Bonjour,
Je souhaite faire un formulaire où la taille des champs soit fixe que se soit pour les <input> ou les <select>.
voici mon code :
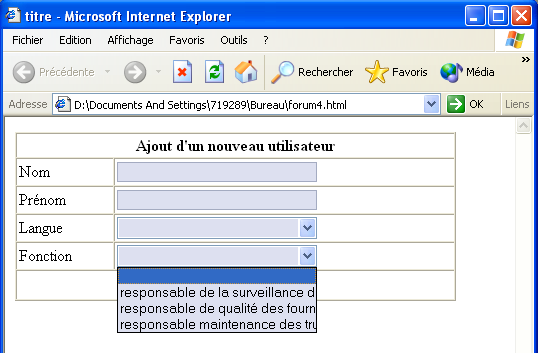
cela marche très bien sous firefox mais pas sous IE quelqu'un pourrait m'aider ???
Merci
Poich
Je souhaite faire un formulaire où la taille des champs soit fixe que se soit pour les <input> ou les <select>.
voici mon code :
<html>
<head>
<title>titre</title>
<style type='text/css'>
.admin_form {
border: 1px solid #A4ABC1;
background-color: #DDE0F0;
width:15em;
}
</style>
</head>
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red">
<form name="AdminUserForm" method="post" action="/COMPIL/DoAddUser.st" onsubmit="return AdminUserFormSubmit()">
<table cellspacing="0" cellpadding="2" width="90%" class="panneau" border="1">
<tr>
<th colspan="2" class="titreTableau">Ajout d'un nouveau utilisateur</th>
</tr>
<tr>
<td>Nom</td>
<td><input type="text" name="user_name" value="" class="admin_form"></td>
</tr>
<tr>
<td>Prénom</td>
<td><input type="text" name="user_firstName" value="" class="admin_form"></td>
</tr>
<tr>
<td>Langue</td>
<td>
<select name="user_langID" class="admin_form" id="user_langID">
<option value=""> </option>
<option value="34">espagnol </option>
<option value="1">français </option>
</select>
</td>
</tr>
<tr>
<td>Fonction</td>
<td>
<select name="user_function" class="admin_form" id="user_function">
<option value="" selected="selected"> </option>
<option value="3">responsable de la surveillance des siestes</option>
<option value="14">responsable de qualité des fournitures de bureau</option>
<option value="15">responsable maintenance des trucs cassés</option> </select>
</td>
</tr>
<tr>
<td colspan="2" valign="bottom" style="text-align:center;">
<input type="submit" value="Enregistrer" class="flatButton">
</td>
</tr>
</table>
</form>
</body>
</html>cela marche très bien sous firefox mais pas sous IE quelqu'un pourrait m'aider ???
Merci
Poich



 je sais pas...
je sais pas... 