Bonjour à tous,
Toujours et encore le même problème ... cela fait un bout de temps que je planche dessus ... donc je décidâmes de demander votre précieuse aide ...
... cela fait un bout de temps que je planche dessus ... donc je décidâmes de demander votre précieuse aide ...
Mon souci est que sous FF aucun problème cela s'affiche bien en bidouillant un peu mais sous IE6 ce n'est pas le cas .. grrr raaahh foutues marges de ***** ...
Je vous montre tout ça en images
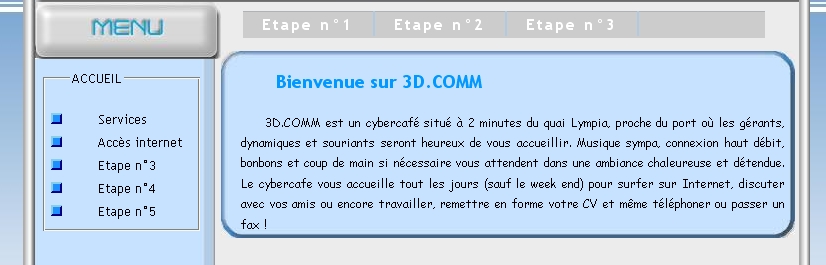
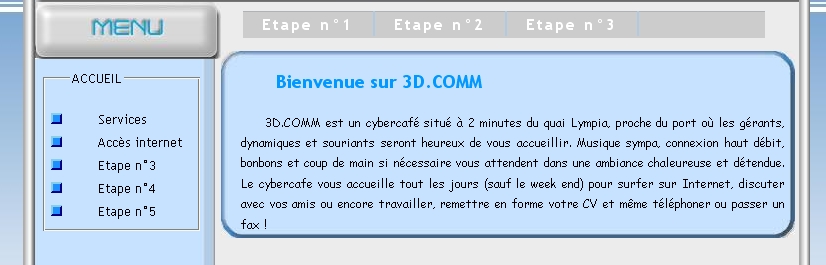
Sous FF :

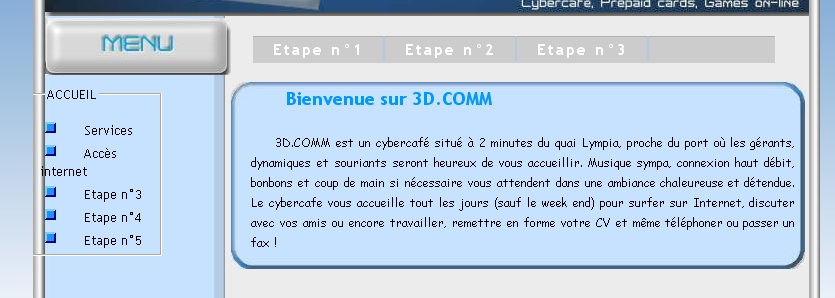
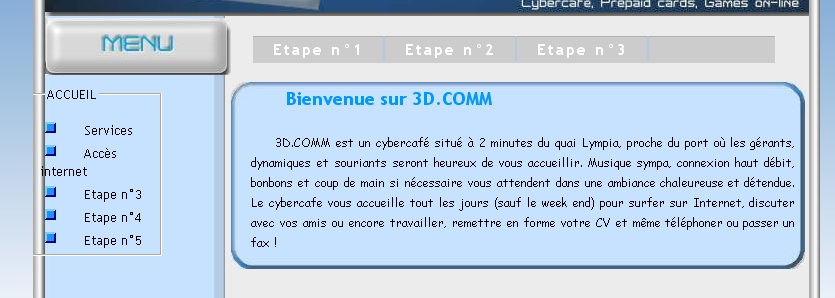
Sous IE6 :

Mon code CSS:
Mon code xHTML :
Si quelqu'un a des solutions à me proposer
Merci d'avance
Modifié par Darki (26 Jul 2005 - 10:24)
Toujours et encore le même problème
 ... cela fait un bout de temps que je planche dessus ... donc je décidâmes de demander votre précieuse aide ...
... cela fait un bout de temps que je planche dessus ... donc je décidâmes de demander votre précieuse aide ...Mon souci est que sous FF aucun problème cela s'affiche bien en bidouillant un peu mais sous IE6 ce n'est pas le cas .. grrr raaahh foutues marges de ***** ...

Je vous montre tout ça en images

Sous FF :

Sous IE6 :

Mon code CSS:
<style type="text/css">
body
{
margin: 0;
padding: 0;
text-align: center;
font: 0.8em "Trebuchet MS", helvetica, sans-serif;
background: url(fd.jpg) fixed;
}
div#conteneur
{
width: 787px;
margin: 0 auto;
text-align: left;
background-image: url(fond2.jpg);
}
h1#header
{
height: 329px;
margin-left: 12px;
background: url(ou4.jpg) no-repeat left top;
}
#menu
{
background-image: url(haut_menu23.jpg);
width: 198px;
height: 57px;
margin-top: -110px;
}
#menugauche
{
margin:0;
position: absolue;
margin-top: 10px;
}
#menugauche li
{
margin-bottom: 5px;
list-style-image: url(puce.gif);
}
#menugauche a
{
padding-left: 28px;
color: #000000;
text-decoration: none;
}
fieldset
{
width: 120px;
padding-left: 25px;
margin-left: -20px;
}
ul#menu_haut
{
margin-left: 220px;
height: 27px;
margin-top: -220px;
margin-right: 45px;
padding: 0;
background: url(bg_menu1.gif) repeat-x 0 -25px;
list-style-type: none;
}
ul#menu_haut li
{
float: left;
text-align: center;
}
ul#menu_haut li a
{
width: 130px;
line-height: 25px;
font-size: 1.2em;
font-weight: bold;
letter-spacing: 2px;
color: #fff;
display: block;
text-decoration: none;
border-right: 2px solid #b1cae0;
}
ul#menu_haut li a:hover
{
background: url(bg_menu1.gif) repeat-x 0 0;
}
p {margin: 0 0 10px 0;}
div#contenu1
{
margin-top: -px;
margin-left: 198px;
padding-top:1px;
padding-bottom: 30px;
position: absolue;
background: url(cadre01.jpg) no-repeat;
}
div#contenu1 h2
{
padding-left: 55px;
line-height: 30px;
font-size: 1.4em;
color: #0099ff;
width:300px;
}
div#contenu1 p
{
text-align: justify;
text-indent: 2em;
line-height: 1.7em;
padding-left:20px;
padding-right:25px;
font-family: Comic sans MS, "Arial Black", "Times New Roman", Times, serif;
font-size: 12px;
}
div#contenu2
{
clear:both;
margin-top:30px;
height: 400px;
margin-left:198px;
}
img
{
padding-left:50px;
padding-top: 30px;
}
p#footer
{
margin: 0;
padding-right: 20px;
line-height: 30px;
text-align: right;
color: #b1cae0;
}
Mon code xHTML :
<body>
<div id="conteneur">
<h1 id="header"></h1>
<div id="menu">
</div>
<ul id="menugauche">
<fieldset>
<legend> ACCUEIL </legend><br />
<li><a href="etape1.html">Services</a></li>
<li><a href="etape2.html">Accès internet</a></li>
<li><a href="etape3.html">Etape n°3</a></li>
<li><a href="etape4.html">Etape n°4</a></li>
<li><a href="etape5.html">Etape n°5</a></li></fieldset>
</ul>
<ul id="menu_haut">
<li><a href="etape1.html">Etape n°1</a></li>
<li><a href="etape2.html">Etape n°2</a></li>
<li><a href="etape3.html">Etape n°3</a></li>
</ul>
<div id="contenu1">
<h2>Bienvenue sur 3D.COMM</h2>
<p>3D.COMM est un cybercafé situé à 2 minutes du quai Lympia, proche du port où les gérants, dynamiques et souriants seront heureux de vous accueillir. Musique sympa, connexion haut débit, bonbons et coup de main si nécessaire vous attendent dans une ambiance chaleureuse et détendue.
Le cybercafe vous accueille tout les jours (sauf le week end) pour surfer sur Internet, discuter avec vos amis ou encore travailler, remettre en forme votre CV et même téléphoner ou passer un fax !
</div>
<div id="contenu2">
<img src="accueil.jpg">
<p id="footer">Copyright " DArK-ArT-NeT, 2005, all rights reserved</p>
</div>
</body>
Si quelqu'un a des solutions à me proposer

Merci d'avance

Modifié par Darki (26 Jul 2005 - 10:24)
 ), tu dois régler à la fois
), tu dois régler à la fois 