Bonjour à tous,
il me semble avoir déjà fait ça, mais ou bien je me fourvoie, ou bien Alzheimer me guette...
Pour une application, j'ai un tableau de données qui peut être très large (beaucoup de colonnes).
Mon layout est fluide en largeur, càd que les blocs s'adaptent à la largeur de la fenêtre
Tout se passe bien, sauf... quand le tableau est très large.
Il pousse (logiquement) ses conteneur sà s'agrandir et donne une fenêtre scrollable horizontalement.
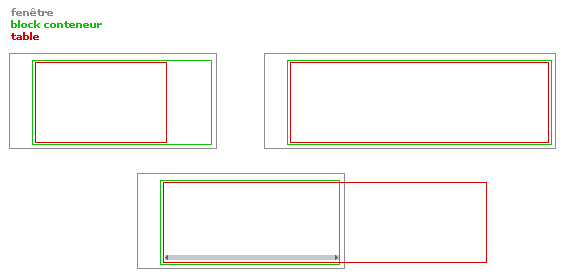
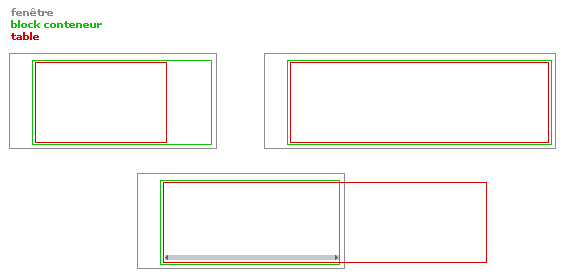
Allez, un petit schéma pour y voir plus clair.

- en haut, à gauche : la table est petite, pas de pb.
- en haut à droite : la table est large, elle pousse le conteneur.
- en bas: comportement souhaité : scroll horizontal du conteneur
Alors évidemment, si je fixe la largeur du conteneur en pixels, et lui mets un overflow:auto, tout va bien, ça scroll à l'intérieur.
Mais je ne veux pas lui fixer de largeur !
Sinon forcément, le layout n'est plus fluide.
Avez-vous des idées ?
Au pire, vu que toute l'appli est basée sur un framework javascript, je pourrais tenter de définir la largeur du conteneur en fonction de la largeur du viewport, mais bon, j'aurais aimé trouver une solution css-only...
Merci beaucoup !
Modifié par okpoubelle (31 Aug 2011 - 17:16)
il me semble avoir déjà fait ça, mais ou bien je me fourvoie, ou bien Alzheimer me guette...
Pour une application, j'ai un tableau de données qui peut être très large (beaucoup de colonnes).
Mon layout est fluide en largeur, càd que les blocs s'adaptent à la largeur de la fenêtre
Tout se passe bien, sauf... quand le tableau est très large.
Il pousse (logiquement) ses conteneur sà s'agrandir et donne une fenêtre scrollable horizontalement.
Allez, un petit schéma pour y voir plus clair.

- en haut, à gauche : la table est petite, pas de pb.
- en haut à droite : la table est large, elle pousse le conteneur.
- en bas: comportement souhaité : scroll horizontal du conteneur
Alors évidemment, si je fixe la largeur du conteneur en pixels, et lui mets un overflow:auto, tout va bien, ça scroll à l'intérieur.
Mais je ne veux pas lui fixer de largeur !
Sinon forcément, le layout n'est plus fluide.
Avez-vous des idées ?
Au pire, vu que toute l'appli est basée sur un framework javascript, je pourrais tenter de définir la largeur du conteneur en fonction de la largeur du viewport, mais bon, j'aurais aimé trouver une solution css-only...
Merci beaucoup !
Modifié par okpoubelle (31 Aug 2011 - 17:16)