Bonjour à tou(te)s,
j'essaie de positionner 2 div l'une en face de l'autre et qu'elles soient aligner dans un bloc div.
ma contrainte est la suivante : une des deux div sera "extensible" et "étirera" donc sa div parent tout en repoussant une div situé hors bloc parent...
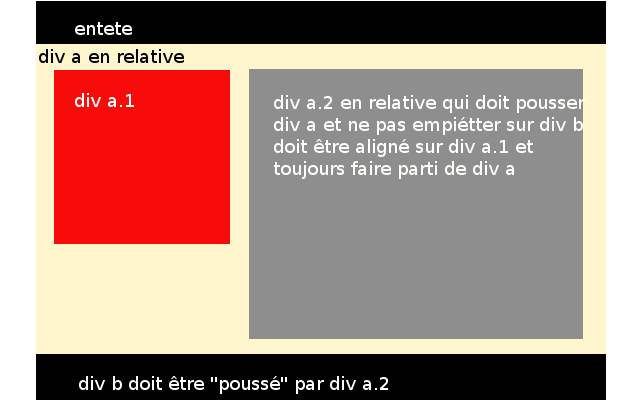
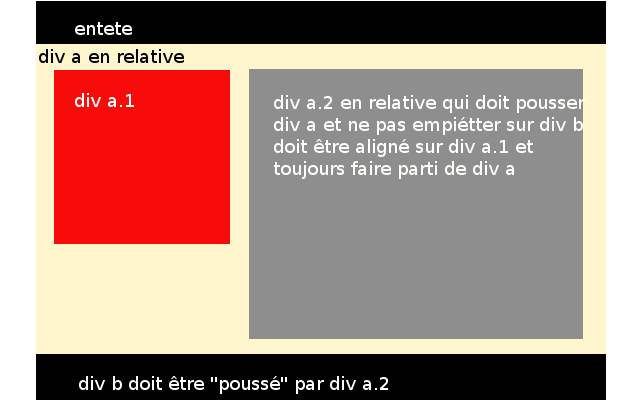
pour bien me faire comprendre j'ai fais un schéma :

voici mon css:
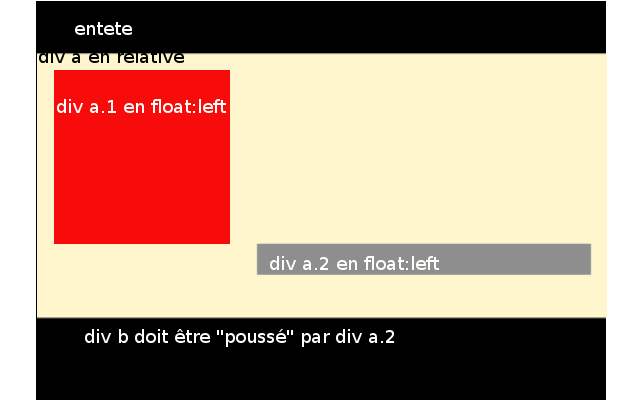
j'ai tout essayé, un float sur l'un des 2 div me le fait ou font sortir du flux, et la div b se retrouve "écrasé", idem en position absolute... ce qui est logique
je suis perdu, j'ai tenté toute la journée de faire quelques chose mais le résultat ne me convient pas.
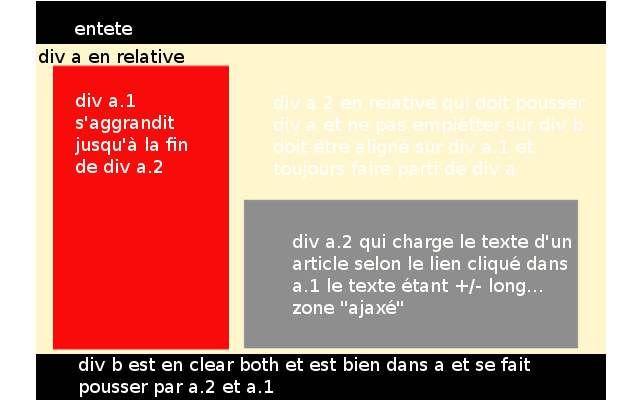
mettre a.2 en relative et "a" en relative aussi me donne satisfaction, mise à part que je suis obligé de mettre un top négatif pour remonter a.2, le hic c'est que sur différents navigateurs y a un décalage notable
de plus, la div "a" à tendance à mettre un espace assez important entre le bottom div a.1 et a.2 et div b...
j'espère avoir été assez claire
un grand merci pour votre aide !!!
j'essaie de positionner 2 div l'une en face de l'autre et qu'elles soient aligner dans un bloc div.
ma contrainte est la suivante : une des deux div sera "extensible" et "étirera" donc sa div parent tout en repoussant une div situé hors bloc parent...
pour bien me faire comprendre j'ai fais un schéma :

voici mon css:
div a { padding-top: 0.30em; background:white; position:relative;}
div a.1 style="margin-left:20px;margin-top:10px;width:385px;">
fin div a.1
div a.2 style="width: 580px; margin-left: 385px;position:relative; top:-530px;">
fin div a.2
fin div aj'ai tout essayé, un float sur l'un des 2 div me le fait ou font sortir du flux, et la div b se retrouve "écrasé", idem en position absolute... ce qui est logique
je suis perdu, j'ai tenté toute la journée de faire quelques chose mais le résultat ne me convient pas.
mettre a.2 en relative et "a" en relative aussi me donne satisfaction, mise à part que je suis obligé de mettre un top négatif pour remonter a.2, le hic c'est que sur différents navigateurs y a un décalage notable

de plus, la div "a" à tendance à mettre un espace assez important entre le bottom div a.1 et a.2 et div b...
j'espère avoir été assez claire

un grand merci pour votre aide !!!



 ben... c'est exactement ça...
ben... c'est exactement ça... 