Bonjour à tous,
Merci d'avance pour vos réponses.
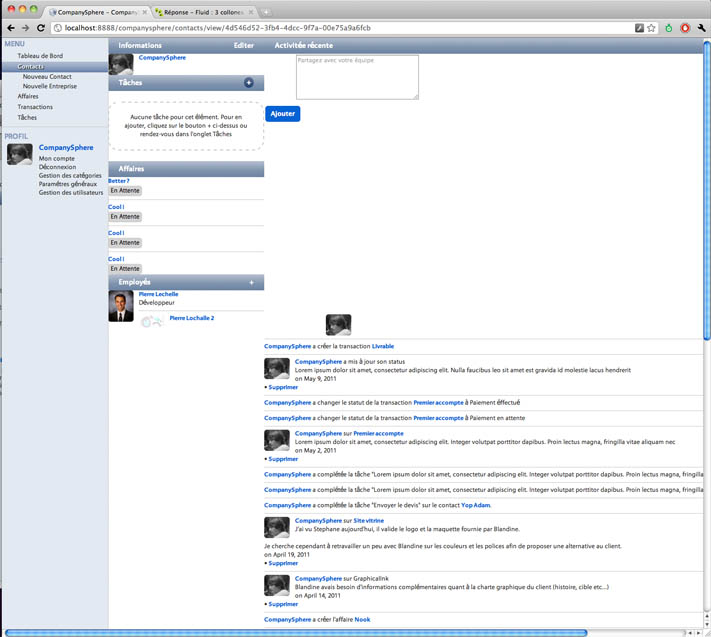
J'ai un layout en 3 colones : 1 colone de navigation (200px) & 2 colone de contenu de largeur égale.
Pour l'instant, j'ai mon markup :
J'ai mis le content-container en box, mais le problème c'est qu'il sort de l'écran (de la taille de la div de navigation, 200px).
De plus, sidebar & content n'ont pas la même largeur.
Avez-vous une petite idée ?
Merci beaucoup
Merci d'avance pour vos réponses.
J'ai un layout en 3 colones : 1 colone de navigation (200px) & 2 colone de contenu de largeur égale.
Pour l'instant, j'ai mon markup :
<div id="navigation"></div>
<div id="content-container">
<div id="sidebar"></div>
<div id="content"></div>
</div>J'ai mis le content-container en box, mais le problème c'est qu'il sort de l'écran (de la taille de la div de navigation, 200px).
De plus, sidebar & content n'ont pas la même largeur.
Avez-vous une petite idée ?
Merci beaucoup