Bonjour,
Je voudrais savoir comment faire pour que le positionnement soit le même dans tous les navigateurs. En effet, lorsque j'essaye de placer un <h1> dans une div sous Firefox, il va automatiquement mettre une marge entre le haut de la div et le dit <h1>, alors que sous Internet Explorer, le <h1> va se coller au haut de la div.
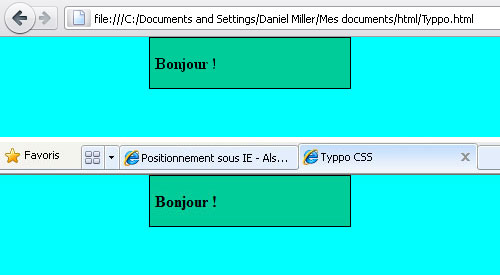
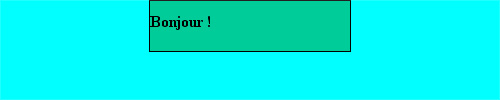
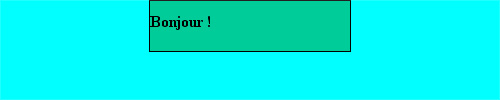
Firefox :

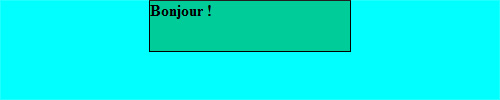
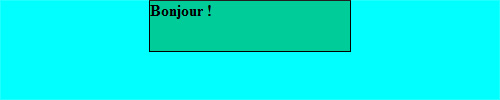
Internet Explorer :

Enfin, voici le code html et le CSS :
Merci d'avance
Je voudrais savoir comment faire pour que le positionnement soit le même dans tous les navigateurs. En effet, lorsque j'essaye de placer un <h1> dans une div sous Firefox, il va automatiquement mettre une marge entre le haut de la div et le dit <h1>, alors que sous Internet Explorer, le <h1> va se coller au haut de la div.
Firefox :

Internet Explorer :

Enfin, voici le code html et le CSS :
<div id="boite">
<div id="dedans"><h1>Bonjour !</h1></div>
</div>#boite
{
width:500px;
background-color:#0FF;
height:100px;
}
#dedans
{
border:solid 1px;
width:200px;
background-color:#0C9;
height:50px;
}
#dedans h1
{
font-size:16px;
}Merci d'avance