Bonjour à tous !
C'est mon premier post sur le forum, bien que je suis inscrit depuis un bon moment sur ce site, qui m'a offert un CDI d'infographiste depuis plus de 1 an (via la rubrique emploi). Merci donc à Raphaël et son équipe eheh.
depuis plus de 1 an (via la rubrique emploi). Merci donc à Raphaël et son équipe eheh.
Je commence à apprendre le html/css depuis maintenant 2 semaines en parallèle de mon boulot afin de gagner des compétences d'intégrateur. J'en ai donc profité pour suivre une formation avec le dvd de Florent Verschelde (fvsch) qui m'a bien aidé et que je salut au passage si il voit ce post
Bref après cette petite présentation, si je viens poster ce message c'est avant tout parce que j'ai besoin de vos lanternes, car je bloque sur une partie (la plus grosse...) de mon site que je fais en html 5/CSS 3 (et oui je méprise IE ^^).
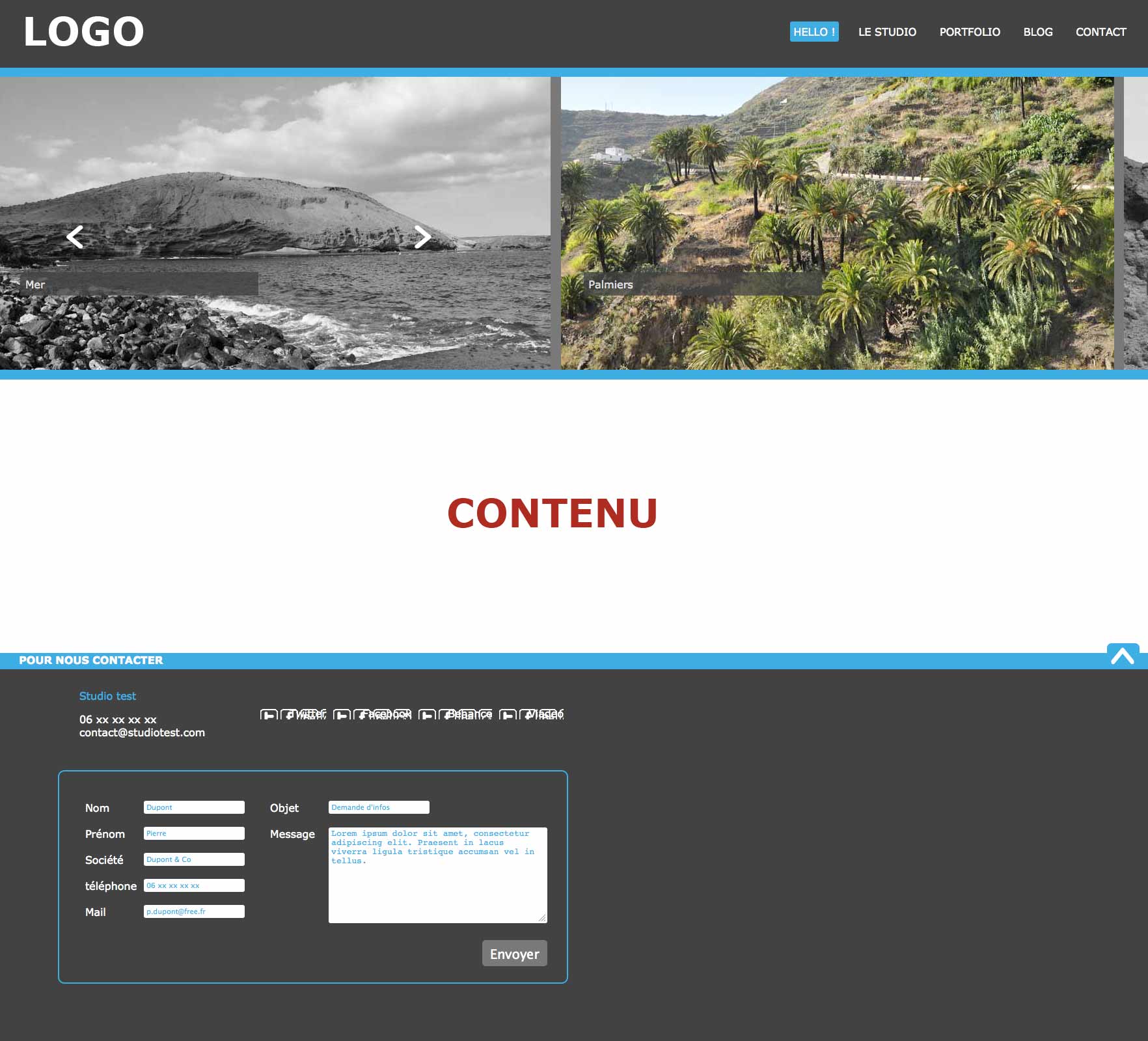
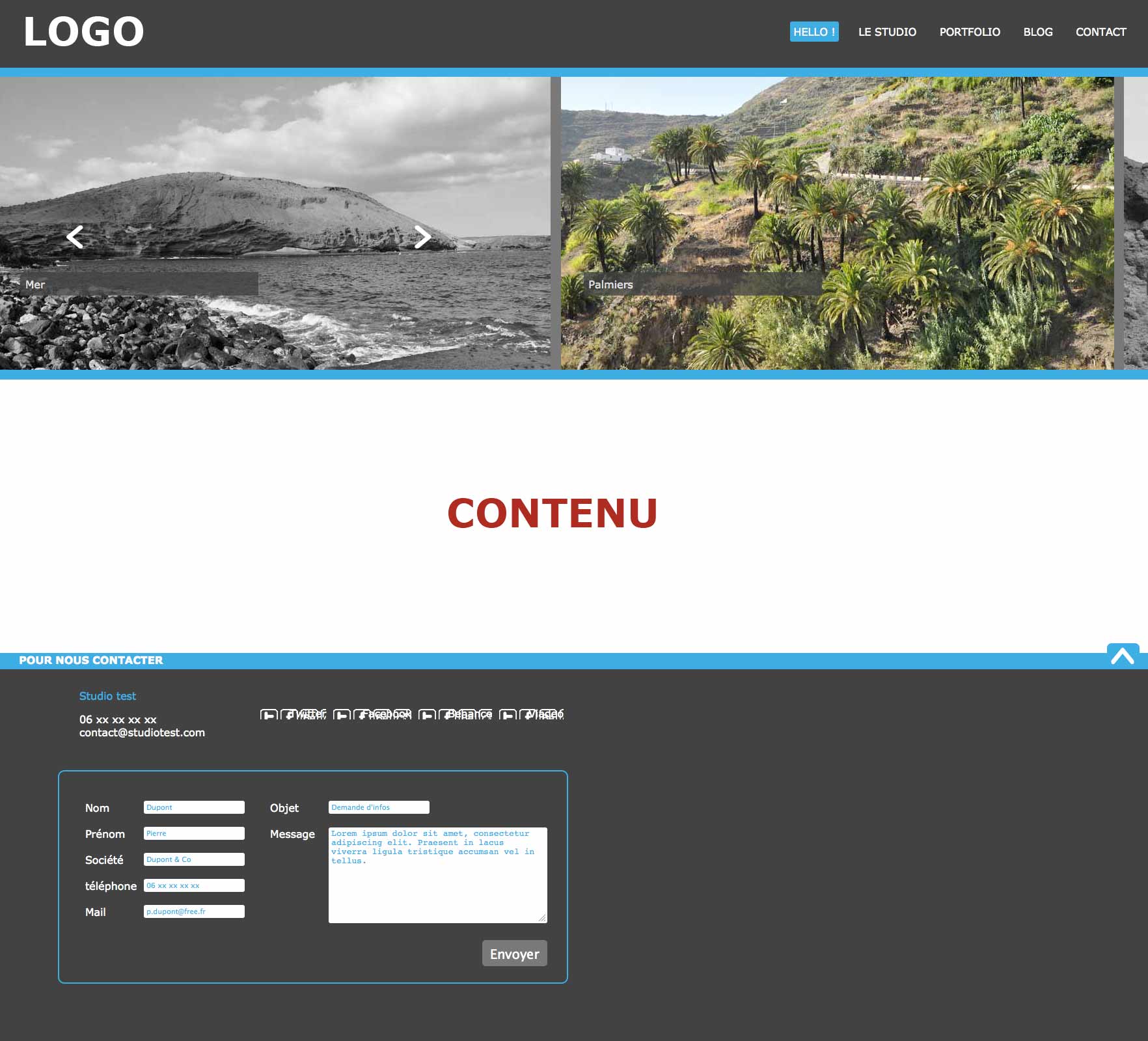
En fait j'aimerai intégrer un énorme slider. Je l'avoue, Je me suis inspiré de celui-ci: Dagobert sur la page d'accueil. J'ai bien analysé le code et j'ai quasiment compris comment cela fonctionnait, le tout n'est pas de recopier bêtement mais de comprendre bien entendu. Une bonne partie de leur slider est d'ailleurs géré par du Jquery, comme le fondu des slides au survol de la souris, l'apparition de l'encart titre/description ou encore les accès aux images suivantes via les flèches. J'apprendrai ce nouveau langage après avoir résolu mon problème que je vais tenter de décrire maintenant, mais avant ça voici un aperçu de mon slider:
- grande fenêtre
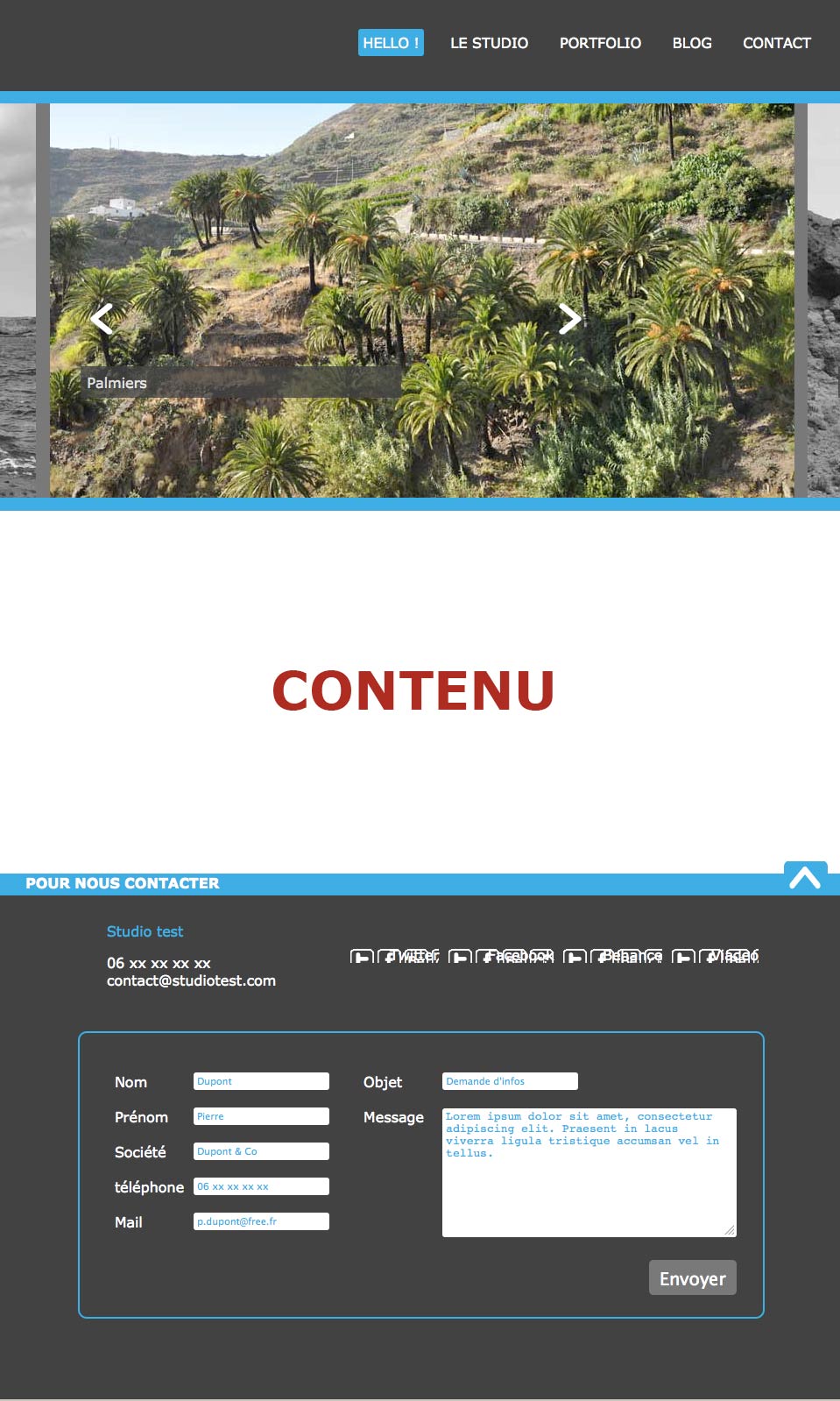
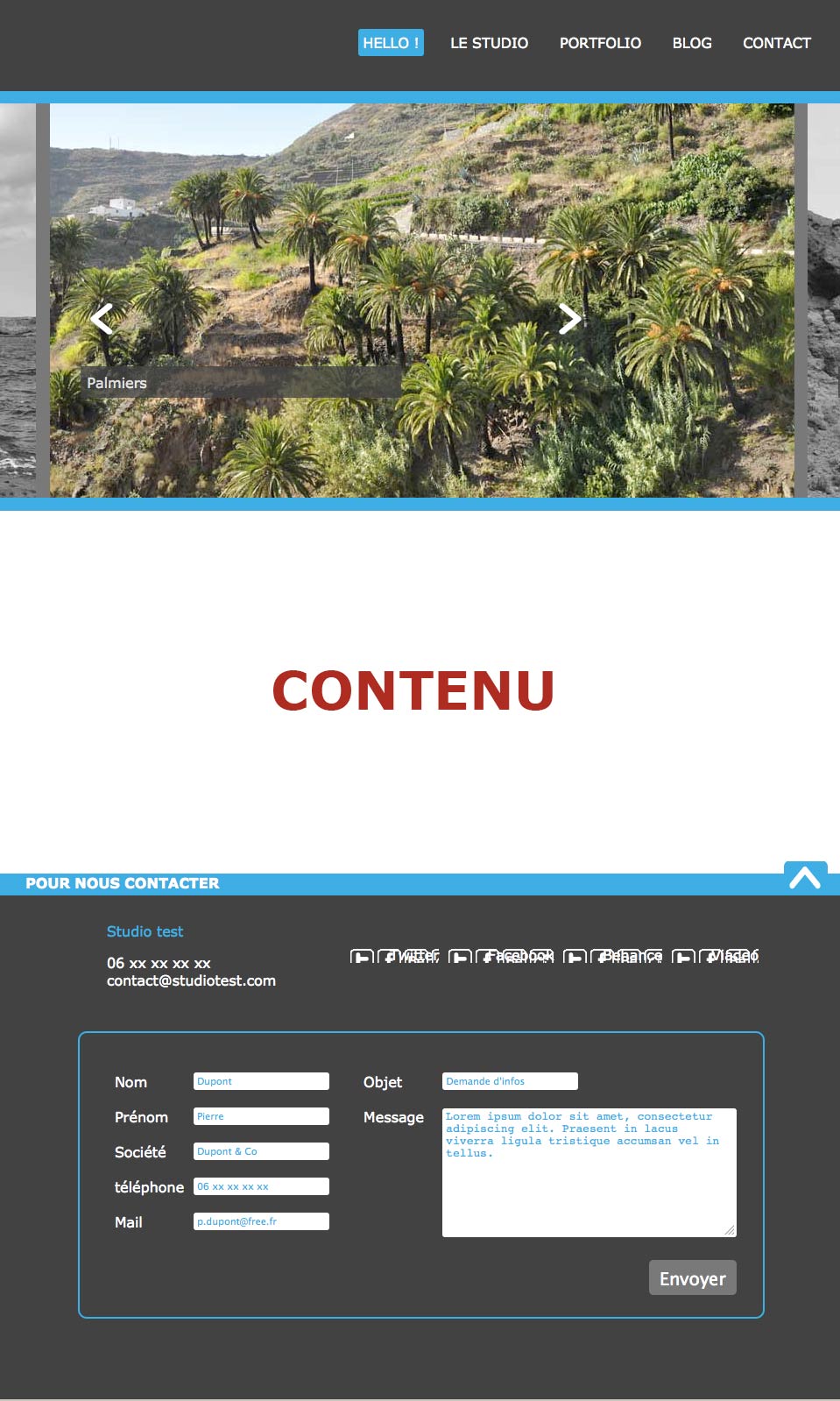
- petite fenêtre
Quand on redimensionne la fenêtre du navigateur sur le site de Dagobert, le slider s'adapte lui aussi. En effet l'image de gauche et l'image de droite glissent chacune vers l'extérieure, elles rentrent dans la fenêtre du navigateur, ce qui recentre le design de la page.
Alors que sur mon slider, quand je redimensionne la fenêtre du navigateur, tout le slider glisse vers la gauche (grâce au float) ce qui est déjà un bon début, mais l'image de droite, quelque soit les dimensions de la fenêtre n'apparaît pas comme l'image tout à gauche. J'aimerai donc que quand on redimensionne la fenêtre du navigateur, on ait la même position sur l'image de gauche que sur l'image de droite. J'ai tenté de mettre un margin:auto sur ma div contenant le slider mais ca ne fonctionne toujours pas, alors que pourtant c'était pour moi la solution pour centrer des éléments sur la page.
Je ne sais pas si c'est très clair mais je poste mon code. Je vous remercie d'avance si vous trouvez la solution, parce que je ne vois plus comment faire, j'ai pourtant cherché. Bonne soirée !
C'est mon premier post sur le forum, bien que je suis inscrit depuis un bon moment sur ce site, qui m'a offert un CDI d'infographiste
 depuis plus de 1 an (via la rubrique emploi). Merci donc à Raphaël et son équipe eheh.
depuis plus de 1 an (via la rubrique emploi). Merci donc à Raphaël et son équipe eheh.Je commence à apprendre le html/css depuis maintenant 2 semaines en parallèle de mon boulot afin de gagner des compétences d'intégrateur. J'en ai donc profité pour suivre une formation avec le dvd de Florent Verschelde (fvsch) qui m'a bien aidé et que je salut au passage si il voit ce post

Bref après cette petite présentation, si je viens poster ce message c'est avant tout parce que j'ai besoin de vos lanternes, car je bloque sur une partie (la plus grosse...) de mon site que je fais en html 5/CSS 3 (et oui je méprise IE ^^).
En fait j'aimerai intégrer un énorme slider. Je l'avoue, Je me suis inspiré de celui-ci: Dagobert sur la page d'accueil. J'ai bien analysé le code et j'ai quasiment compris comment cela fonctionnait, le tout n'est pas de recopier bêtement mais de comprendre bien entendu. Une bonne partie de leur slider est d'ailleurs géré par du Jquery, comme le fondu des slides au survol de la souris, l'apparition de l'encart titre/description ou encore les accès aux images suivantes via les flèches. J'apprendrai ce nouveau langage après avoir résolu mon problème que je vais tenter de décrire maintenant, mais avant ça voici un aperçu de mon slider:
- grande fenêtre

- petite fenêtre

Quand on redimensionne la fenêtre du navigateur sur le site de Dagobert, le slider s'adapte lui aussi. En effet l'image de gauche et l'image de droite glissent chacune vers l'extérieure, elles rentrent dans la fenêtre du navigateur, ce qui recentre le design de la page.
Alors que sur mon slider, quand je redimensionne la fenêtre du navigateur, tout le slider glisse vers la gauche (grâce au float) ce qui est déjà un bon début, mais l'image de droite, quelque soit les dimensions de la fenêtre n'apparaît pas comme l'image tout à gauche. J'aimerai donc que quand on redimensionne la fenêtre du navigateur, on ait la même position sur l'image de gauche que sur l'image de droite. J'ai tenté de mettre un margin:auto sur ma div contenant le slider mais ca ne fonctionne toujours pas, alors que pourtant c'était pour moi la solution pour centrer des éléments sur la page.
Je ne sais pas si c'est très clair mais je poste mon code. Je vous remercie d'avance si vous trouvez la solution, parce que je ne vois plus comment faire, j'ai pourtant cherché. Bonne soirée !
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Bienvenue sur mon site</title>
<meta name="description" content="">
<meta name="author" content="">
<link rel="stylesheet" href="indexbis.css" type="text/css" media="screen">
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/JavaScript">
</script>
<div id="global">
<header id="entete">
<a href="#"><img id="logo" src="images/logo.gif" width="290" height="80" border="0" alt="logo"></a>
<nav id="menu">
<ul>
<li><a id="hello" href="#">HELLO !</a></li>
<li><a class="nav_pages" href="#">LE STUDIO</a></li>
<li><a class="nav_pages" href="#">PORTFOLIO</a></li>
<li><a class="nav_pages" href="#">BLOG</a></li>
<li><a class="nav_pages" href="#">CONTACT</a></li>
</ul>
</nav>
<div id="barrebleue_entete">
</div> <!--#barrebleue-->
</header>
<div id="slider">
<div class="fleches">
<a href="#"><img id="gauche" src="images/flechegauche.png" width="30" height="40" alt="image slider précédente" border="0"></a>
<a href="#"><img id="droite" src="images/flechedroite.png" width="30" height="40" alt="image slider suivante" border="0"></a>
</div><!-- .fleches -->
<nav id="slides">
<div style="overflow: hidden; position: relative; width: 3000px;">
<ul>
<li>
<div class="image_slide">
<div class="image_slide_noir-blanc"><img src="images/mer_normal.jpg"></div>
<div class="image_slide_desat"></div>
<div class="image_slide_couleur"><img src="images/mer_hover.jpg"></div>
</div><!-- .image_slide -->
<div class="description">
<div class="description_titre">Mer</div>
<div class="description_contenu"></div>
</div><!-- .description -->
</li>
<li>
<div class="image_slide">
<div class="image_slide_noir-blanc"><img src="images/palmiers_normal.jpg"></div>
<div class="image_slide_desat"></div>
<div class="image_slide_couleur"><img src="images/palmiers_hover.jpg"></div>
</div><!-- .image_slide -->
<div class="description">
<div class="description_titre">Palmiers</div>
<div class="description_contenu"></div>
</div><!-- .description -->
</li>
<li>
<div class="image_slide">
<div class="image_slide_noir-blanc"><img src="images/volcan_normal.jpg"></div>
<div class="image_slide_desat"></div>
<div class="image_slide_couleur"><img src="images/volcan_hover.jpg"></div>
</div><!-- .image_slide -->
<div class="description">
<div class="description_titre">Montagne</div>
<div class="description_contenu"></div>
</div><!-- .description -->
</li>
</ul>
</div><!-- overflow -->
</nav>
</div><!-- #slider -->
<div id="contenu">
<div id="barrebleue_contenu">
</div><!-- #barrebleue_contenu -->
</div><!-- #contenu -->
<footer id="piedpage">
<div id="barrebleue_piedpage">
POUR NOUS CONTACTER
</div> <!--#barrebleue-->
<div id="carrebleu">
<a href="#"><img id="fleche" src="images/fleche.png" width="40" height="30" alt="remonter en haut de page" border="0"></a>
</div> <!--#carrebleu-->
<div id="contact">
<a class="bleu">Studio test</a>
<p>06 xx xx xx xx<br>
contact@studiotest.com</p>
<ul id="reseauxsociaux">
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">Behance</a></li>
<li><a href="#">Viadeo</a></li>
</ul>
</div><!--#contact-->
<div id="cadreformulaire">
<form id="formulaire" action="#" method="post">
<ul id="gauche">
<li>
<label for=nom>Nom</label>
<input id="nom" name="nom" type="text" placeholder="Dupont" required>
</li><br>
<li>
<label for=prenom>Prénom</label>
<input id="prenom" name="prenom" type="text" placeholder="Pierre" required>
</li><br>
<li>
<label for=societe>Société</label>
<input id="societe" name="societe" type="text" placeholder="Dupont & Co" required>
</li><br>
<li>
<label for=telephone>téléphone</label>
<input id="telephone" name="telephone" type="tel" placeholder="06 xx xx xx xx" pattern="[0-9]{10}" title="10 caratères de type numérique [0-9]" required>
</li><br>
<li>
<label for=mail>Mail</label>
<input id="mail" name="mail" type="email" placeholder="p.dupont@free.fr" required></li>
</ul>
<ul id="droite">
<li>
<label for=objet>Objet</label>
<input id="objet" name="objet" type="text" placeholder="Demande d'infos" required>
</li><br>
<li>
<label for=message>Message</label>
<textarea id="message" name="objet" type="text" rows="9" cols="40" placeholder="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent in lacus viverra ligula tristique accumsan vel in tellus." required></textarea>
</li>
</ul>
<input type="submit" value="Envoyer">
</form>
</div><!--#formulaire-->
</footer>
</div><!-- #global -->
</body>
</html>body {
margin: 0;
padding: 0;
font-family: verdana, Arial, sans-serif;
font-size: 100%;
line-height: 1.25;
color: white;
background: #333333;
}
#entete {
height: 105px;
background: #333333;
}
#logo {
padding: 10px 10px;
}
#menu ul {
color: #FFF;
list-style: none;
margin: -65px 30px;
float: right;
}
#menu li {
display: inline-block;
padding-left: 20px;
}
#menu li a#hello {
color: white;
background: #009EE0;
height: 50px;
border-radius: 3px;
text-decoration: none;
padding: 5px 5px;
}
#menu li a.nav_pages {
padding: 5px 5px;
background: transparent;
font-weight: normal;
color: white;
text-decoration: none;
-webkit-transition: all .6s ease-in;
-moz-transition: all .6s ease-in;
-o-transition: all .6s ease-in;
transition: all .6s ease-in;
}
#menu li a.nav_pages:hover {
color: white;
background: #009EE0;
height: 50px;
border-radius: 3px;
text-decoration: none;
padding: 5px 5px;
}
#barrebleue_entete {
height: 15px;
background: #009EE0;
}
#slider {
margin-top: 13px;
height: 450px;
background: #666666;
}
#slides {
margin: -56px -1180px;
float: right;
}
#slides ul {
list-style: none;
width: 5000px;
}
#slides li {
display: inline-block;
margin-left: 10px;
height: 450px;
width: 850px;
}
.image_slide_noir-blanc {
position: absolute;
z-index: 2;
}
.image_slide_noir-blanc:hover {
opacity: 0;
}
.image_slide_couleur {
position: absolute;
top: 16px;
z-index: 1;
}
.description {
width: 350px;
padding: 8px;
background-color: #333;
color: white;
opacity: 0.8;
position: relative;
z-index: 3;
left:35px;
top: 300px;
}
.fleches {
height: 40px;
position: relative;
z-index: 3;
}
#gauche {
margin: 225px 0 0 100px;
}
#droite {
margin: 225px 0 0 500px;
}
#contenu {
height: 500px;
background: white;
}
#barrebleue_contenu {
height: 15px;
background: #009EE0;
}
#piedpage {
height: 600px;
background: #333333;
}
#barrebleue_piedpage {
height: 25px;
background: #009EE0;
padding-left: 30px;
vertical-align: middle;
font-weight: bold;
}
#carrebleu {
height: 30px;
width: 50px;
background: #009EE0;
float: right;
margin: -40px 15px;
border-radius: 7px;
}
#fleche {
padding: 4px;
}
#contact {
width: 595px;
height: 75px;
margin: 30px 123px;
}
.bleu {
color: #009EE0;
}
#reseauxsociaux {
width: 472px;
list-style: none;
margin: -65px -150px;
float: right;
}
#reseauxsociaux li {
display: inline-block;
padding-left: 50px;
background-image:url(images/sprite_reseaux.gif);
background-repeat: no-repeat;
}
#reseauxsociaux a {
color: white;
text-decoration: none;
font-weight: normal;
}
#twitter {
width: 25px;
background-position: 5px 5px;
}
#twitter:hover {
background-position: 5px -35px;
}
#facebook {
width: 25px;
background-position: 5px 5px;
}
#facebook:hover {
background-position: 5px -35px;
}
#behance {
width: 25px;
background-position: 5px 5px;
}
#behance:hover {
background-position: 5px -35px;
}
#viadeo {
width: 25px;
background-position: 5px 5px;
}
#viadeo:hover {
background-position: 5px -35px;
}
#cadreformulaire {
width: 780px;
margin: 50px 90px;
border-style: solid;
border-width: 2px;
border-radius: 10px;
border-color: #009EE0;
}
#cadreformulaire ul#gauche {
color: #FFF;
list-style: none;
margin: 45px 30px 0px 0px;
}
#cadreformulaire ul#droite {
float:right;
color: #FFF;
list-style: none;
margin: -180px 30px 0px 0px;
}
label {
width: 90px;
float: left;
}
textarea{
resize: vertical;
}
input[type=text], input[type=tel], input[type=email], textarea {
padding: 3px;
color:#009EE0;
border: none;
border-radius: 3px;
text-decoration:none;
background: white;
vertical-align: top;
-webkit-transition: all .6s ease-in;
-moz-transition: all .6s ease-in;
-o-transition: all .6s ease-in;
transition: all .6s ease-in;
}
input[type=text]:focus, input[type=tel]:focus, input[type=email]:focus, textarea:focus {
color: white;
background: #009EE0;
border: none;
border-radius: 3px;
box-shadow: 3px 3px 10px #333;
}
input[type=text]:focus, input[type=tel]:focus, input[type=email]:focus {
height: 13px;
}
input[type=submit] {
font-size: 20px;
border:none;
background: #666666;
width: 100px;
height: 40px;
border-radius: 5px;
color: white;
cursor: pointer;
margin: 25px 0 25px 650px;
}
input[type=submit]:hover {
font-size: 20px;
border:none;
background: #009EE0;
width: 100px;
height: 40px;
border-radius: 5px;
color: white;
cursor: pointer;
}
 (très pratique).
(très pratique).