Bonjour à tous,
je dépanne une amie qui a besoin d'un site perso pro mais minimaliste.
Elle souhaiterait avoir un menu avec des onglets de hauteur, de largueur et de couleurs différentes. Est ce que cela est possible en CSS?
En plus, elle me demande que l'un d'eux soit "de travers".
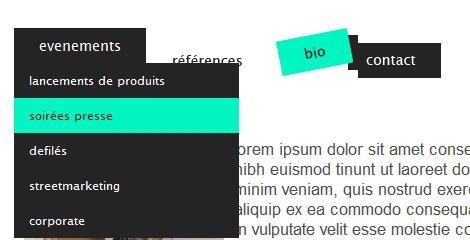
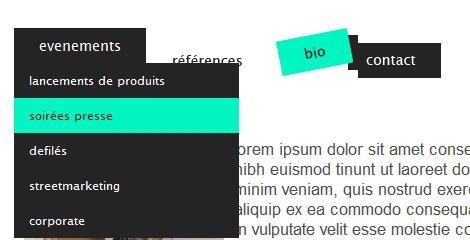
Voilà ce que j'ai fait: le premier onglet est déroulant en CSS, les 3 autres sont des images:

Comme vous le voyez, les images ne sont pas allignées du tout, surtout à cause de l'image "bio" qui est donc plus haute que les autres (quand elles ont toutes la même hauteur, cela fonctionne).
Y a t-il un moyen de les aligner correctement??
Merci d'avance!
Voici le HTML:
et la CSS du menu
Modifié par vdante (19 Aug 2011 - 12:25)
je dépanne une amie qui a besoin d'un site perso pro mais minimaliste.
Elle souhaiterait avoir un menu avec des onglets de hauteur, de largueur et de couleurs différentes. Est ce que cela est possible en CSS?
En plus, elle me demande que l'un d'eux soit "de travers".
Voilà ce que j'ai fait: le premier onglet est déroulant en CSS, les 3 autres sont des images:

Comme vous le voyez, les images ne sont pas allignées du tout, surtout à cause de l'image "bio" qui est donc plus haute que les autres (quand elles ont toutes la même hauteur, cela fonctionne).
Y a t-il un moyen de les aligner correctement??
Merci d'avance!
Voici le HTML:
<div class="menu">
<ul>
<li><a href="" target="_self" >EVENEMENTS</a>
<ul>
<li><a href="produits.html" target="_self">Lancements de produits</a></li>
<li><a href="presse.html" target="_self">Soirées Presse</a></li>
<li><a href="defiles.html" target="_self">Defilés</a></li>
<li><a href="streetmarketing.html" target="_self">Streetmarketing</a></li>
<li><a href="corporate.html" target="_self">Corporate</a></li>
</ul>
</li>
<table><tr>
<a href="references.html" ><img src="images/references-button.jpg" style="display:inline" border="0" alt="references" /></a></div>
<a href="bio.html" ><img src="images/bio-button.jpg" style="display:inline" border="0" alt="bio" /></a></div>
<a href="contact.html" ><img src="images/contact-button.jpg" style="display:inline" border="0" alt="contact" /></a></div>
</tr></table>
</li>
</ul>
</div>et la CSS du menu
.menu{
border:none;
border:0px;
margin:0px;
padding:20px 0 0 0;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#242424 url("images/seperator.gif") bottom right no-repeat;
color:#fff;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #242424 url("images/hover.gif") bottom center no-repeat;
color: #fff;
text-decoration:none;
}
.menu li ul{
background:#242424;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('images/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#00F5C0 url('images/hover_sub.gif') center left no-repeat;
border:0px;
color: #242424;
text-decoration:none;
}
.menu p{
clear:left;
} Modifié par vdante (19 Aug 2011 - 12:25)
 ?
?


