Hello,
Voila un moment que je planche sur le probleme.
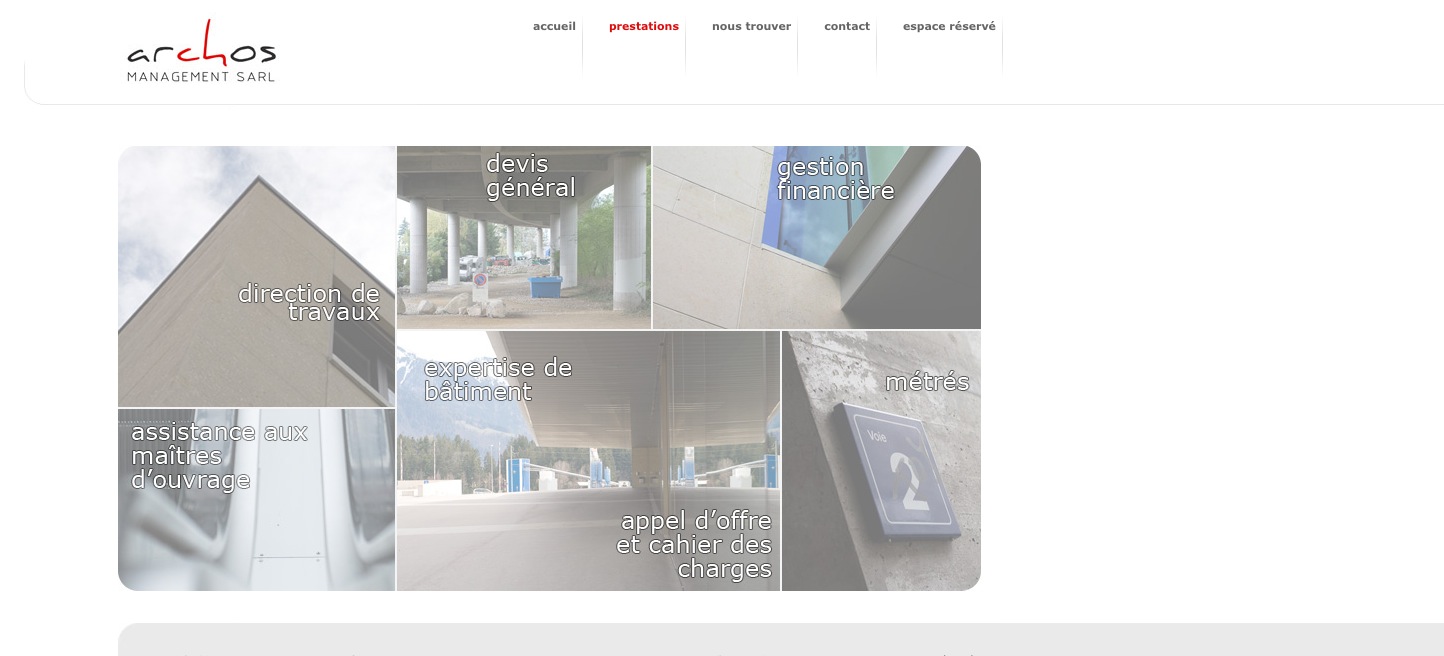
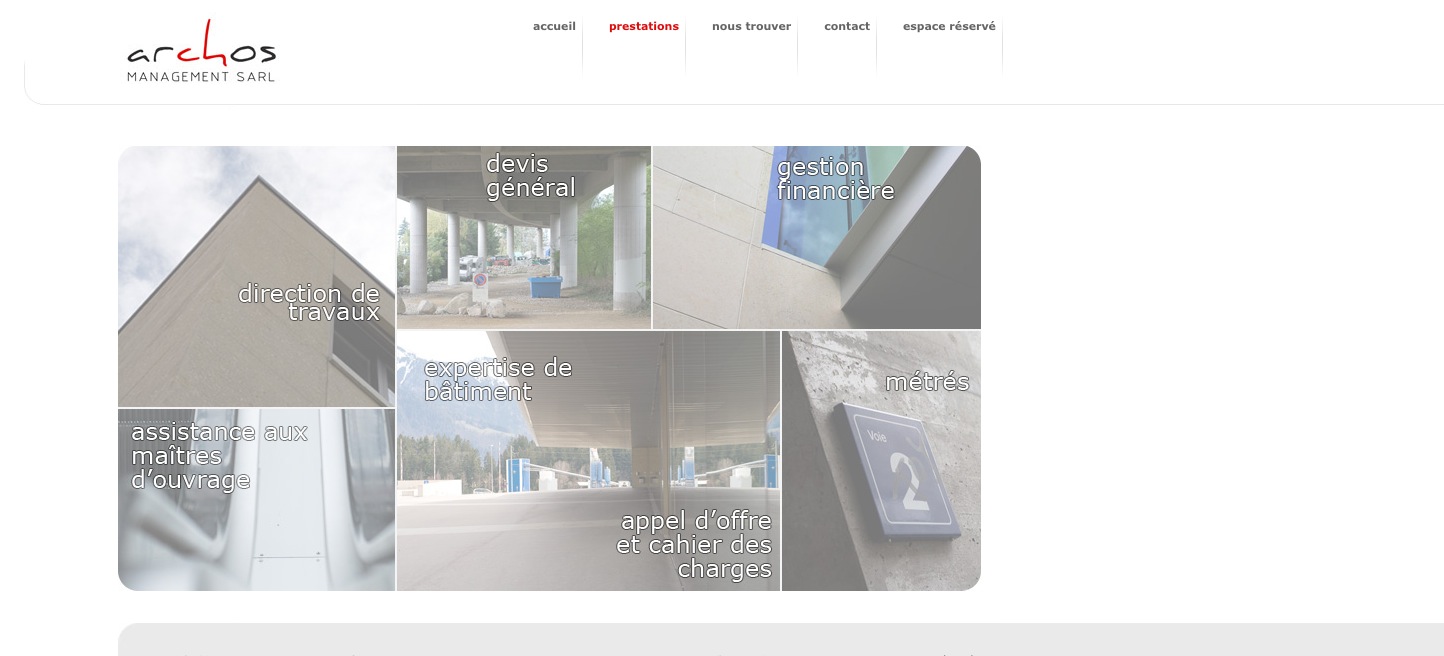
Je suis en train de reproduire le screen si dessous et mon soucis c'est d'afficher le trait gris en dessous du menu et la fond gris du footer uniquement sur la droite.
Alors j'ai reussi avec un background que j'ai posse sur le body, mais c'est tricher et suivant la resolution ca marche pas...

Si on pouvait juste m'aiguiller sur comment le faire, qu'apres je me debrouille quand meme, mais je vois pas trop comment faire
Merci
a+
nico
Modifié par nicodemo (22 Jul 2011 - 09:43)
Voila un moment que je planche sur le probleme.
Je suis en train de reproduire le screen si dessous et mon soucis c'est d'afficher le trait gris en dessous du menu et la fond gris du footer uniquement sur la droite.
Alors j'ai reussi avec un background que j'ai posse sur le body, mais c'est tricher et suivant la resolution ca marche pas...

Si on pouvait juste m'aiguiller sur comment le faire, qu'apres je me debrouille quand meme, mais je vois pas trop comment faire

Merci
a+
nico
Modifié par nicodemo (22 Jul 2011 - 09:43)