Bonjour à tous,
Je suis actuellement en train de développer une interface web de planning.
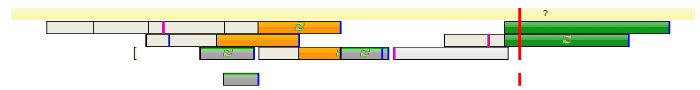
J'ai un problème de mise en page de mes div, en fait certaines actions du planning se chevauchent donc quand c'est le cas je souhaiterai qu'une ligne soit créée en dessous. En ce moment j'utilise un
Voici une partie de mon code CSS :
Merci d'avance pour votre aide
Je suis actuellement en train de développer une interface web de planning.
J'ai un problème de mise en page de mes div, en fait certaines actions du planning se chevauchent donc quand c'est le cas je souhaiterai qu'une ligne soit créée en dessous. En ce moment j'utilise un
position:absolute;Voici une partie de mon code CSS :
/*div d'affichage du marqueur de temps*/
.marqueurHeure{
position: absolute;
width : 3px;
z-index: 2;
height:20px;
background-color: red;
}
/*marqueur de fin de plan d'action prévu*/
.marqueurToDte{
position: absolute;
width : 2px;
height: 20px;
z-index: 2;
background-color: blue;
top: 0px;
}
.marqueurSync{
position: absolute;
width : 3px;
height: 20px;
z-index: 2;
background-color: #D50A9F;
top: 0px;
}
/*div d'en tête de la région (nom)*/
.planningRegionHeader{
position: relative;
left: 0%;
line-height: 20px;
font-weight:bold;
}
/*div d'en tête de l'agence (nom)*/
.planningAgenceHeader{
position: relative;
top: 0px;
line-height: 20px;
}
/*div globale d'un planning d'un technicien*/
.planningTech{
position: relative;
top: 0px;
}
/*div d'en tête du technicien (nom +prénom)*/
.planningTechHeader{
position: relative;
top: 0px;
line-height: 20px;
font-style:italic;
}
/*div d'affichage quand il n'y a rien à afficher*/
.planningRien{
background-image : url(../ressources/bg_rien.jpg);
background-repeat : repeat;
text-align : center;
height: 18px;
position: absolute;
top: 0px;
}
.planningAGDPrevue,.planningAGDTerm,.planningPresenceAgence,.planningRetraitAgence,.planningAGDAgencePrevue,.planningAGDAgenceTerm,.planningEnCours,.planningRetardRqt,.planningRetardAgd,.planningIndicFinRqt,.poubelle,.replanifier,.planningArriveeSurSite,.planningDepartVersSite{
position: absolute;
top: 0px;
text-align: center;
height: 18px;
border-left: 1px solid black;
border-top: 1px solid black;
border-bottom: 1px solid black;
}
/*div d'affichage d'un congé, absence*/
.planningConges{
position: absolute;
top: 0px;
text-align: center;
height: 18px;
background-image: url(../ressources/absence.jpg);
border: 1px solid black;
}Merci d'avance pour votre aide



 , c'est du html généré via php
, c'est du html généré via php