28242 sujets
Salut,
Pour qu'il y ait une solution à ton problème, encore faut-il qu'il y ait un problème clairement exposé, ce qui n'est pas le cas de ton sujet. Il serait en effet bon que tu mettes toutes les chances de ton côté pour que nous comprenions ton problème, et que nous puissions t'y apporter une ou plusieurs solutions.
Dans l'ordre de priorité, tu peux nous fournir :
1. un descriptif très précis de ton problème, impératif pour focaliser notre recherche dans le bons sens.
2. un lien vers une page en ligne, qui permet de constater ce problème par nous même, ne nécessitant parfois pas d'autres informations.
3. l'intégralité du code html et css produit dans le navigateur (et pas seulement des extraits, car le problème se situe parfois ailleurs dans le code).
4. des schémas ou captures d'écran.
La rapidité d'obtention de la réponse dépendra de la qualité les informations que tu nous fourniras.
Bonne chance à toi.
Pour qu'il y ait une solution à ton problème, encore faut-il qu'il y ait un problème clairement exposé, ce qui n'est pas le cas de ton sujet. Il serait en effet bon que tu mettes toutes les chances de ton côté pour que nous comprenions ton problème, et que nous puissions t'y apporter une ou plusieurs solutions.
Dans l'ordre de priorité, tu peux nous fournir :
1. un descriptif très précis de ton problème, impératif pour focaliser notre recherche dans le bons sens.
2. un lien vers une page en ligne, qui permet de constater ce problème par nous même, ne nécessitant parfois pas d'autres informations.
3. l'intégralité du code html et css produit dans le navigateur (et pas seulement des extraits, car le problème se situe parfois ailleurs dans le code).
4. des schémas ou captures d'écran.
La rapidité d'obtention de la réponse dépendra de la qualité les informations que tu nous fourniras.
Bonne chance à toi.

D'accord ^^
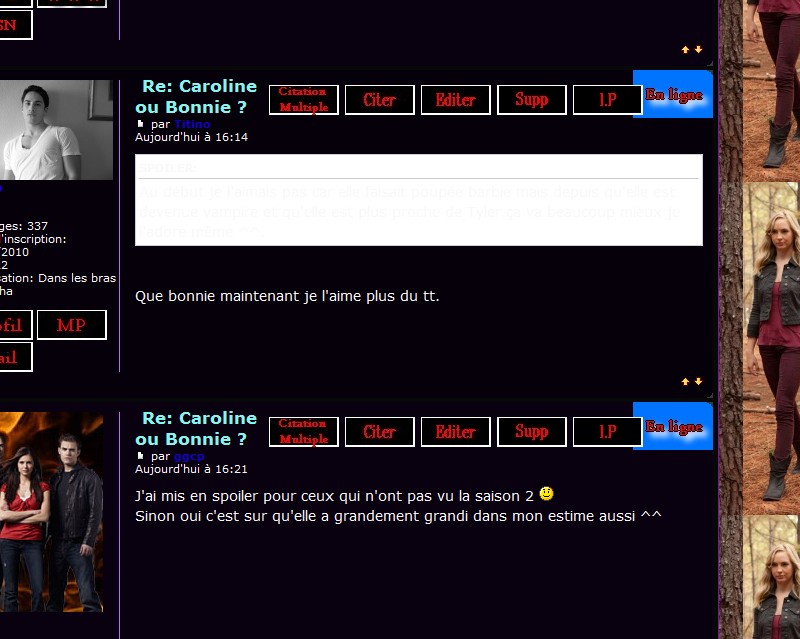
Le problème est que le spoiler je ne vois rien tout est blanc je vous laisse voir vous même:
http://vampire-diaries-59.forumgratuit.fr/t75-caroline-ou-bonnie
Pour le CSS je doit le mettre ou car il est trop long pour être poster?
Le problème est que le spoiler je ne vois rien tout est blanc je vous laisse voir vous même:
http://vampire-diaries-59.forumgratuit.fr/t75-caroline-ou-bonnie
Pour le CSS je doit le mettre ou car il est trop long pour être poster?
tu as ça :
<div><dl class="codebox spoiler"><dt style="cursor: pointer;">Spoiler:</dt><dd><div class="spoiler_content">Au début je l'aimais pas car elle faisait poupée barbie mais depuis qu'elle est devenue vampire et qu'elle est plus proche de Tyler ça va beaucoup mieux je l'adore même ^^.</div></dd></dl><br /><br />Que bonnie maintenant je l'aime plus du tt. </div>
Donc tu rajoutes une class au premier div comme par exemple <div class="spoiler">
Et après dans ton CSS :
.spoiler{
color:black;
}
Modifié par Sylverdragon (10 Jul 2011 - 18:46)
<div><dl class="codebox spoiler"><dt style="cursor: pointer;">Spoiler:</dt><dd><div class="spoiler_content">Au début je l'aimais pas car elle faisait poupée barbie mais depuis qu'elle est devenue vampire et qu'elle est plus proche de Tyler ça va beaucoup mieux je l'adore même ^^.</div></dd></dl><br /><br />Que bonnie maintenant je l'aime plus du tt. </div>
Donc tu rajoutes une class au premier div comme par exemple <div class="spoiler">
Et après dans ton CSS :
.spoiler{
color:black;
}
Modifié par Sylverdragon (10 Jul 2011 - 18:46)
Salutation @tous
Oui c'est vrai que ton fichier CSS est volumineux. Et beaucoup trop complexe
D'ailleurs tu commence avec * { margin:0; padding:0; }, mais ce n'est pas recommandé.
Sans compter évidemment les * html { . . . instructions . . . }
Pour ma part je te dirais, que ton fichier CSS est beaucoup trop complexe et difficile de maintenance. Si je me fie au résultat visuel, t'aurais pu faire plus simple.
Mais il est tard car ton fichier CSS est quand même assez avancé. Il est d'autant plus difficle de reculé et de parfaire les instructions CSS.
Une citation de Ève Demazière : « Faut réfléchir avant de taper du HTML ». Et j'ajoute qu'un des rôles d'un développeur, c'est d'intégrer en fonction de la maintenance futur du site. Ajout suppression, refonte total ou partielle.
Dans ton cas bonne chance.
PS : Je ne compte pas le nombre de fois ou « * html suivi de conteneur » est utilisé en instruction CSS sans compter les nombres négatifs pouvant allez jusqu'à -900px.
..
Modifié par zardoz (20 Jul 2011 - 19:46)
Oui c'est vrai que ton fichier CSS est volumineux. Et beaucoup trop complexe
D'ailleurs tu commence avec * { margin:0; padding:0; }, mais ce n'est pas recommandé.
Sans compter évidemment les * html { . . . instructions . . . }
Pour ma part je te dirais, que ton fichier CSS est beaucoup trop complexe et difficile de maintenance. Si je me fie au résultat visuel, t'aurais pu faire plus simple.
Mais il est tard car ton fichier CSS est quand même assez avancé. Il est d'autant plus difficle de reculé et de parfaire les instructions CSS.
Une citation de Ève Demazière : « Faut réfléchir avant de taper du HTML ». Et j'ajoute qu'un des rôles d'un développeur, c'est d'intégrer en fonction de la maintenance futur du site. Ajout suppression, refonte total ou partielle.
Dans ton cas bonne chance.

PS : Je ne compte pas le nombre de fois ou « * html suivi de conteneur » est utilisé en instruction CSS sans compter les nombres négatifs pouvant allez jusqu'à -900px.
..
Modifié par zardoz (20 Jul 2011 - 19:46)