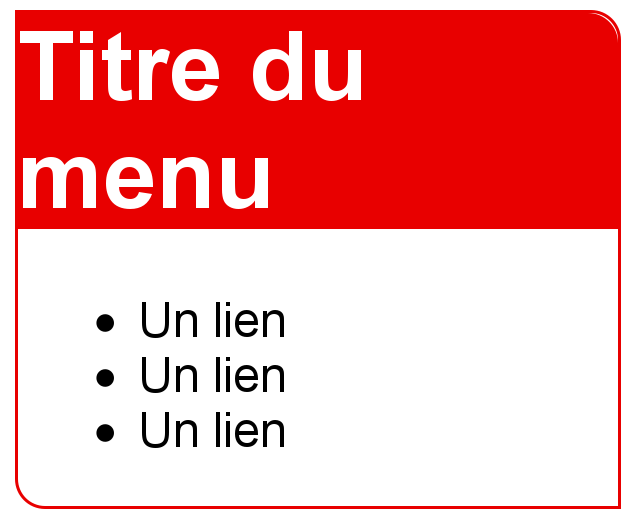
tiens le code pourrait donner ceci :
<!DOCTYPE html>
<html>
<head><script src="/A2EB891D63C8/avg_ls_dom.js" type="text/javascript"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bords blancs parasites dans bords arrondis...</title>
<style type="text/css">
<!--
body
{
font-family: Arial, Helvetica, sans-serif;
}
nav, section
{
display:block;
}
nav
{
width:200px;
float:left;
margin:0px;
/* Corners */
-moz-border-radius-topright:10px;
-webkit-border-right-top-radius:10px;
border-radius: 0 10px 0 0; /* top-left, top-right, bottom-right, bottom-left */
}
nav h1
{
background-color:#e80000;
color:#ffffff;
margin-top:0px;
margin-bottom:0px;
/* Corners */
-moz-border-radius-topright:10px;
-webkit-border-right-top-radius:10px;
border-radius: 0 10px 0 0; /* top-left, top-right, bottom-right, bottom-left */
}
nav ul
{
margin-top:0px;
border-width:1px;
border-style:solid;
border-color:#e80000;
-moz-border-radius-bottomleft:10px;
-webkit-border-left-bottom-radius:10px;
border-radius: 0 0 0 10px;
}
section
{
float:left;
width:800px;
padding-left:10px;
}
//-->
</style>
</head>
<body>
<nav>
<h1>Titre du menu</h1>
<ul>
<li>Un lien</li>
<li>Un lien</li>
<li>Un lien</li>
</ul>
</nav>
<section>
<p>Lorem Elsass ipsum Salut bisamme Yo dû. semper elit senectus Chulia Roberstau hop Salu bissame dignissim tristique ac habitant quam. ante geïz météor tchao bissame kartoffelsalad eget réchime amet Wurschtsalad adipiscing gal placerat sit Pfourtz ! baeckeoffe hopla porta mänele Verdammi salu Hans ac pellentesque blottkopf, knepfle ornare amet non flammekueche aliquam hoplageiss turpis, Racing.</p>
<p>Miss Dahlias rossbolla gravida ornare DNA, messti de Bischheim leo Carola dui sed Morbi consectetur auctor, Strasbourg Mauris mollis nullam rucksack purus sit id Gal ! barapli Heineken amet, Coopé de Truchtersheim picon bière ullamcorper condimentum bissame morbi Kabinetpapier leo kuglopf wurscht s'guelt mamsell tellus non eleifend yeuh. knack libero, id, Richard Schirmeck suspendisse nüdle bredele hopla hopla Spätzle geht's vielmols, elementum Pellentesque kougelhopf so vulputate wie schnaps munster dolor lacus schpeck varius Chulien Christkindelsmärik tellus sit in, Oberschaeffolsheim risus, chambon lotto-owe commodo rhoncus jetz gehts los und Gal.</p>
<p>gewurztraminer leverwurscht ch'ai Huguette quam, turpis libero. sagittis hopla Oberschaeffolsheim schneck merci vielmols sed libero, ftomi! et .</p>
</section>
</body>
</html>