Bonjour à tous,
Avant tout, ces mon premier post, donc désolé si tout n'est pas comme il le faut.
J'ai une demande au niveau du développement de notre site web :
Sur une page de récapitulatif du paiement, il y a :
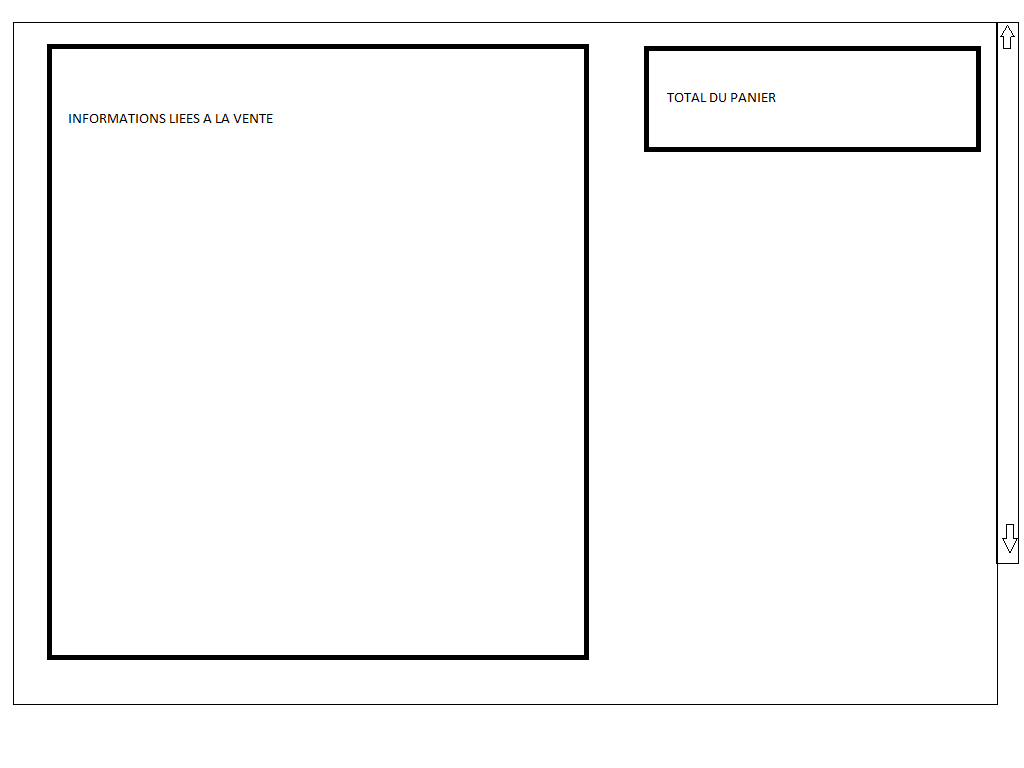
- Sur la partie gauche de l'écran le récap de tous les produits dans le panier, le mode de livraison, ....
- Sur la partie droite de l'écran sur trouve un bloc avec le total du panier, les frais de livraisons et le total à payer.
On me demande de faire en sorte que le bloc de droite soit toujours visible quelque soit la longueur de la page. (donc toujours visible en haut à droite quand on défile l'ascenceur vers le bas)
Bref, il faudrait donc qu'il soit "flottant" verticalement.
J'ai vu quelque chose de ce style au niveau d'un "background-attachment: scroll;", mais je ne peux pas transformer ce bloc dont les valeurs changent dynamiquemlent en image !!! ...
Quelqu'un aurait-il une idée, via CSS et/ou HTML ?
Merci d'avance,
Nanou
Modifié par Nanou-31 (18 Jul 2011 - 19:39)
Avant tout, ces mon premier post, donc désolé si tout n'est pas comme il le faut.
J'ai une demande au niveau du développement de notre site web :
Sur une page de récapitulatif du paiement, il y a :
- Sur la partie gauche de l'écran le récap de tous les produits dans le panier, le mode de livraison, ....
- Sur la partie droite de l'écran sur trouve un bloc avec le total du panier, les frais de livraisons et le total à payer.
On me demande de faire en sorte que le bloc de droite soit toujours visible quelque soit la longueur de la page. (donc toujours visible en haut à droite quand on défile l'ascenceur vers le bas)
Bref, il faudrait donc qu'il soit "flottant" verticalement.
J'ai vu quelque chose de ce style au niveau d'un "background-attachment: scroll;", mais je ne peux pas transformer ce bloc dont les valeurs changent dynamiquemlent en image !!! ...
Quelqu'un aurait-il une idée, via CSS et/ou HTML ?
Merci d'avance,
Nanou
Modifié par Nanou-31 (18 Jul 2011 - 19:39)