En faisant des essais je suis tombée sous le charme des dégradés de bordure réalisées avec la propriété css de mozilla -moz-border-colors.
Le souci c'est que ce n'est pas une propriété standard CSS, elle a été créée pour des effets de style dans les applications Mozilla.
En cherchant un peu j'ai vu que de son côté le moteur webkit avait implémenté les dégradés pour la propriété border-image.
Voilà donc le résultat de mes essais : http://www.arialia.fr/essais/border_color.html
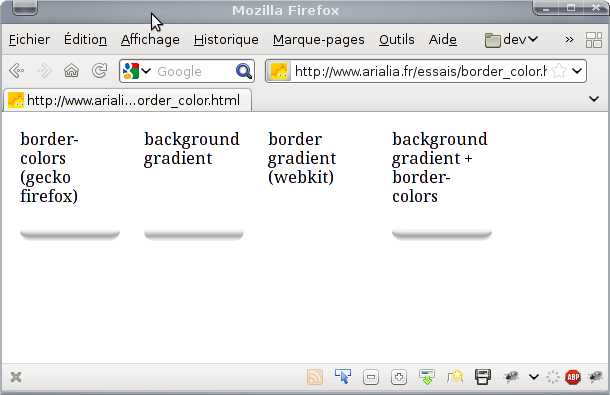
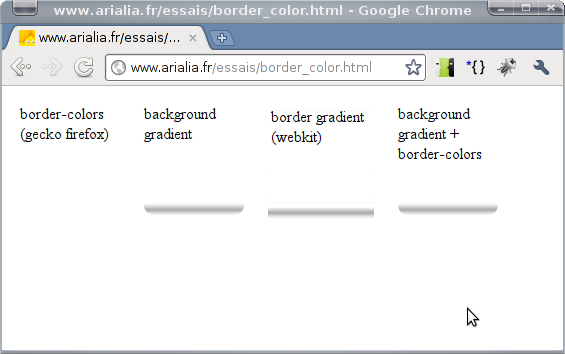
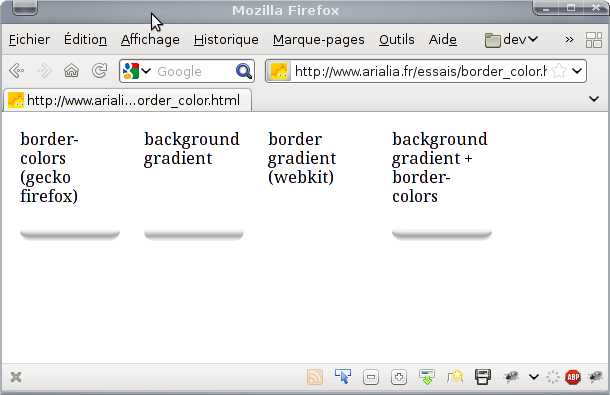
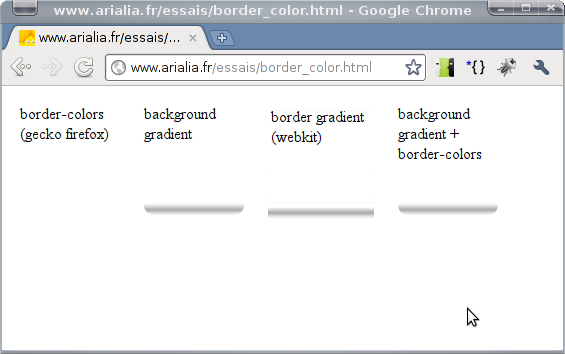
ci-joint le résultat sous firefox 5.0 et sous chrome linux
à noter que le border-image ne subit pas le radius .... c'est logique avec une image mais un peu dommage pour l'effet dégradé comme l'a implémenté google chrome .... aperçu firefox

Aperçu Google chrome

Testé sous Opéra , le gradient classique passe bien, je pense que sous IE9 ça doit être équivalent ( faut que je change d'ordinateur pour tester)
Je m'interroge pour IE8 / IE7 quelle dégradation faire ?
[Edit] avec le code c'est mieux non ?
Modifié par Arialia (13 Jul 2011 - 11:30)
Le souci c'est que ce n'est pas une propriété standard CSS, elle a été créée pour des effets de style dans les applications Mozilla.
En cherchant un peu j'ai vu que de son côté le moteur webkit avait implémenté les dégradés pour la propriété border-image.
Voilà donc le résultat de mes essais : http://www.arialia.fr/essais/border_color.html
ci-joint le résultat sous firefox 5.0 et sous chrome linux
à noter que le border-image ne subit pas le radius .... c'est logique avec une image mais un peu dommage pour l'effet dégradé comme l'a implémenté google chrome .... aperçu firefox

Aperçu Google chrome

Testé sous Opéra , le gradient classique passe bien, je pense que sous IE9 ça doit être équivalent ( faut que je change d'ordinateur pour tester)
Je m'interroge pour IE8 / IE7 quelle dégradation faire ?
[Edit] avec le code c'est mieux non ?

<!DOCTYPE HTML>
<html>
<body>
<!-- pour le style copier-coller le code css du pavé ci-dessous -->
<div class="border-colors boite">border-colors (gecko firefox)</div>
<div class="gradient boite">background gradient</div>
<div class="gradient-border boite">border gradient (webkit)</div>
<div class="gradient border-colors boite">background gradient + border-colors</div>
</body>
</html>
.boite {
width:100px;
height:100px;
display:inline-block;
vertical-align:top;
margin :10px;
background: transparent ;
-webkit-border-bottom-left-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-bottom-left-radius: 10px;
-moz-border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-style: solid;
border-bottom-width: 11px;
border-bottom-color: transparent;
}
.gradient-border {
-webkit-border-image : -webkit-linear-gradient(bottom, #EEEEEE 1px, #DDDDDD 2px, #CCCCCC 3px, #BBBBBB 4px, #AAAAAA 5px, #EEEEEE 10px,#fff 11px,#EEEEEE 12px,transparent 12px) 11 11 11 11 round round;
}
.border-colors {
-moz-border-bottom-colors: #EEEEEE #DDDDDD #CCCCCC #BBBBBB #AAAAAA #AAAAAA #BBBBBB #CCCCCC #DDDDDD #EEEEEE;
border-bottom-colors: #EEEEEE #DDDDDD #CCCCCC #BBBBBB #AAAAAA #AAAAAA #BBBBBB #CCCCCC #DDDDDD #EEEEEE;
}
.gradient {
background : -webkit-linear-gradient(bottom, #EEEEEE 1px, #DDDDDD 2px, #CCCCCC 3px, #BBBBBB 4px, #AAAAAA 5px, #EEEEEE 10px,#fff 11px,#EEEEEE 12px,transparent 12px) bottom no-repeat;
background : -moz-linear-gradient(bottom, #EEEEEE 1px, #DDDDDD 2px, #CCCCCC 3px, #BBBBBB 4px, #AAAAAA 5px, #EEEEEE 10px,#fff 11px,#EEEEEE 12px,transparent 12px) bottom no-repeat;
background : -o-linear-gradient(bottom, #EEEEEE 1px, #DDDDDD 2px, #CCCCCC 3px, #BBBBBB 4px, #AAAAAA 5px, #EEEEEE 10px,#fff 11px,#EEEEEE 12px,transparent 12px) bottom no-repeat;
background : linear-gradient(bottom, #EEEEEE 1px, #DDDDDD 2px, #CCCCCC 3px, #BBBBBB 4px, #AAAAAA 5px, #EEEEEE 10px,#fff 11px,#EEEEEE 12px,transparent 12px) bottom no-repeat;
background : -ms-linear-gradient(bottom, #EEEEEE 1px, #DDDDDD 2px, #CCCCCC 3px, #BBBBBB 4px, #AAAAAA 5px, #EEEEEE 10px,#fff 11px,#EEEEEE 12px,transparent 12px) bottom no-repeat;
-moz-background-clip: border;
-moz-background-origin: border;
-webkit-background-clip: border-box;
-webkit-background-origin: border-box;
background-clip: border-box;
background-origin: border-box;
}
Modifié par Arialia (13 Jul 2011 - 11:30)