Bonjour,
J'essaye de modifier un design en deux colonnes existant pour que le contenu soit d'une hauteur au moins équivalente à ma barre de menus (quand cela se produit).
Le design fonctionne sur le même principe que le gabarit suivant : http://www.alsacreations.com/static/gabarits/modele04.html
Cependant IE6 et IE7 ne donnent pas le même résultat que les autres navigateurs :
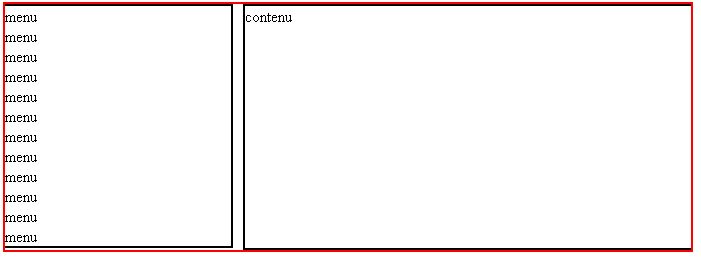
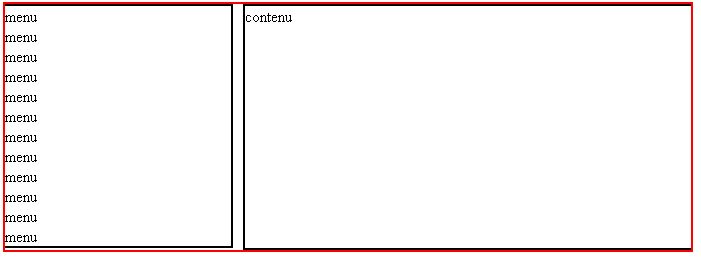
Firefox :

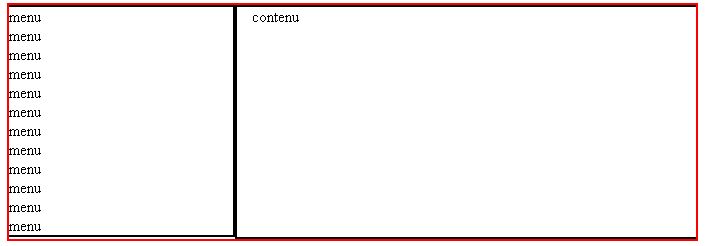
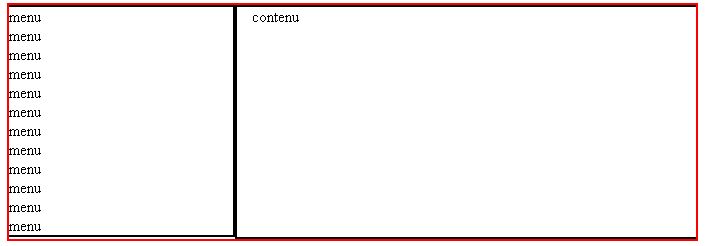
IE6:

Ce qui est étrange c'est qu'en supprimant la propriété CSS background-color cela se met à fonctionner correctement. Il s'agit peut-être d'un problème hasLayout mais je ne parviens pas à comprendre pourquoi.
Quelqu'un aurait une idée?
Merci d'avance pour votre aide,
Cédric
Voilà le code de la page :
J'essaye de modifier un design en deux colonnes existant pour que le contenu soit d'une hauteur au moins équivalente à ma barre de menus (quand cela se produit).
Le design fonctionne sur le même principe que le gabarit suivant : http://www.alsacreations.com/static/gabarits/modele04.html
Cependant IE6 et IE7 ne donnent pas le même résultat que les autres navigateurs :
Firefox :

IE6:

Ce qui est étrange c'est qu'en supprimant la propriété CSS background-color cela se met à fonctionner correctement. Il s'agit peut-être d'un problème hasLayout mais je ne parviens pas à comprendre pourquoi.
Quelqu'un aurait une idée?
Merci d'avance pour votre aide,
Cédric
Voilà le code de la page :
<html>
<head>
<title>Test</title>
<style type="text/css">
div#c {
border: 2px solid #ff0000;
width: 95%;
}
div#cg {
width: 226px;
float:left;
border-top: 2px solid #000000;
border-right: 2px solid #000000;
border-bottom: 2px solid #000000;
}
div#cd {
border-top: 2px solid #000000;
border-left: 2px solid #000000;
border-bottom: 2px solid #000000;
background-color: #ffffff; /* Si supprimé, alors ok dans IE6 */
margin-left: 238px;
}
div#spacer {
clear: both;
}
</style>
</head>
<body>
<div id="c">
<div id="cg">
menu<br />menu<br />menu<br />menu<br />menu<br />menu<br />
menu<br />menu<br />menu<br />menu<br />menu<br />menu<br />
</div>
<div id="cd">
contenu
<div id="spacer"></div>
</div>
</div>
</body>
</html>