Bonjour a tous
Me voici de nouveau devant un problème que je ne comprends pas.
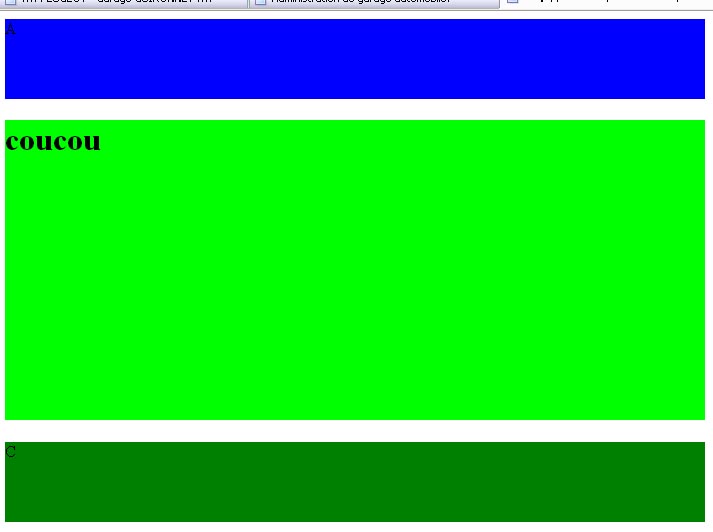
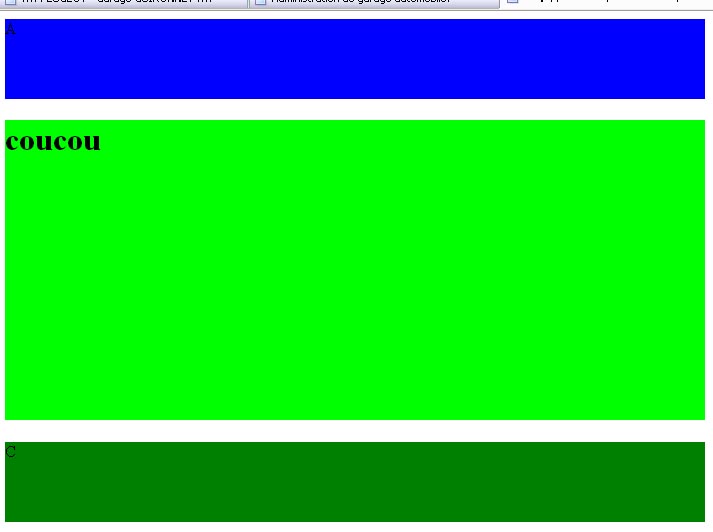
3 boites décrites de facon tout a fait standard. Elles se placent bien les une sous les autres.
Si j'insere dans la deuxieme boite un élément de type "block" (H3 , P...), la boite parent se retrouve décalée, en haut et en bas, environ 10 px.
Un truc etrange, en bidouillant (une bordure pour la deuxieme boite par exemple) le soucis disparait.
j'aimerais qu'on m'eclaire un peu car la je perds un temps monstrueux sur une broutille (?)...
allez voila le code
Merci pour votre aide

Modifié par Arjii (28 Jul 2005 - 10:11)
Me voici de nouveau devant un problème que je ne comprends pas.
3 boites décrites de facon tout a fait standard. Elles se placent bien les une sous les autres.
Si j'insere dans la deuxieme boite un élément de type "block" (H3 , P...), la boite parent se retrouve décalée, en haut et en bas, environ 10 px.
Un truc etrange, en bidouillant (une bordure pour la deuxieme boite par exemple) le soucis disparait.
j'aimerais qu'on m'eclaire un peu car la je perds un temps monstrueux sur une broutille (?)...
allez voila le code
Merci pour votre aide

<html>
<head>
<style type="text/css">
#A{
width: 700px;
min-height:80px;
background-color:blue;
padding:0;
padding:0;
}
#B{
min-height: 300px;
width: 700px;
background-color:lime;
padding:0;
margin:0;
}
#C{
min-height: 80px;
width: 700px;
background-color:green;
padding:0;
margin:0;
}
P{
margin:0;
}
</style>
</head>
<body>
<div id="Ap">
<div id="A">A</div>
<div id="B"><h1>coucou</h1></div>
<div id="C">C</div>
</body>
</html>

Modifié par Arjii (28 Jul 2005 - 10:11)