Bonjour
Alors que j'essais de faire une liste de couple de bouton, je m’aperçoit que la taille du second bouton est mis a la même taille que celle du 1er il y a un décalage.
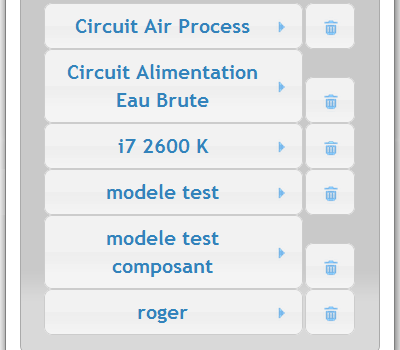
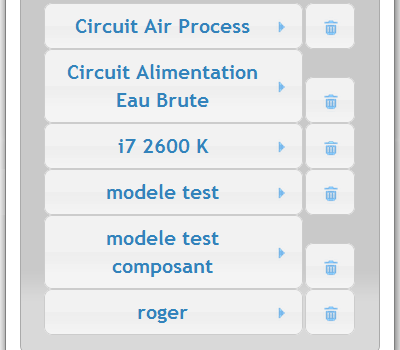
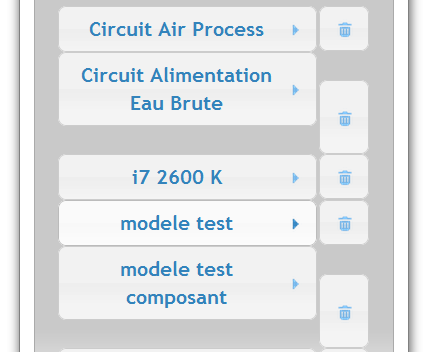
voila l'image de se que j’obtiens sans forcé la taille du bouton "supprimer"

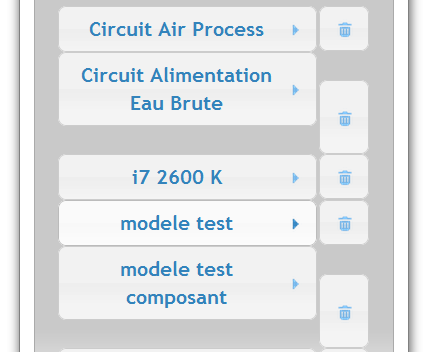
voila quand je le force a la même taille

voila le code qui produit ceci
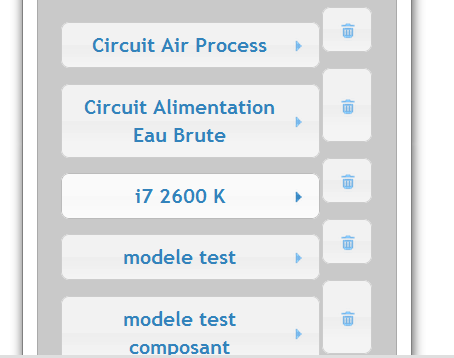
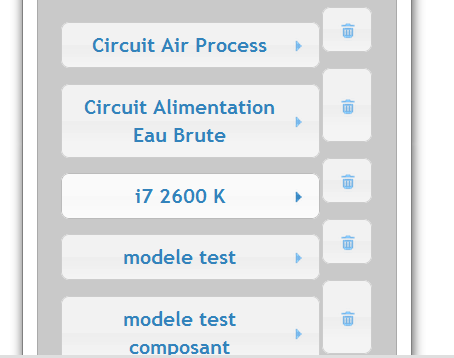
maintenant vous aurez pue remarqué le text "sizer" , si je l'enlève j'ai ceci :

la j'avou que je sèche, d'autemps plus que pour le CSS les deux bloc <a> sont en top : 0
Alors que j'essais de faire une liste de couple de bouton, je m’aperçoit que la taille du second bouton est mis a la même taille que celle du 1er il y a un décalage.
voila l'image de se que j’obtiens sans forcé la taille du bouton "supprimer"

voila quand je le force a la même taille

voila le code qui produit ceci
echo '<ul id="listeModeles" class="listModif">';
while($donnees = $req->fetch()){
echo "<li class='searchable' >";
echo "<a ";
echo " href='modifierModele?modele=".$donnees['modele']."' ";
echo ">";
echo $donnees['modele'] ;
echo "</a>";
echo "<a class='supprimer'";
echo " href='supprimerModele.php?modele=".$donnees['modele']."' ";
echo ">";
echo "sizer";
echo "</a>";
echo "</li>";
}
echo '</ul>';
maintenant vous aurez pue remarqué le text "sizer" , si je l'enlève j'ai ceci :

la j'avou que je sèche, d'autemps plus que pour le CSS les deux bloc <a> sont en top : 0

