Bonjour à tous,
J'ai un problème de lissage de police sur Chrome et Opéra. Mais pas sur IE9 et Firefox 5.
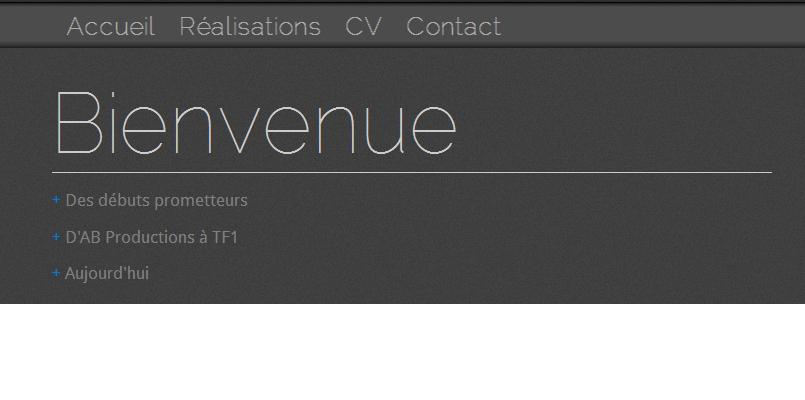
Voici une image pour vous montrer ça:
http://whitespirit.perso.sfr.fr/bench.jpg
Lien vers l'image taille réelle.
Ces screens sont extraits de ce site.
La police vient du service Google Font. Je l'ai inclus dans mon site grâce à une balise <link /> (celle donnée par Google Font) dans mon <head> et du code css: font-family: 'Raleway';
Le problème ne peut pas venir de Windows car le texte est lissé sous Firefox et j'ai vérifié les options de lissage de Windows.
Aidez moi s'il vous plait, je suis à bout.
PS: Si vous avez des conseils pour le design ou le code du site je prends aussi.
Modifié par Nomad (05 Aug 2011 - 14:52)
J'ai un problème de lissage de police sur Chrome et Opéra. Mais pas sur IE9 et Firefox 5.
Voici une image pour vous montrer ça:
http://whitespirit.perso.sfr.fr/bench.jpg
Lien vers l'image taille réelle.
Ces screens sont extraits de ce site.
La police vient du service Google Font. Je l'ai inclus dans mon site grâce à une balise <link /> (celle donnée par Google Font) dans mon <head> et du code css: font-family: 'Raleway';
Le problème ne peut pas venir de Windows car le texte est lissé sous Firefox et j'ai vérifié les options de lissage de Windows.
Aidez moi s'il vous plait, je suis à bout.
PS: Si vous avez des conseils pour le design ou le code du site je prends aussi.
Modifié par Nomad (05 Aug 2011 - 14:52)