Bonjour à tous !
Je dois réaliser un site web en ASP.Net pour une entreprise et j'ai un soucis avec le CSS, j'ai déjà un peu tout trifouillé et rien n'y fait, c'est pourquoi je viens à vous, experts dans ce domaine . Voilà mon problème :
. Voilà mon problème :
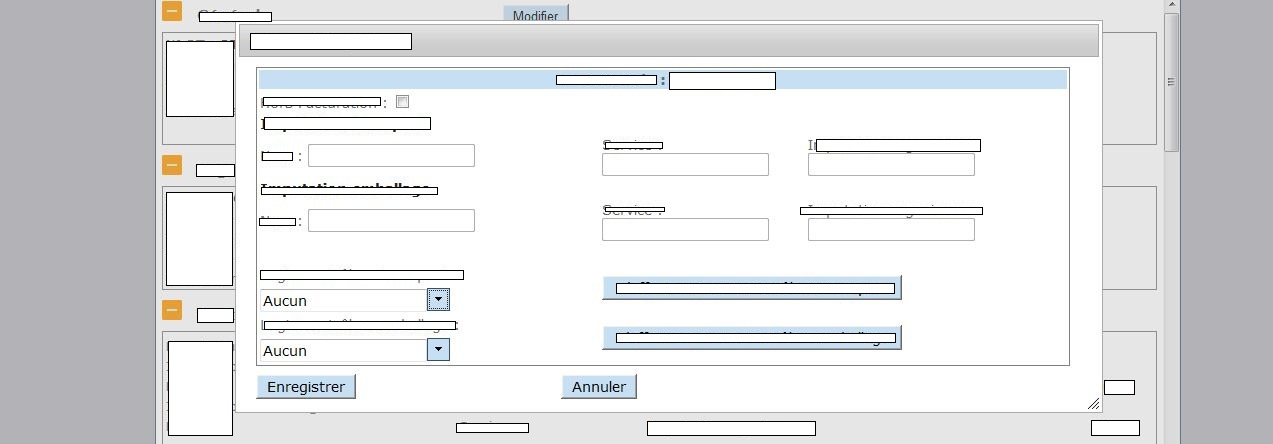
J'ai un page normale dans laquelle j'affiche une PopUp (une simple div qui grâce au javascript agit comme une popup) :

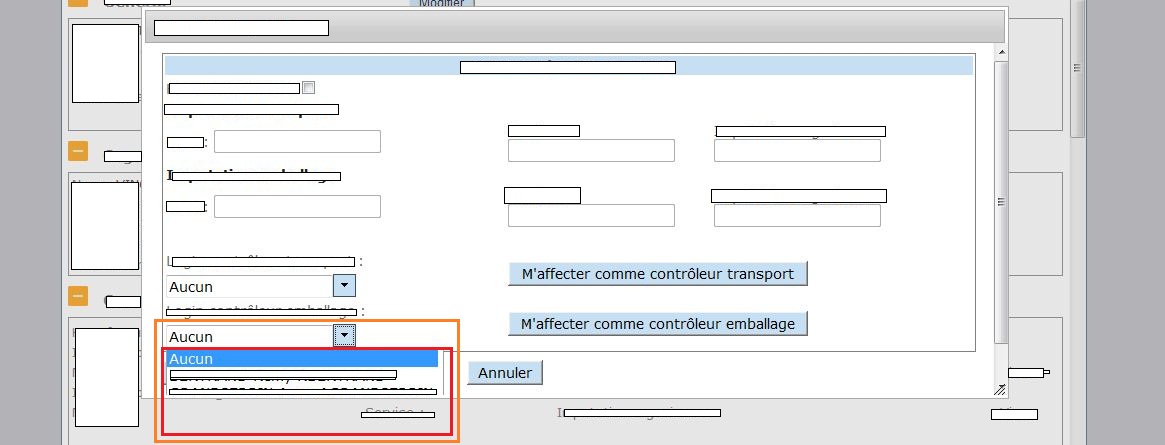
Le problème se situe lorsque j'ouvre ma ComboBox, en effet l'ItemsList (la liste déroulante) reste DANS ma PopUP qui du coup créer un ascenseur (j'ai défini un overscroll et max-height, je ne peux pas changer ces propriétés là). Voir encadré orange.
J'aimerai donc pour des soucis d'ergonomie, afficher l'ItemList PAR DESSUS la div comme l'encadré rouge.

Pour informations :
Style des combobox :
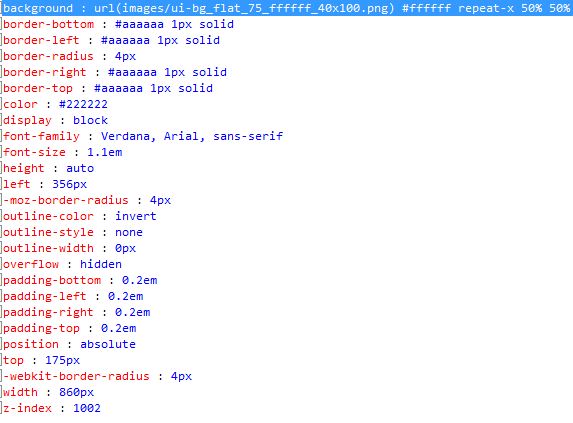
Style de la <Div> (PopUp) :

J'y suis déjà plus ou moins arrivé avec l'attribut position:fixed sur l'ItemList mais lorsque bouge un peu la page elle se déplace aussi...
J'espère avoir été suffisamment clair,
Merci d'avance !
Modifié par Ristretto (30 Jun 2011 - 18:00)
Je dois réaliser un site web en ASP.Net pour une entreprise et j'ai un soucis avec le CSS, j'ai déjà un peu tout trifouillé et rien n'y fait, c'est pourquoi je viens à vous, experts dans ce domaine
 . Voilà mon problème :
. Voilà mon problème :J'ai un page normale dans laquelle j'affiche une PopUp (une simple div qui grâce au javascript agit comme une popup) :
Le problème se situe lorsque j'ouvre ma ComboBox, en effet l'ItemsList (la liste déroulante) reste DANS ma PopUP qui du coup créer un ascenseur (j'ai défini un overscroll et max-height, je ne peux pas changer ces propriétés là). Voir encadré orange.
J'aimerai donc pour des soucis d'ergonomie, afficher l'ItemList PAR DESSUS la div comme l'encadré rouge.
Pour informations :
Style des combobox :
.ComboBoxStyle .ajax__combobox_buttoncontainer button
{
background-color: #C6DFF2;
border: solid 1px #3a4f63;
}
.ComboBoxStyle .ajax__combobox_itemlist
{
overflow:scroll;
padding-right: 10px;
position: absolute !important;
left: 0px !important;
top: 18px !important;
}
.ComboBoxStyle
{
position: relative;
}
Style de la <Div> (PopUp) :
J'y suis déjà plus ou moins arrivé avec l'attribut position:fixed sur l'ItemList mais lorsque bouge un peu la page elle se déplace aussi...
J'espère avoir été suffisamment clair,
Merci d'avance !
Modifié par Ristretto (30 Jun 2011 - 18:00)