Bonjour,
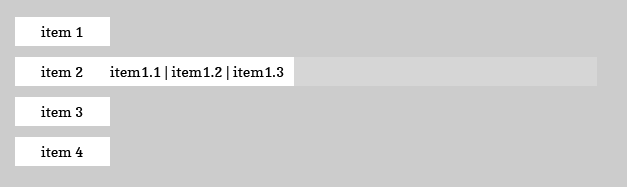
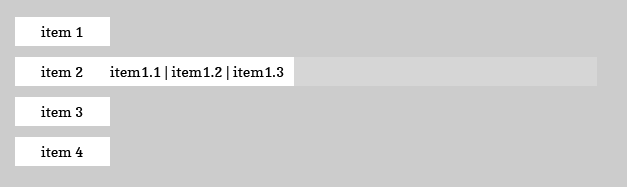
Je rencontre des problèmes, je souhaite faire un menu déroulant ou le premier niveau s'affiche verticalement chaque entrée l'une au dessous de l'autre, et qu'au survol le menu déroulant se fasse sur le coté avec chaque entrée en ligne les unes après les autres :

Le problème c'est que le menu s'ouvre au survol des <li></li> même a l'opposé de la page, la zone du li s'étend tout du long.
avez vous une idée, un conseil, une solution ?
Merci
pour le html :
pour le css :
Je rencontre des problèmes, je souhaite faire un menu déroulant ou le premier niveau s'affiche verticalement chaque entrée l'une au dessous de l'autre, et qu'au survol le menu déroulant se fasse sur le coté avec chaque entrée en ligne les unes après les autres :

Le problème c'est que le menu s'ouvre au survol des <li></li> même a l'opposé de la page, la zone du li s'étend tout du long.
avez vous une idée, un conseil, une solution ?
Merci
pour le html :
<div id="menu">
<ul>
<li><a href="#">item 1</a>
<ul>
<li><a href="#">item 1.1</a></li>
<li><a href="#">item 1.2</a></li>
<li><a href="#">item 1.3</a></li>
<li><a href="#">item 1.4</a></li>
<li><a href="#">item 1.5</a></li>
</ul>
</li>
<li><a href="#">item 2</a></li>
<li><a href="#">item 3</a></li>
</ul>
</div>
pour le css :
#menu li {margin:0 0 5px 0; }
#menu li a{
background:#fff;
text-decoration:none;
padding:5px 10px;
font-size:20px;
font-weight:bold;
color:#000;
text-transform:uppercase;
height:32px;
line-height:32px;
opacity:0.8;
}
#menu li a:hover{
background:#eb2413;
color:#fff;
opacity:1;
}
/* sous menu */
#menu ul ul{
display:inline;
background:#eb2413;
position:absolute;
z-index:99;
}
#menu ul li:hover ul{}
#menu ul li li{
float:left;
background:#eb2413;
opacity:1;
height:33px;
border:none;
display:none;
}
#menu ul li:hover li{display:block;}
#menu ul li li a{
text-transform:inherit;
background:#eb2413;
opacity:1;
color:#fff;
font-size:12px;
padding:0 10px;
height:32px;
margin:0;
}
#menu ul li li a:hover{ color:#000;}
