Bonjour,
je souhaite aligner deux éléments verticalement au centre dans mon entête :
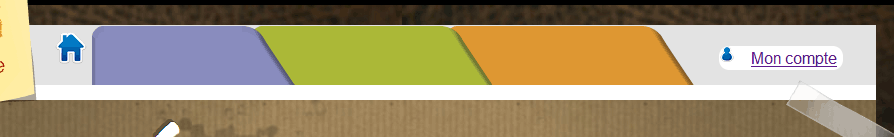
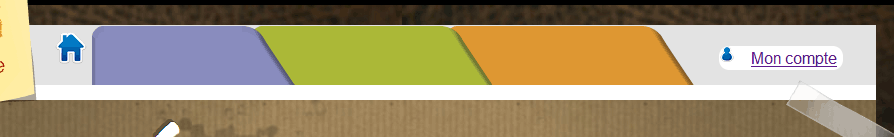
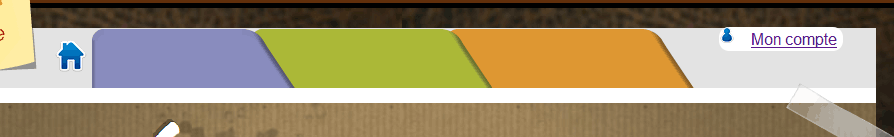
=> des onglets et un lien vers l'espace membre (cf image ci-dessous).

Ma structure repose sur une grille maison composée de inline-block.
Jusque là, pas de problème. Tout est aligné verticalement au centre, y compris les éléments qui m'intéressent.
Cependant, je veux tout aligner verticalement en haut pour le reste du site. Code modifié en conséquence :
Pour aligner les 2 éléments qui m'intéressent, je renseigne à présent un alignement spécifique :
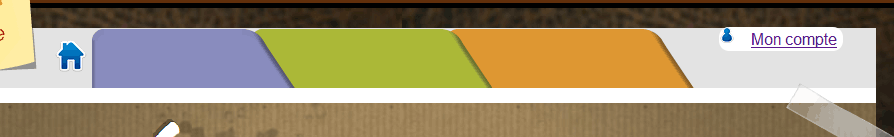
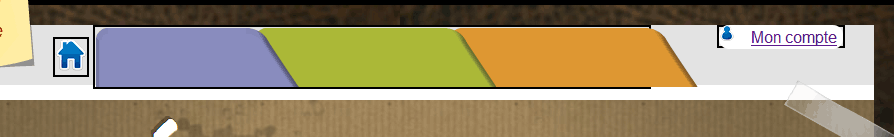
Et là problème, ça ne marche pas (cf image ci-dessous).

J'ai essayé de passer en force :
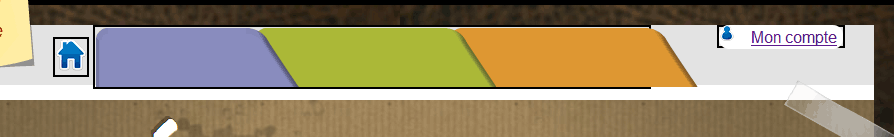
Le résultat avec des bords :

Un peu d'aide s'il vous plait je sèche.
Modifié par olivier56 (19 Aug 2011 - 12:25)
je souhaite aligner deux éléments verticalement au centre dans mon entête :
=> des onglets et un lien vers l'espace membre (cf image ci-dessous).

Ma structure repose sur une grille maison composée de inline-block.
.c1, .c2, .c3, .c4, .c5, .c6,
.c1_c2, .c1_c3, .c1_c4, .c1_c5, .c1_c6,
.c2_c3, .c2_c4, .c2_c5, .c2_c6,
.c3_c4, .c3_c5, .c3_c6,
.c4_c5, .c4_c6,
.c5_c6 {display:inline-block}Jusque là, pas de problème. Tout est aligné verticalement au centre, y compris les éléments qui m'intéressent.
Cependant, je veux tout aligner verticalement en haut pour le reste du site. Code modifié en conséquence :
.c1, .c2, .c3, .c4, .c5, .c6,
.c1_c2, .c1_c3, .c1_c4, .c1_c5, .c1_c6,
.c2_c3, .c2_c4, .c2_c5, .c2_c6,
.c3_c4, .c3_c5, .c3_c6,
.c4_c5, .c4_c6,
.c5_c6 {
display:inline-block;
vertical-align:top;
}
Pour aligner les 2 éléments qui m'intéressent, je renseigne à présent un alignement spécifique :
nav p,
nav ul {
display:inline-block;
vertical-align:middle;
}
Et là problème, ça ne marche pas (cf image ci-dessous).

J'ai essayé de passer en force :
div nav p,
div nav ul {
display:inline-block;
vertical-align:middle!important;
border:2px solid black
}
Le résultat avec des bords :

Un peu d'aide s'il vous plait je sèche.
Modifié par olivier56 (19 Aug 2011 - 12:25)