Bonjour tout le monde,
est-il possible de forcer un Select à s'ouvrir en Bas ?
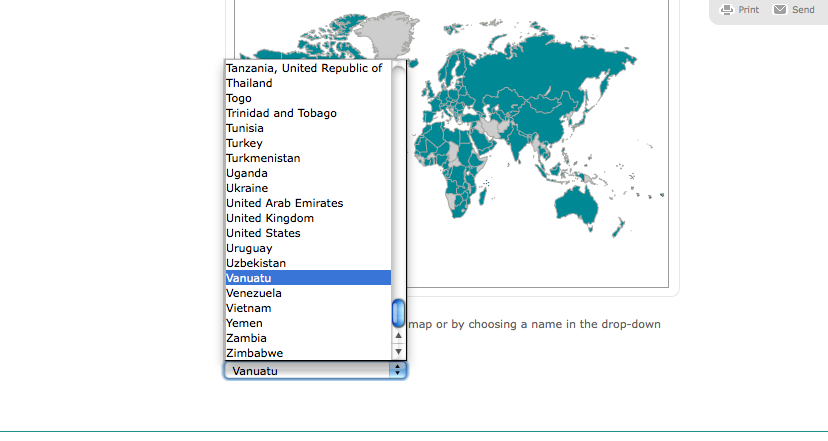
par exemple, j'ai un select , qui contient une liste de pays, standard qui se possitionne tout en bas de la page, logiquement, si je clique pour voir la liste, automatiquement ça s'affiche vers le haut ce qui est logique ! on me demande de l'afficher en bas, mais je sais pas s'il existe un moyen de le faire ou pas !
Merci,
Modifié par integrateurweb2 (22 Jul 2011 - 13:45)
est-il possible de forcer un Select à s'ouvrir en Bas ?
par exemple, j'ai un select , qui contient une liste de pays, standard qui se possitionne tout en bas de la page, logiquement, si je clique pour voir la liste, automatiquement ça s'affiche vers le haut ce qui est logique ! on me demande de l'afficher en bas, mais je sais pas s'il existe un moyen de le faire ou pas !
Merci,
Modifié par integrateurweb2 (22 Jul 2011 - 13:45)

