Salut à tous,
tout d'abord merci pour ce forum et surtout pour le site Alsacreations qui me donne très régulièrement des solutions à mes problèmes de mise en page depuis 2004.
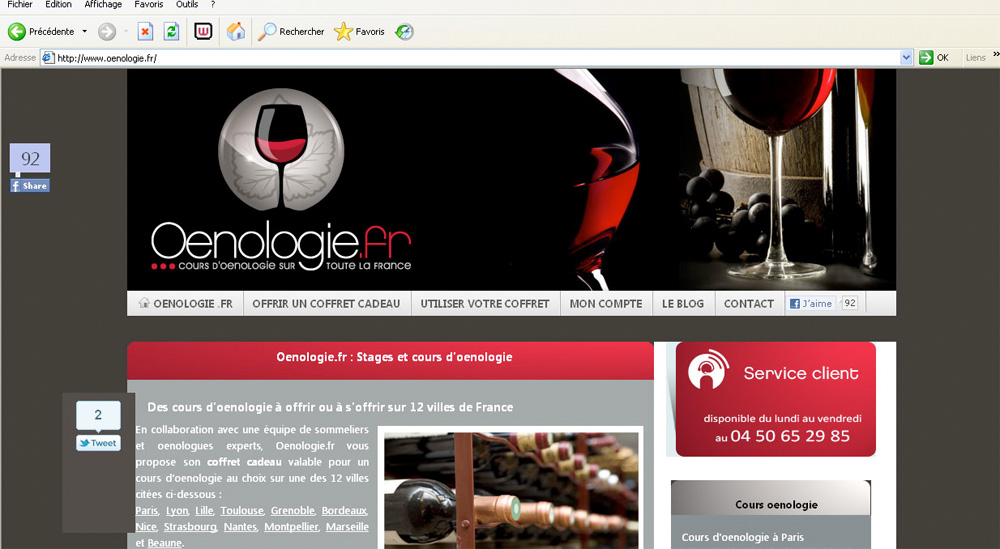
J'ai quelques difficultés à comprendre pourquoi est ce que le site que j'édite oenologie.fr n'es pas compatible à ie6
Pour information le ie6 que j'utilise est la 6.0 sous un vieil ordinateur sous xp que je garde pour tester mes mises en page.
Donc j'ai 2 bugs majeurs qui sont :
l'attribut
et mon div
qui affiche un background tout blanc sous ie6.
Il y a d'autres petits bugs qui trainent mais c'es deux là dénaturent vraiment le site.
Pour information je me suis basé sur un thème wordpress existant pour l'adapter à ce que je souhaitais faire, mais je sais le code css n'est pas très propre.
A l'aide !!
tout d'abord merci pour ce forum et surtout pour le site Alsacreations qui me donne très régulièrement des solutions à mes problèmes de mise en page depuis 2004.
J'ai quelques difficultés à comprendre pourquoi est ce que le site que j'édite oenologie.fr n'es pas compatible à ie6
Pour information le ie6 que j'utilise est la 6.0 sous un vieil ordinateur sous xp que je garde pour tester mes mises en page.
Donc j'ai 2 bugs majeurs qui sont :
l'attribut
background-image:url(images/bg.gif);et mon div
#main-inside{min-height:380px;background:#33302c url(images/bg-f.gif) no-repeat right top;z-index:0;}qui affiche un background tout blanc sous ie6.
Il y a d'autres petits bugs qui trainent mais c'es deux là dénaturent vraiment le site.
Pour information je me suis basé sur un thème wordpress existant pour l'adapter à ce que je souhaitais faire, mais je sais le code css n'est pas très propre.
A l'aide !!




 !!
!! 