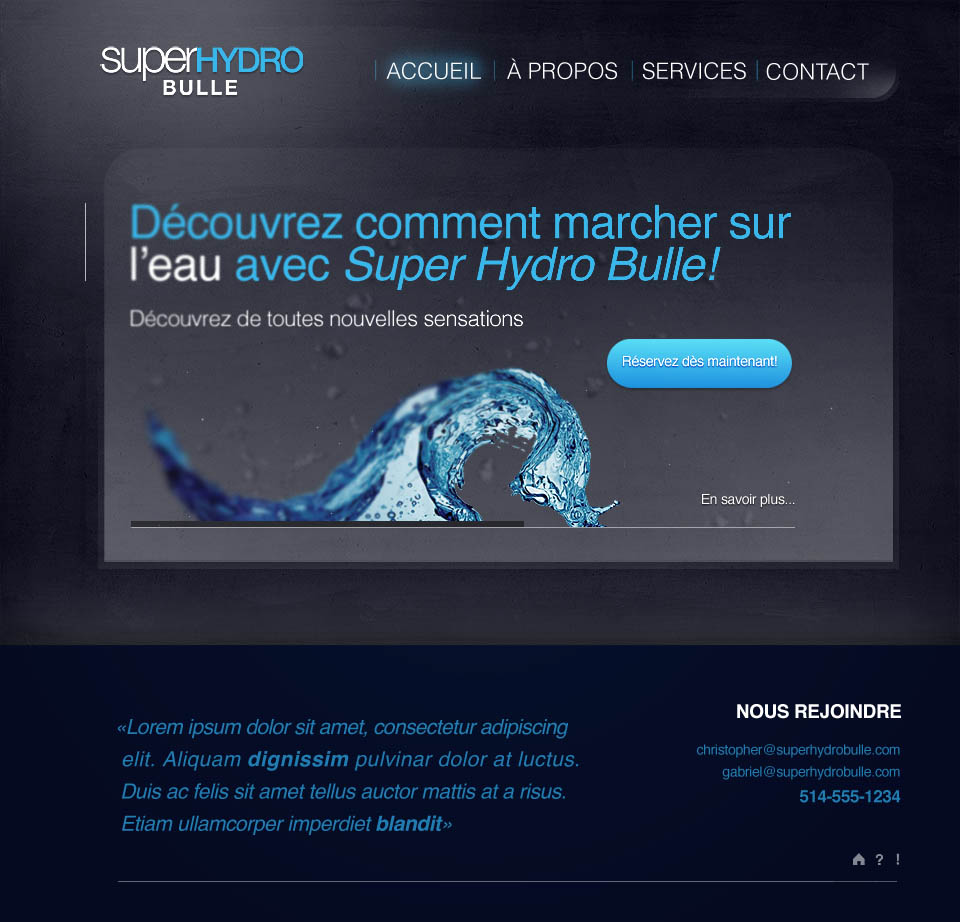
salut, j'ai un ami qui veut avoir un site pour sa petite entreprise et donc il a demandé a quelqu'un de faire un design pour son site. je reçois le design pour coder(html/css/js) et je vois qu'il y a beaucoup de texture dans le fond.
J'me débrouille assez en css html, et je connais assez bien les façon de procéder habituellement, mais pour ce design, je me demande vraiment qu'elle est la meilleur façon de découper le layout pour avoir le meilleur rendement possible. Qu'elle stratégie dois-je adopter pour ce design?
je sais qu'on peut faire des dégradé en css3, mais pas vrmt de la texture. La texture ne semble pas se répéter donc pas de repeat-x.
Un logo en alpha avec un arrière plan texturé?
serait-ce plus facile d'y aller avec un background-image de la texture pour le div qui contient tout?
pour le div du contenu, je peux faire des coins rond en css3 et mettre de la transparence.
donc au final, que feriez-vous pour intégrer la texture d'arrière plan?
merci!
(la qualité de l'image n'est pas excellente)

Modifié par alexelie (04 Sep 2011 - 02:44)
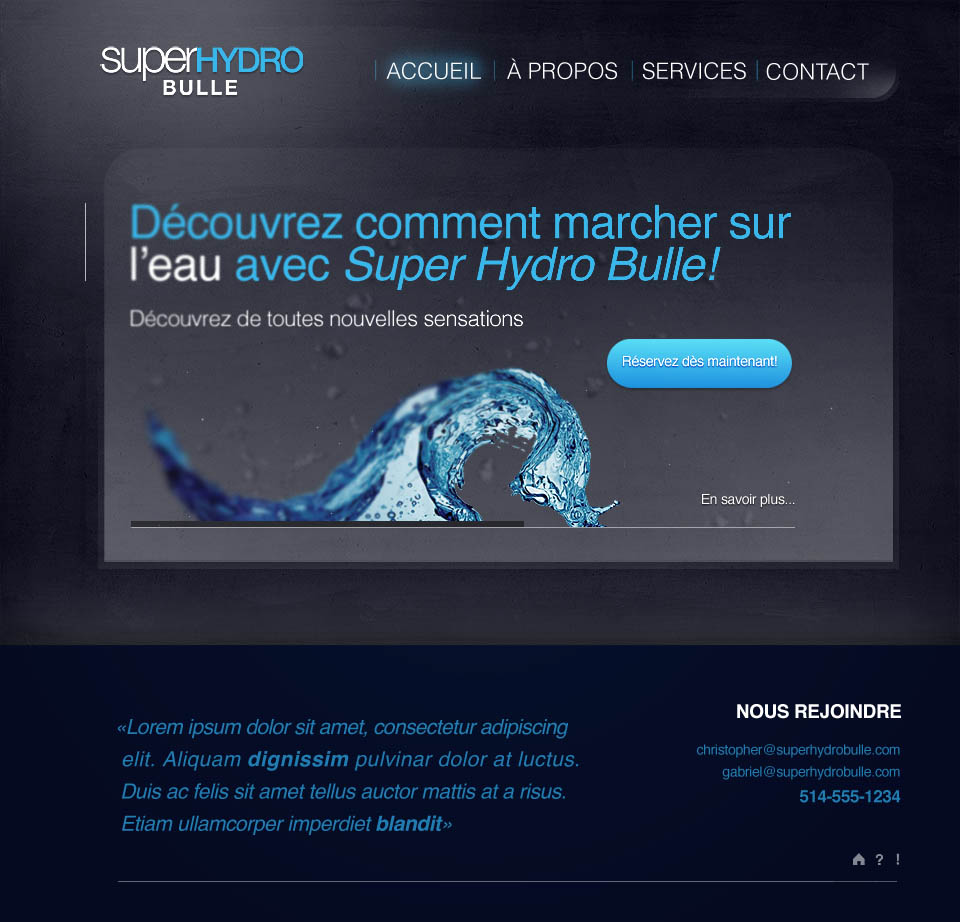
J'me débrouille assez en css html, et je connais assez bien les façon de procéder habituellement, mais pour ce design, je me demande vraiment qu'elle est la meilleur façon de découper le layout pour avoir le meilleur rendement possible. Qu'elle stratégie dois-je adopter pour ce design?
je sais qu'on peut faire des dégradé en css3, mais pas vrmt de la texture. La texture ne semble pas se répéter donc pas de repeat-x.
Un logo en alpha avec un arrière plan texturé?
serait-ce plus facile d'y aller avec un background-image de la texture pour le div qui contient tout?
pour le div du contenu, je peux faire des coins rond en css3 et mettre de la transparence.
donc au final, que feriez-vous pour intégrer la texture d'arrière plan?
merci!
(la qualité de l'image n'est pas excellente)

Modifié par alexelie (04 Sep 2011 - 02:44)