Bonjour à tous,
Je viens vers vous car j'ai un petit problème de CSS mais je ne sais pas si c'est un bug de jquery ui ou si le problème vient de moi.
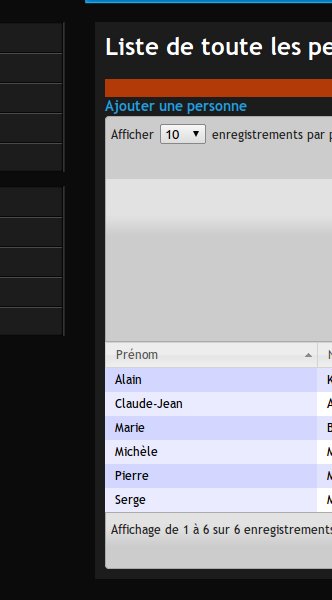
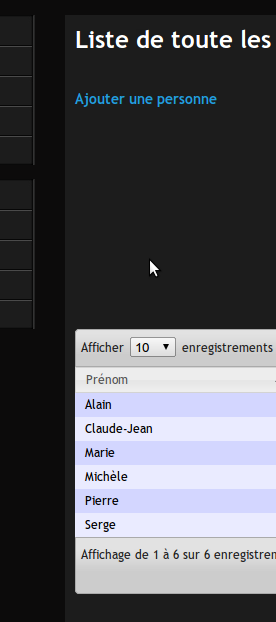
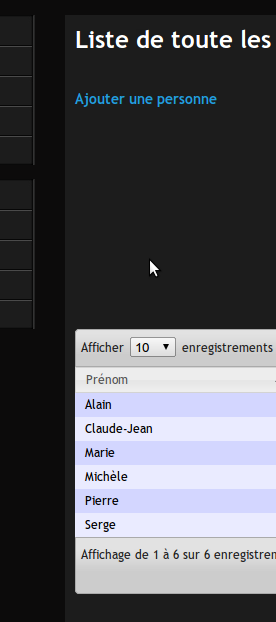
En fait sur mon site j'ai deux colonnes. Mon menu a gauche et le contenu a droite. mais le problème c'est que mon datatable jquery qui est dans la div contenu se met toujours sous le menu car avec le clear:both cela pose problème. Je vous joint une image pour que vous identifier mieux le problème. Si je supprime le clear:both mon tableau ne s'affiche plus correctement.
Mon CSS :
CSS datatable jquery :

Merci d'avance si vous pouviez m'aider à mettre mon tableau juste en dessous du lien "ajouter une personne"
Bonne journée
Modifié par thibaud25 (10 Aug 2011 - 10:35)
Je viens vers vous car j'ai un petit problème de CSS mais je ne sais pas si c'est un bug de jquery ui ou si le problème vient de moi.
En fait sur mon site j'ai deux colonnes. Mon menu a gauche et le contenu a droite. mais le problème c'est que mon datatable jquery qui est dans la div contenu se met toujours sous le menu car avec le clear:both cela pose problème. Je vous joint une image pour que vous identifier mieux le problème. Si je supprime le clear:both mon tableau ne s'affiche plus correctement.
Mon CSS :
body, html {background:#000 url(/img/admin/fond.jpg) no-repeat top center;margin:0;padding:0;font-family:Verdana, Arial, Helvetica, sans-serif;text-align:center;color:#FFF;background-attachment: fixed;font-size:12px}
#conteneur {margin: 0 auto 0;position:relative;width:1024px;background: url(/img/admin/contenu.png) top center;text-align:left}
#header {margin: 0 auto 0;width:1024px;height:172px;background: url(/img/admin/header.png) no-repeat top;}
#pied {width:1024px;background: url(/img/admin/pied.png) no-repeat ;height:29px ;position:relative;margin: 0 auto 0;clear: both;}
#left {float:left;width: 130px;margin:0;text-align:center;padding:0 0 0 40px}
#right {width:740px;margin:0 0 0 243px;color:#fff;font:12px "trebuchet ms";}
#contenu{width:78%;margin:0;padding: 0;margin:0;}
.news {width:700px; background:#1c1c1c;text-align:left;padding:10px;outline:none;margin:0 auto 0 auto;color:#FFF;}
ul {margin:0 auto 0 0;padding:0;width:173px;text-decoration: none;list-style: none;text-align:center}
ul li a {text-align:left;background: url(/img/admin/bouton.jpg) ;width:164px;height:30px;display: block;line-height:30px;color: #fff;text-decoration: none;padding:0 5px 0 14px;outline:none;font-size:11px;font-weight:bold}
ul li a:hover {background: url(/img/admin/bouton_hover.jpg);color:#fff}
ul li.premierbouton a {background: url(/img/admin/bouton1.jpg);width:164px;height:30px;padding:0 5px 0 14px}
ul li.dernierbouton a {background: url(/img/admin/bouton2.jpg);width:164px;height:30px;padding:0 5px 0 14px}
ul li.premierbouton a:hover {background: url(/img/admin/bouton1_hover.jpg);color:#fff}
ul li.dernierbouton a:hover {background: url(/img/admin/bouton2_hover.jpg);color:#fff}
.copyright {padding:0;margin :5px auto 0 auto;color:#fff;font-weight:normal;font-size:10px}
.copyright a {color:#239dde;font-weight:normal;text-decoration: none;outline:none;font-size:10px}
.copyright a:hover {color:#FFF;} /*couleur des liens*/
Span {color:#239dde;font-size:14px;font-weight:bold}
img, p, h1, h2, h3, h4, h5, h6, Span, object, table, td, tr{border:0;margin:0;padding:0}
a {color:#239dde;font-weight:bold;text-decoration: none;outline:none}
a:hover {color:#FFF;} /*couleur des liens*/
table {
color: black;
}
.tablepresentation {
color: white;
}
CSS datatable jquery :
/*
* File: demo_table_jui.css
* CVS: $Id$
* Description: CSS descriptions for DataTables demo pages
* Author: Allan Jardine
* Created: Tue May 12 06:47:22 BST 2009
* Modified: $Date$ by $Author$
* Language: CSS
* Project: DataTables
*
* Copyright 2009 Allan Jardine. All Rights Reserved.
*
* ***************************************************************************
* DESCRIPTION
*
* The styles given here are suitable for the demos that are used with the standard DataTables
* distribution (see www.datatables.net). You will most likely wish to modify these styles to
* meet the layout requirements of your site.
*
* Common issues:
* 'full_numbers' pagination - I use an extra selector on the body tag to ensure that there is
* no conflict between the two pagination types. If you want to use full_numbers pagination
* ensure that you either have "example_alt_pagination" as a body class name, or better yet,
* modify that selector.
* Note that the path used for Images is relative. All images are by default located in
* /img/admin/imgtable/ - relative to this CSS file.
*/
/*
* jQuery UI specific styling
*/
.paging_two_button .ui-button {
float: left;
cursor: pointer;
* cursor: hand;
}
.paging_full_numbers .ui-button {
padding: 2px 6px;
margin: 0;
cursor: pointer;
* cursor: hand;
}
.dataTables_paginate .ui-button {
margin-right: -0.1em !important;
}
.paging_full_numbers {
width: 350px !important;
}
.dataTables_wrapper .ui-toolbar {
padding: 5px;
}
.dataTables_paginate {
width: auto;
}
.dataTables_info {
padding-top: 3px;
}
table.display thead th {
padding: 3px 0px 3px 10px;
cursor: pointer;
* cursor: hand;
}
div.dataTables_wrapper .ui-widget-header {
font-weight: normal;
}
/*
* Sort arrow icon positioning
*/
table.display thead th div.DataTables_sort_wrapper {
position: relative;
padding-right: 20px;
padding-right: 20px;
}
table.display thead th div.DataTables_sort_wrapper span {
position: absolute;
top: 50%;
margin-top: -8px;
right: 0;
}
/* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
*
* Everything below this line is the same as demo_table.css. This file is
* required for 'cleanliness' of the markup
*
* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * */
/* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
* DataTables features
*/
.dataTables_wrapper {
position: relative;
min-height: 302px;
_height: 302px;
clear: both;
}
.dataTables_processing {
position: absolute;
top: 0px;
left: 50%;
width: 250px;
margin-left: -125px;
border: 1px solid #ddd;
text-align: center;
color: #999;
font-size: 11px;
padding: 2px 0;
}
.dataTables_length {
width: 40%;
float: left;
}
.dataTables_filter {
width: 50%;
float: right;
text-align: right;
}
.dataTables_info {
width: 50%;
float: left;
}
.dataTables_paginate {
float: right;
text-align: right;
}
/* Pagination nested */
.paginate_disabled_previous, .paginate_enabled_previous, .paginate_disabled_next, .paginate_enabled_next {
height: 19px;
width: 19px;
margin-left: 3px;
float: left;
}
.paginate_disabled_previous {
background-image: url('/img/admin/imgtable/back_disabled.jpg');
}
.paginate_enabled_previous {
background-image: url('/img/admin/imgtable/back_enabled.jpg');
}
.paginate_disabled_next {
background-image: url('/img/admin/imgtable/forward_disabled.jpg');
}
.paginate_enabled_next {
background-image: url('/img/admin/imgtable/forward_enabled.jpg');
}
/* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
* DataTables display
*/
table.display {
margin: 0 auto;
width: 100%;
clear: both;
border-collapse: collapse;
}
table.display tfoot th {
padding: 3px 0px 3px 10px;
font-weight: bold;
font-weight: normal;
}
table.display tr.heading2 td {
border-bottom: 1px solid #aaa;
}
table.display td {
padding: 3px 10px;
}
table.display td.center {
text-align: center;
}
/* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
* DataTables sorting
*/
.sorting_asc {
background: url('/img/admin/imgtable/sort_asc.png') no-repeat center right;
}
.sorting_desc {
background: url('/img/admin/imgtable/sort_desc.png') no-repeat center right;
}
.sorting {
background: url('/img/admin/imgtable/sort_both.png') no-repeat center right;
}
.sorting_asc_disabled {
background: url('/img/admin/imgtable/sort_asc_disabled.png') no-repeat center right;
}
.sorting_desc_disabled {
background: url('/img/admin/imgtable/sort_desc_disabled.png') no-repeat center right;
}
/* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
* DataTables row classes
*/
table.display tr.odd.gradeA {
background-color: #ddffdd;
}
table.display tr.even.gradeA {
background-color: #eeffee;
}
table.display tr.odd.gradeA {
background-color: #ddffdd;
}
table.display tr.even.gradeA {
background-color: #eeffee;
}
table.display tr.odd.gradeC {
background-color: #ddddff;
}
table.display tr.even.gradeC {
background-color: #eeeeff;
}
table.display tr.odd.gradeX {
background-color: #ffdddd;
}
table.display tr.even.gradeX {
background-color: #ffeeee;
}
table.display tr.odd.gradeU {
background-color: #ddd;
}
table.display tr.even.gradeU {
background-color: #eee;
}
tr.odd {
background-color: #E2E4FF;
}
tr.even {
background-color: white;
}
/* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
* Misc
*/
.dataTables_scroll {
clear: both;
}
.top, .bottom {
padding: 15px;
background-color: #F5F5F5;
border: 1px solid #CCCCCC;
}
.top .dataTables_info {
float: none;
}
.clear {
clear: both;
}
.dataTables_empty {
text-align: center;
}
tfoot input {
margin: 0.5em 0;
width: 100%;
color: #444;
}
tfoot input.search_init {
color: #999;
}
td.group {
background-color: #d1cfd0;
border-bottom: 2px solid #A19B9E;
border-top: 2px solid #A19B9E;
}
td.details {
background-color: #d1cfd0;
border: 2px solid #A19B9E;
}
.example_alt_pagination div.dataTables_info {
width: 40%;
}
.paging_full_numbers span.paginate_button,
.paging_full_numbers span.paginate_active {
border: 1px solid #aaa;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
padding: 2px 5px;
margin: 0 3px;
cursor: pointer;
*cursor: hand;
}
.paging_full_numbers span.paginate_button {
background-color: #ddd;
}
.paging_full_numbers span.paginate_button:hover {
background-color: #ccc;
}
.paging_full_numbers span.paginate_active {
background-color: #99B3FF;
}
table.display tr.even.row_selected td {
background-color: #B0BED9;
}
table.display tr.odd.row_selected td {
background-color: #9FAFD1;
}
/*
* Sorting classes for columns
*/
/* For the standard odd/even */
tr.odd td.sorting_1 {
background-color: #D3D6FF;
}
tr.odd td.sorting_2 {
background-color: #DADCFF;
}
tr.odd td.sorting_3 {
background-color: #E0E2FF;
}
tr.even td.sorting_1 {
background-color: #EAEBFF;
}
tr.even td.sorting_2 {
background-color: #F2F3FF;
}
tr.even td.sorting_3 {
background-color: #F9F9FF;
}
/* For the Conditional-CSS grading rows */
/*
Colour calculations (based off the main row colours)
Level 1:
dd > c4
ee > d5
Level 2:
dd > d1
ee > e2
*/
tr.odd.gradeA td.sorting_1 {
background-color: #c4ffc4;
}
tr.odd.gradeA td.sorting_2 {
background-color: #d1ffd1;
}
tr.odd.gradeA td.sorting_3 {
background-color: #d1ffd1;
}
tr.even.gradeA td.sorting_1 {
background-color: #d5ffd5;
}
tr.even.gradeA td.sorting_2 {
background-color: #e2ffe2;
}
tr.even.gradeA td.sorting_3 {
background-color: #e2ffe2;
}
tr.odd.gradeC td.sorting_1 {
background-color: #c4c4ff;
}
tr.odd.gradeC td.sorting_2 {
background-color: #d1d1ff;
}
tr.odd.gradeC td.sorting_3 {
background-color: #d1d1ff;
}
tr.even.gradeC td.sorting_1 {
background-color: #d5d5ff;
}
tr.even.gradeC td.sorting_2 {
background-color: #e2e2ff;
}
tr.even.gradeC td.sorting_3 {
background-color: #e2e2ff;
}
tr.odd.gradeX td.sorting_1 {
background-color: #ffc4c4;
}
tr.odd.gradeX td.sorting_2 {
background-color: #ffd1d1;
}
tr.odd.gradeX td.sorting_3 {
background-color: #ffd1d1;
}
tr.even.gradeX td.sorting_1 {
background-color: #ffd5d5;
}
tr.even.gradeX td.sorting_2 {
background-color: #ffe2e2;
}
tr.even.gradeX td.sorting_3 {
background-color: #ffe2e2;
}
tr.odd.gradeU td.sorting_1 {
background-color: #c4c4c4;
}
tr.odd.gradeU td.sorting_2 {
background-color: #d1d1d1;
}
tr.odd.gradeU td.sorting_3 {
background-color: #d1d1d1;
}
tr.even.gradeU td.sorting_1 {
background-color: #d5d5d5;
}
tr.even.gradeU td.sorting_2 {
background-color: #e2e2e2;
}
tr.even.gradeU td.sorting_3 {
background-color: #e2e2e2;
}
/*
* Row highlighting example
*/
.ex_highlight #example tbody tr.even:hover, #example tbody tr.even td.highlighted {
background-color: #ECFFB3;
}
.ex_highlight #example tbody tr.odd:hover, #example tbody tr.odd td.highlighted {
background-color: #E6FF99;
}

Merci d'avance si vous pouviez m'aider à mettre mon tableau juste en dessous du lien "ajouter une personne"
Bonne journée
Modifié par thibaud25 (10 Aug 2011 - 10:35)