Bonjour à tous
J'avais déjà posté 2 messages liés à un positionnement droit d'un texte en utilisant float:right (et on m'a bien aidé à chaque fois, merci aux personnes concernées ). En voici encore un, mais cette fois je suis contraint à une difficulté supplémentaire : je dois faire un alignement centré verticalement.
). En voici encore un, mais cette fois je suis contraint à une difficulté supplémentaire : je dois faire un alignement centré verticalement.
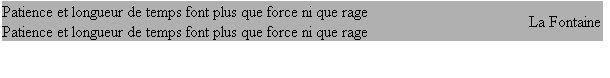
Dans l'exemple suivant, le texte de droite, "La Fontaine", doit être centré verticalement dans la boîte grise. La hauteur de ce texte est fixe, c'est la hauteur d'une ligne. Par contre la hauteur de son contenant ne l'est pas. Dans cet exemple, elle fait 2 lignes de haut, mais ça peut être plus.
J'ai testé avec vertical-align:middle, avec un margin-top en %, un top en %, et je n'arrive à rien. La seule technique que j'ai trouvée sur internet utilise le positionnement absolu, en mettant un top à 50% puis un margin-top négatif. Mais je ne peux pas utiliser de positionnement absolu, car si la fenêtre est peu large, le texte de droite doit passer sous le texte de gauche. En positionnement absolu, il y aurait superposition.
Quelqu'un aurait une idée ?
Modifié par sudrak (06 Jul 2011 - 14:34)
J'avais déjà posté 2 messages liés à un positionnement droit d'un texte en utilisant float:right (et on m'a bien aidé à chaque fois, merci aux personnes concernées
 ). En voici encore un, mais cette fois je suis contraint à une difficulté supplémentaire : je dois faire un alignement centré verticalement.
). En voici encore un, mais cette fois je suis contraint à une difficulté supplémentaire : je dois faire un alignement centré verticalement.Dans l'exemple suivant, le texte de droite, "La Fontaine", doit être centré verticalement dans la boîte grise. La hauteur de ce texte est fixe, c'est la hauteur d'une ligne. Par contre la hauteur de son contenant ne l'est pas. Dans cet exemple, elle fait 2 lignes de haut, mais ça peut être plus.
<html>
<head>
<style>
.boite { }
.gauche {
float: left;
width: 100%;
background-color: #b0b0b0;
}
.droite {
float: right;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="boite">
<span class="gauche">
Patience et longueur de temps font plus que force ni que rage<br />
Patience et longueur de temps font plus que force ni que rage
<span class="droite">La Fontaine</span>
</span>
<span class="clear"></span>
</div>
</body>
</html>
J'ai testé avec vertical-align:middle, avec un margin-top en %, un top en %, et je n'arrive à rien. La seule technique que j'ai trouvée sur internet utilise le positionnement absolu, en mettant un top à 50% puis un margin-top négatif. Mais je ne peux pas utiliser de positionnement absolu, car si la fenêtre est peu large, le texte de droite doit passer sous le texte de gauche. En positionnement absolu, il y aurait superposition.
Quelqu'un aurait une idée ?
Modifié par sudrak (06 Jul 2011 - 14:34)