28242 sujets
Salut yotta »
Si tu fouille ici : MaxDesign.
- Il y a un secteur expérimentale à quelque part : liste horizontale sur deux lignes.
PS : Plus spécialement ici. Il y en a d'autres, à toi de naviguer sur MaxDesign.
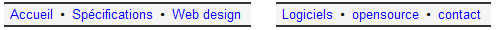
Un home made ici comme exemple » Bref c'est du vite faite.

Et le html »
Les instructions sont basic. Possiblement qu'une meilleur écriture peut être fait. À toi de voir, moi j'ai fait vite, avec aucune vérification, sauf IE8.
Comme exemple : ul.droite » peut être écrit ainsi
On se retrouve avec deux listes : une à chaque extrémité horizontale du navigateur;
De même pour les ul et ul, li
En reprenant la partie ul et ul, li : le code ci-dessus est mieux. La notion d'héritage est mieux exploiter ici. Il y a effectivement un background pour ul mais pas pour li, tandis que dans le premier code en haut il y avait un background au ul et un autre au li.
..
Modifié par zardoz (11 Jul 2011 - 00:47)
Si tu fouille ici : MaxDesign.
- Il y a un secteur expérimentale à quelque part : liste horizontale sur deux lignes.
PS : Plus spécialement ici. Il y en a d'autres, à toi de naviguer sur MaxDesign.
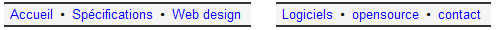
Un home made ici comme exemple » Bref c'est du vite faite.

body {
margin:0;
padding:0;
font-family:sans-serif;
font-size:1em;
}
div {
width:...;
height:auto;
margin:12px 0 0 12px;
}
ul, li {
display:inline;
font-size:0.9em;
background:#f5f5f5;
padding:2px 3px 3px 3px;
border-top:2px solid #333;
border-bottom:2px solid #333;
}
li { border:none; }
ul.droite {
position:relative;
margin-left:25px; }
a {
text-decoration:none;
}
Et le html »
<div>
<ul>
<li><a href="#">Accueil</a></li> •
<li><a href="#">Spécifications</a></li> •
<li><a href="#">Web design</a></li>
</ul>
<!-- Autre liste -->
<ul class="droite">
<li><a href="#">Logiciels</a></li> •
<li><a href="#">opensource</a></li> •
<li><a href="#">contact</a></li>
</ul>
</div>
Les instructions sont basic. Possiblement qu'une meilleur écriture peut être fait. À toi de voir, moi j'ai fait vite, avec aucune vérification, sauf IE8.
Comme exemple : ul.droite » peut être écrit ainsi
ul.droite {
float:right; margin-top:0;
}
On se retrouve avec deux listes : une à chaque extrémité horizontale du navigateur;
De même pour les ul et ul, li
ul {
background:#f5f5f5;
border-top:2px solid #333;
border-bottom:2px solid #333;
padding:2px 3px 3px 3px;
}
ul, li {
display:inline;
font-size:0.9em;
}
En reprenant la partie ul et ul, li : le code ci-dessus est mieux. La notion d'héritage est mieux exploiter ici. Il y a effectivement un background pour ul mais pas pour li, tandis que dans le premier code en haut il y avait un background au ul et un autre au li.
..
Modifié par zardoz (11 Jul 2011 - 00:47)
