Bonjour,
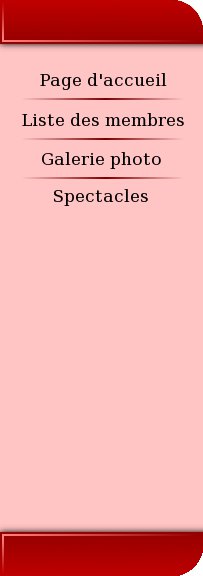
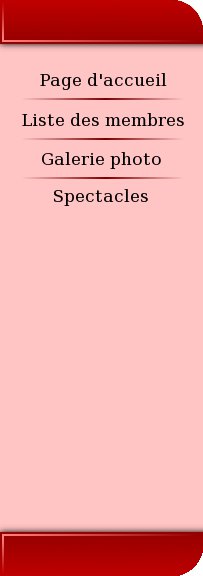
Dans mon site il y a un menu sur la gauche de la page. Il est composé d'un bloc supérieur de décoration, d'un centre où il y a les liens, puis d'un bloc inférieur de décoration. Le voici :
La partie haute comprend le bloc rouge et l'ombre dans une même image. Idem pour la partie basse. Ce sont des background-image. La voici :
La partie contrale comprend un backgorund-color rose.
Le soucis c'est que le background-color de la partie centrale passe par-dessus les ombres des background-image des partie supérieur et inférieur. Voici le code :
Le soucis c'est que l'ombre de la partie haute se place en-dessous du background-color du bloc centrale et que l'ombre du bloc inférieur ne se place pas sur le bloc centrale.
Quelqu'un saurait-il comment placer tous ces blocs de façon à ce que cela ressemble au screen ?
Merci d'avance pour vos solutions !
Modifié par Minious (10 Jul 2011 - 20:37)
Dans mon site il y a un menu sur la gauche de la page. Il est composé d'un bloc supérieur de décoration, d'un centre où il y a les liens, puis d'un bloc inférieur de décoration. Le voici :
La partie haute comprend le bloc rouge et l'ombre dans une même image. Idem pour la partie basse. Ce sont des background-image. La voici :

La partie contrale comprend un backgorund-color rose.
Le soucis c'est que le background-color de la partie centrale passe par-dessus les ombres des background-image des partie supérieur et inférieur. Voici le code :
<div class="menu_gauche">
<div class="partie_haute"></div>
<div class="partie_centrale">
<ul>
<li>Page d'accueil</li>
<li>Liste des membres</li>
<li>Galerie photo</li>
<li>Spectacles</li>
</ul>
</div>
<div class="partie_basse"></div>
</div>.menu_gauche {width:203px; height:100%;}
.menu_gauche .partie_haute {width:100%; height:44px; background-image:url(../images/partie_haute_menu_gauche.png); background-repeat:no-repeat;}
.menu_gauche .partie_centrale {height:100%; background-color:#FFC4C4; width:100%; }
.menu_gauche .partie_basse {width:100%; height:44px; background-image:url(../images/partie_basse_menu_gauche.png); background-repeat:no-repeat;}
Le soucis c'est que l'ombre de la partie haute se place en-dessous du background-color du bloc centrale et que l'ombre du bloc inférieur ne se place pas sur le bloc centrale.
Quelqu'un saurait-il comment placer tous ces blocs de façon à ce que cela ressemble au screen ?
Merci d'avance pour vos solutions !
Modifié par Minious (10 Jul 2011 - 20:37)