Bonjour à tous,
J'ai un petit soucis de placement avec mes divs, et si ça se trouve je me casse la tête pour rien car il y a un moyen simple de régler ça ?
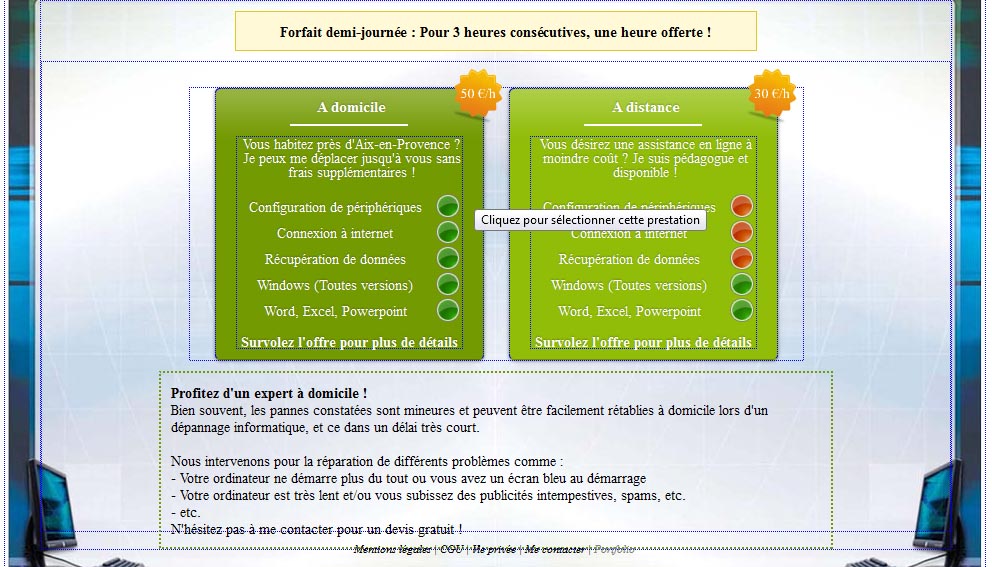
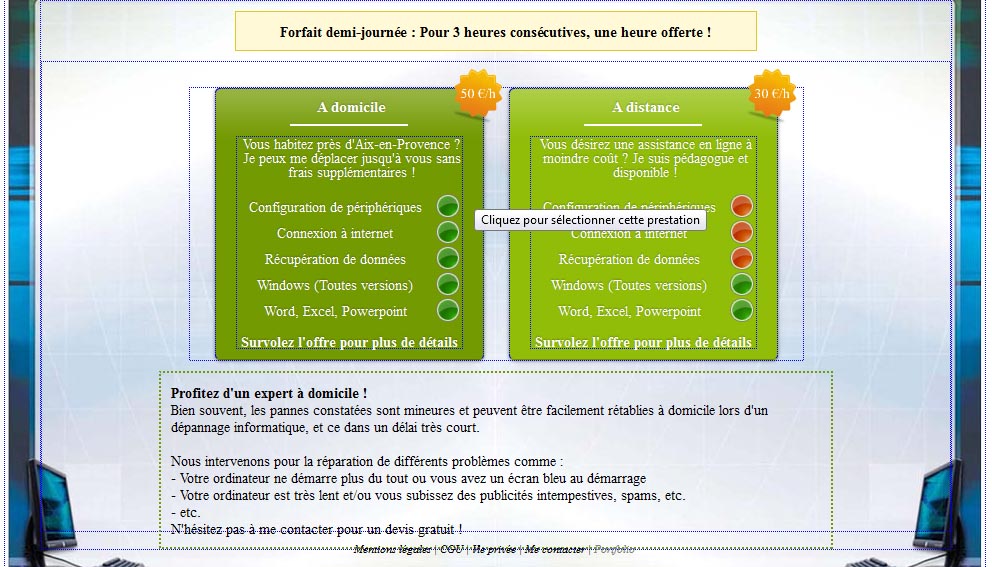
Voici ma page à l'heure actuelle:

Le bloc du milieu est en "display:table;margin:auto;" et les éléments à l'intérieur en "display:table-cell;"
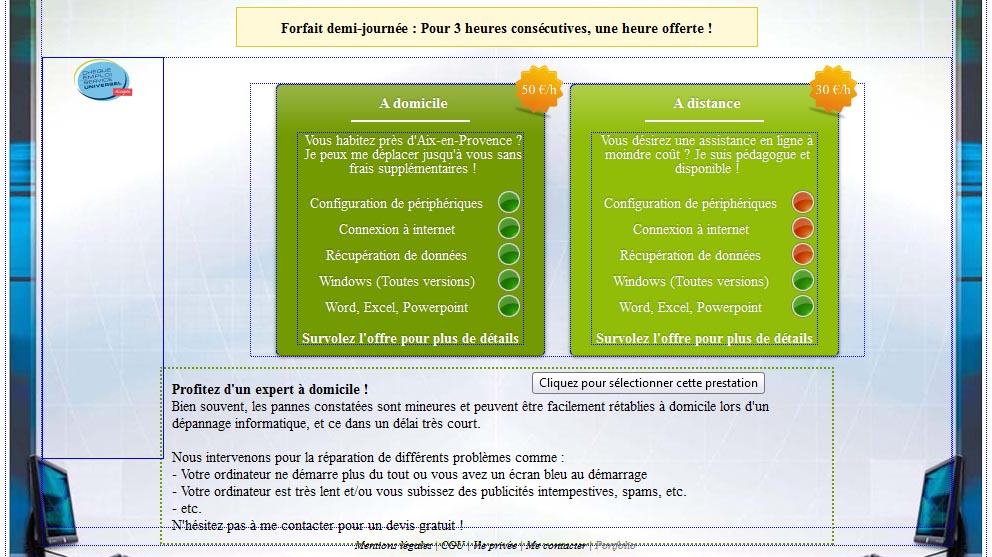
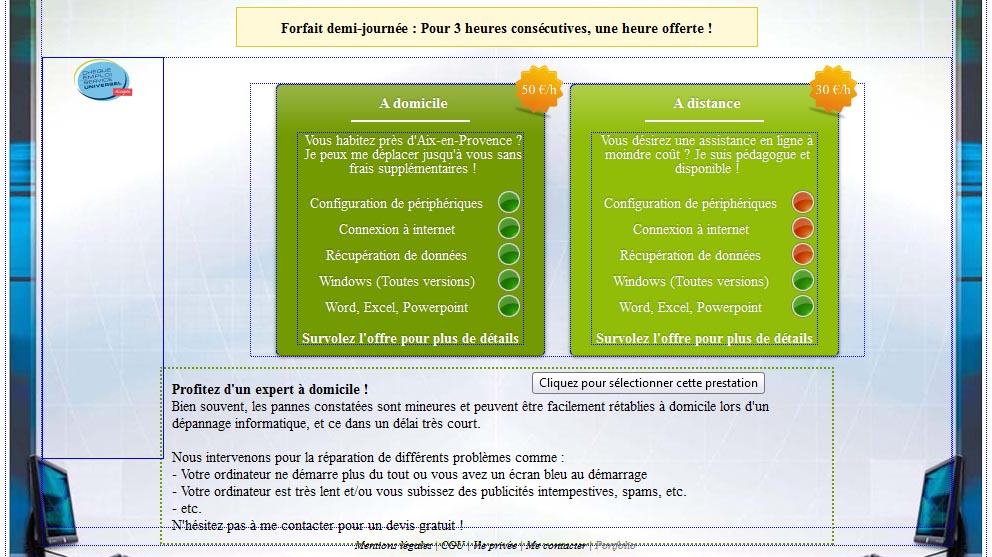
Je souhaite rajouter un div vertical de 100px de largeur à gauche du bloc, sans que le bloc ne bouge. Car il n'y a pas de problème de place pour le bloc du milieu et la partie à droite et à gauche restera toujours vide (Si on réduit le site, rien ne bouge).
Si je le met en "float:left;".. le bloc du milieu est décalé ; ce qui peut être logique car il est en "margin:auto" et son flux disponible s'est réduit...

Mais il n'y a pas un moyen de faire un "float" brut, sans modifier le flux de contenu ? avec un z:index peut-être ?
Si vous avez des idées
Modifié par F2000 (13 Jul 2011 - 12:39)
J'ai un petit soucis de placement avec mes divs, et si ça se trouve je me casse la tête pour rien car il y a un moyen simple de régler ça ?
Voici ma page à l'heure actuelle:

Le bloc du milieu est en "display:table;margin:auto;" et les éléments à l'intérieur en "display:table-cell;"
Je souhaite rajouter un div vertical de 100px de largeur à gauche du bloc, sans que le bloc ne bouge. Car il n'y a pas de problème de place pour le bloc du milieu et la partie à droite et à gauche restera toujours vide (Si on réduit le site, rien ne bouge).
Si je le met en "float:left;".. le bloc du milieu est décalé ; ce qui peut être logique car il est en "margin:auto" et son flux disponible s'est réduit...

Mais il n'y a pas un moyen de faire un "float" brut, sans modifier le flux de contenu ? avec un z:index peut-être ?
Si vous avez des idées

Modifié par F2000 (13 Jul 2011 - 12:39)


 )
)