Bonjour, 
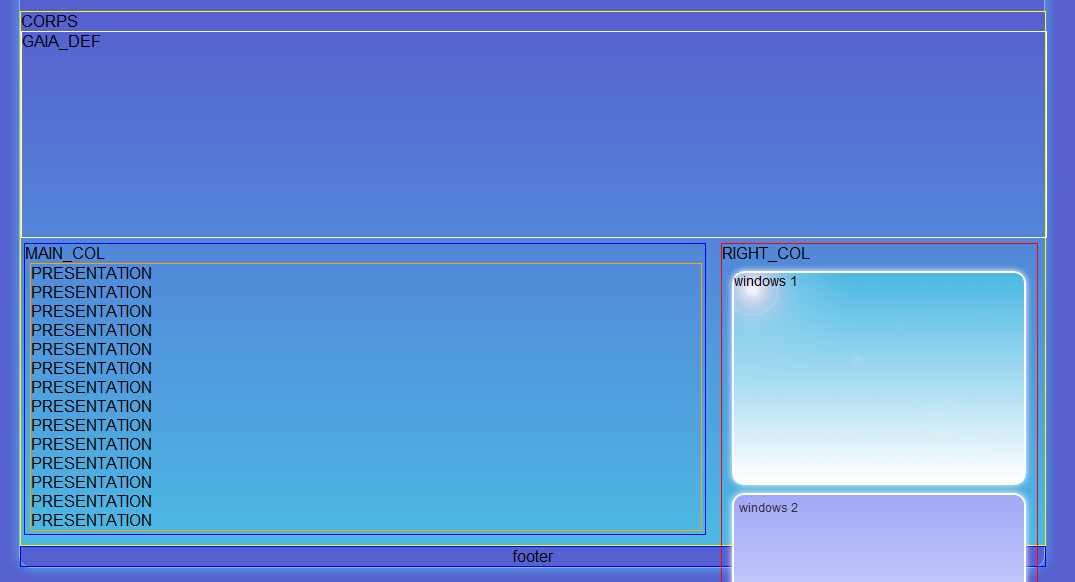
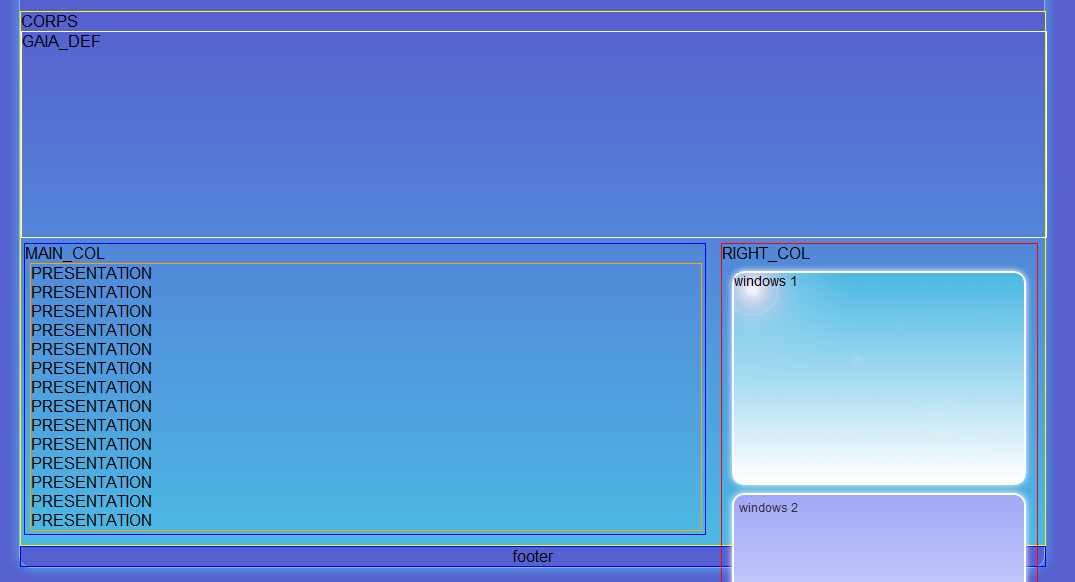
Le titre n'est pas très explicite donc commençons par une copie d'écran qui correspond à la structure générale du site sur lequel je bosse...
donc commençons par une copie d'écran qui correspond à la structure générale du site sur lequel je bosse...

...et ma question (mon problème) porte en particulier sur la colonne latérale RIGHT_COL et son contenu (windows 1, windows 2, etc).
En fait j'aimerais que ce dernier soit toujours visible sachant que dans ma div PRESENTATION j'ai plusieurs expanders (en statut fermés à l'état initial).
Donc lorsque je les ouvre (le contenu est parfois assez grand) et qu'on est obligé de paginer vers le bas, j'aimerais que ma RIGHT_COL se déplace pour que son contenu soit visible et qu'il ne reste pas tout en haut plusieurs écrans au dessus.
J'ai donc pensé à mettre ma RIGHT_COL en "position:fixed" mais forcément ça pose problème à l'état initial : le contenu se perd en bas de l'écran.(voir copie d'écran)
Et si je mets ma RIGHT_COL en position "normale", à l'état initial je vois bien tout mais dès que j'ai à paginer pour les expanders, le contenu de ma RIGHT_COL reste donc tout en haut.
J'avoue que je sais même pas si ce que je demande est possible techniquement car imaginons que j'arrive à ce que le contenu de ma RIGHT_COL se déplace bien comme je le souhaite, si j'ai bcp de contenu dans cette dernière il faudrait ensuite aussi que je puisse paginer dans cette colonne pour voir tout son contenu.
Franchement si vous avez une idée je suis preneur, car je désespère depuis hier soir !
Merci bcp par avance.
Claw
Mon code CSS:
Modifié par Claw69 (28 Jun 2011 - 10:00)

Le titre n'est pas très explicite
 donc commençons par une copie d'écran qui correspond à la structure générale du site sur lequel je bosse...
donc commençons par une copie d'écran qui correspond à la structure générale du site sur lequel je bosse...
...et ma question (mon problème) porte en particulier sur la colonne latérale RIGHT_COL et son contenu (windows 1, windows 2, etc).
En fait j'aimerais que ce dernier soit toujours visible sachant que dans ma div PRESENTATION j'ai plusieurs expanders (en statut fermés à l'état initial).
Donc lorsque je les ouvre (le contenu est parfois assez grand) et qu'on est obligé de paginer vers le bas, j'aimerais que ma RIGHT_COL se déplace pour que son contenu soit visible et qu'il ne reste pas tout en haut plusieurs écrans au dessus.
J'ai donc pensé à mettre ma RIGHT_COL en "position:fixed" mais forcément ça pose problème à l'état initial : le contenu se perd en bas de l'écran.(voir copie d'écran)
Et si je mets ma RIGHT_COL en position "normale", à l'état initial je vois bien tout mais dès que j'ai à paginer pour les expanders, le contenu de ma RIGHT_COL reste donc tout en haut.

J'avoue que je sais même pas si ce que je demande est possible techniquement car imaginons que j'arrive à ce que le contenu de ma RIGHT_COL se déplace bien comme je le souhaite, si j'ai bcp de contenu dans cette dernière il faudrait ensuite aussi que je puisse paginer dans cette colonne pour voir tout son contenu.
Franchement si vous avez une idée je suis preneur, car je désespère depuis hier soir !

Merci bcp par avance.
Claw
Mon code CSS:
#corps
{
width: 1024px;
height: 100%;
margin: 0 auto;
border: 1px solid yellow;
}
#gaia_def
{
width : 1024px;
height : 205px;
margin:auto;
margin-bottom: 5px;
border: 1px solid white;
}
#main_col
{
float: left;
width: 680px;
height:100%;
margin: auto;
margin-top:0px;
margin-left: 3px;
margin-bottom:10px;
border: 1px solid blue;
}
#presentation
{
position:relative;
/*width: 690px; */
width:670px;
height: 100%;
margin: 3px;
margin-top:0px;
margin-left: 5px;
border: 1px solid orange;
}
#right_col
{
position:fixed;
width: 315px;
height:100%;
margin: auto;
margin-left: 700px;
margin-top:0px;
border: 1px solid red;
}
Modifié par Claw69 (28 Jun 2011 - 10:00)