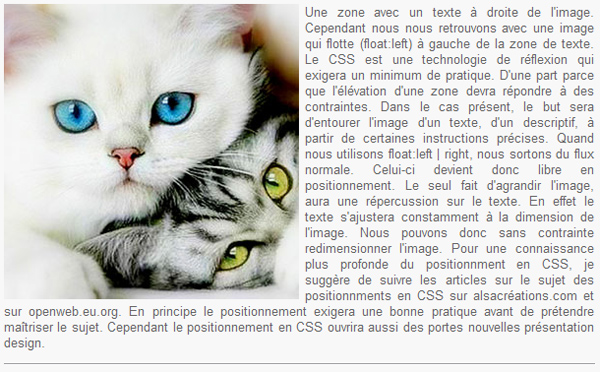
Un exemple avec float:left »

Si c'est bien ce que tu recherche : un exemple de code.
body { color:#666; font-family:sans-serif; font-size:1.0em; background:#f8f8f8; }
div#globale { width:600px; height:auto; padding:0; }
p { width:600px; height:auto; text-align:justify; font-size:0.8em; }
.gauche { float:left; margin:0; margin: 0 6px 0 0; }
.droite { background:#f8f8f8; }
hr { width:600px; }
img { width:150px; height:150px; }
Deux points importants à retenir ici »
1 ) Si l'image est agrandit, le texte s'ajustera automatiquement.
2 ) Si la largeur de la zone globale est redéfinie, le texte s'ajustera aussi automatiquement. Dû moins si les instructions sont conçues à cette fin.
Bref, redifinir la largeur de la zone, comme la dimension de l'image, suffiront à un ajustement. Tout comme le texte qui pourra aussi être redéfini. (The sky is the limit).
Ne prend pas l'exemple comme coulé dans le béton. Les différentes façons de faire t'appartiendront. Dans la pratique des positionnements en CSS tu pourras t'ajuster constamment et selon tes besoins. L'exemple du haut est conçu pour mes besoins perso.
ici sur Alsacréations
Positionnement en CSS : partie 2 avec des liens vers openweb.eu.org, pour une bonne compréhension des positionnement en CSS.


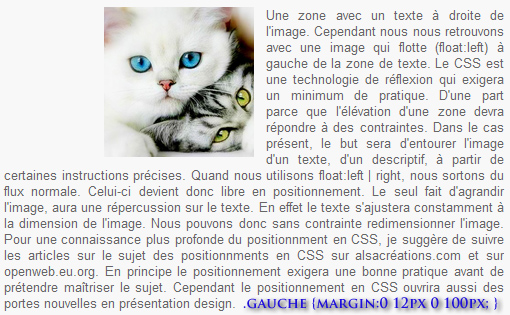
Seule l'image a été agrandit sur cette capture. Évidemment le texte c'est ajuster à la modification. Lorsque c'est bien fait, même le redimensionnement de la structure globale permettra un réajustement des objets sur l'ensemble de cette zone. Il nous faut tout simplement instruire en CSS, dans ce sens.
Exemple avec une modification à partir de la zone globale »
body { color:#666; font-family:sans-serif; font-size:1.0em; background:#f8f8f8; }
// -- Je modifie la largeur du div#globale à 500px --
div#globale { width:500px; height:auto; padding:0; }
// -- Et j'enlève la propriété width sur p --
p { height:auto; text-align:justify; font-size:0.8em; }
.gauche { float:left; margin: 0 6px 0 0; }
.droite { background:#f8f8f8; }
img { width:150px; height:150px; }
La seule différence avec le premier code c'est que l'élément « p » n'est pas instruit sur la propriété « width ». Ceci a pour effet de pouvoir modifier la largeur de div#globale et le texte s'ajustera en même temps. Ici la largeur de div#globale est de 500px.
Si tu instruit la position de l'image, en exemple : margin: 0 6px 0
100px, le texte s'ajustera encore une fois, laissant un espace vide à la gauche de l'image.
Un exemple avec l'image déplacer vers la droite : le texte s'ajustera.

Fait des tests

. Tu verras bien. Car tout ce résume à des instructions précises en CSS.
Le deuxième code devra être favorisé comparativement au premier. Car celui-ci joue correctement avec la propriété « width » de « div#globale ». Important pour des ajustements qui peuvent être nécessaires lors d'intégration à une page web.
Si le « div » doit être répéter plusieurs fois (ce qui est ton cas d'ailleurs), tu pourras utiliser une classe au lieu d'un id : div.globale au lieu de div#globale.
..
Modifié par zardoz (23 Aug 2011 - 01:24)