Bonjour,
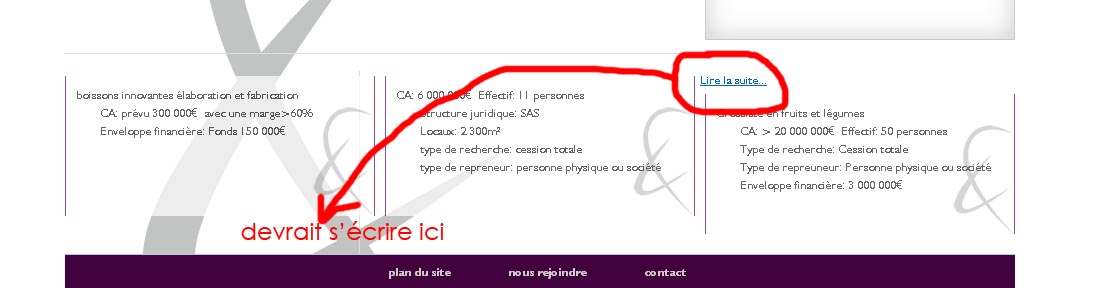
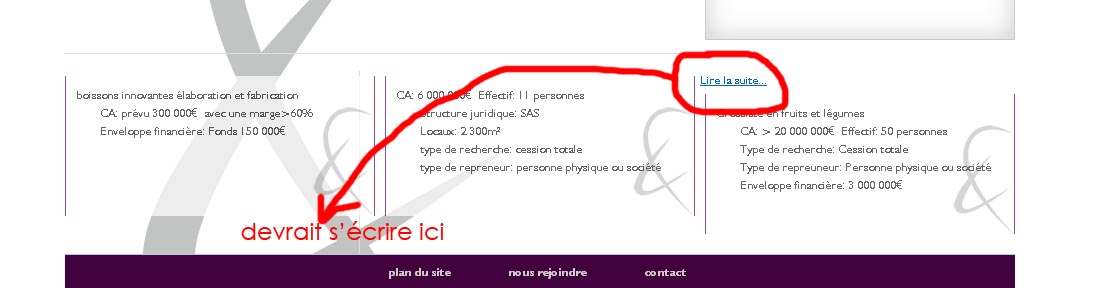
Je suis en train de réaliser un site pour une société sur joomla. Sur ce site je dois placer trois annonces en bas de page, accompagnées d'un "lire la suite". Ces "lire la suite" sont mal positionnés, au lieu de se placer au dessous de chaque annonce, ils se mettent tous au dessus de la troisieme. Mais puisqu'une image vaut mieux qu'un long discour:
et maintenant, le code html:
et le code CSS:
Voila, j'ai essayé pas mal de choses sur la classe .readmore mais aucun résultat satisfaisant. Je ne peux pas trop toucher au code html (je ne sais pas comment m'y prendre avec joomla).
Si un ame charitable trouve une solution ou meme un bout d'indice, je suis preneur.
Modifié par aelor (05 Jul 2011 - 17:36)
Je suis en train de réaliser un site pour une société sur joomla. Sur ce site je dois placer trois annonces en bas de page, accompagnées d'un "lire la suite". Ces "lire la suite" sont mal positionnés, au lieu de se placer au dessous de chaque annonce, ils se mettent tous au dessus de la troisieme. Mais puisqu'une image vaut mieux qu'un long discour:

et maintenant, le code html:
<div class="span-7 colborder">
<div class="newsflash">
<div class="annonce">
<p>boissons innovantes élaboration et fabrication</p>
<p>CA: prévu 300 000€ avec une marge>60%</p>
<p>Enveloppe financière: Fonds 150 000€</p>
</div>
<a class="readmore" href="/transmission_conseil/index.php/annonce-test/40-boissons-innovantes-elaboration-et- fabrication">Lire la suite...</a>
<div class="annonce">
<p>CA: 6 000 000€ Effectif: 11 personnes</p>
<p>Structure juridique: SAS</p>
<p>Locaux: 2 300m²</p>
<p>type de recherche: cession totale</p>
<p>type de repreneur: personne physique ou société</p>
</div>
<div class="annonce">
<p>Grossiste en fruits et légumes</p>
<p>CA: > 20 000 000€ Effectif: 50 personnes</p>
<p>Type de recherche: Cession totale</p>
<p>Type de repreuneur: Personne physique ou société</p>
<p>Enveloppe financière: 3 000 000€</p>
</div>
</div>
<ul class="joomla-nav">
<li class="item133">
<a href="/transmission_conseil/index.php/plan-du-site">plan du site</a>
</li>
<li class="item134">
<a href="/transmission_conseil/index.php/nous-rejoindre">nous rejoindre</a>
</li>
<li class="item135">
<a href="/transmission_conseil/index.php/contact">contact</a>
</li>
</ul>
</div>et le code CSS:
.readmore{
position: absolute;
top: 150px; left: 0;
}
.annonce{
width: 288px;
height: 120px;
padding: 10px;
float: left;
background: #fff;
margin: 5px;
border-left: 1px solid #52065f;
border-right: 1px solid #52065f;
opacity: 0.7;
margin-bottom: 20px;
position: relative;
}
.annonce:first-child{
margin-left: 0px;
}
.annonce:last-child{
margin-right: 0px;
}
.newsflash{
width: 950px;
}
Voila, j'ai essayé pas mal de choses sur la classe .readmore mais aucun résultat satisfaisant. Je ne peux pas trop toucher au code html (je ne sais pas comment m'y prendre avec joomla).
Si un ame charitable trouve une solution ou meme un bout d'indice, je suis preneur.

Modifié par aelor (05 Jul 2011 - 17:36)