Bonjour a tous,
Je m'autorise un petit message sur le forum, suite a un problème incompréhensible sur chrome et safari... j'en suppose donc que mon problème doit etre lié a Webkit.
Quelques explication :
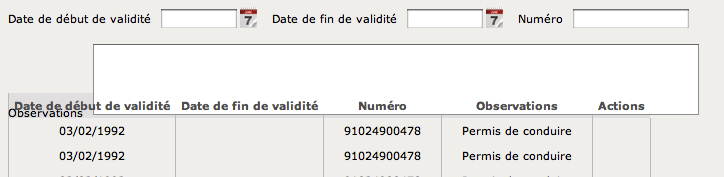
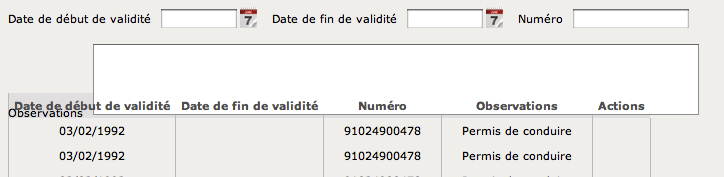
Dans un formulaire , j'ai une textarea. Lorsque je cherche a en fixer la hauteur en CSS, sa taille se regle bel et bien, mais le contenu suivant ne s'adapte pas, et ma textarea passe "sous" le contenu suivant:

Sous firefox , tout fonctionne parfaitement !
CSS:
J'attends vos tuyaux !! sinon , je vais finir par ... utiliser IE6
Modifié par spackala (22 Aug 2011 - 13:11)
Je m'autorise un petit message sur le forum, suite a un problème incompréhensible sur chrome et safari... j'en suppose donc que mon problème doit etre lié a Webkit.
Quelques explication :
Dans un formulaire , j'ai une textarea. Lorsque je cherche a en fixer la hauteur en CSS, sa taille se regle bel et bien, mais le contenu suivant ne s'adapte pas, et ma textarea passe "sous" le contenu suivant:

Sous firefox , tout fonctionne parfaitement !
<div class="form-row">
<label for="speciality_observations" rows="5" class="rich_textarea required">Observations</label>
<textarea rows="5" class="rich_textarea" required="required" name="speciality_observations" id="speciality_observations"></textarea></div>CSS:
.rich_textarea{
width: 600px;
resize: none;
}J'attends vos tuyaux !! sinon , je vais finir par ... utiliser IE6

Modifié par spackala (22 Aug 2011 - 13:11)




