Bonjour,
j'ai un petit problème niveau de l'affichage de mon site en fonction du navigateur le rendu n'est pas le meme .
Comment si possible résoudre ce problème?
Voici les différents rendus respectivement firefox , chrome , ie , opera .
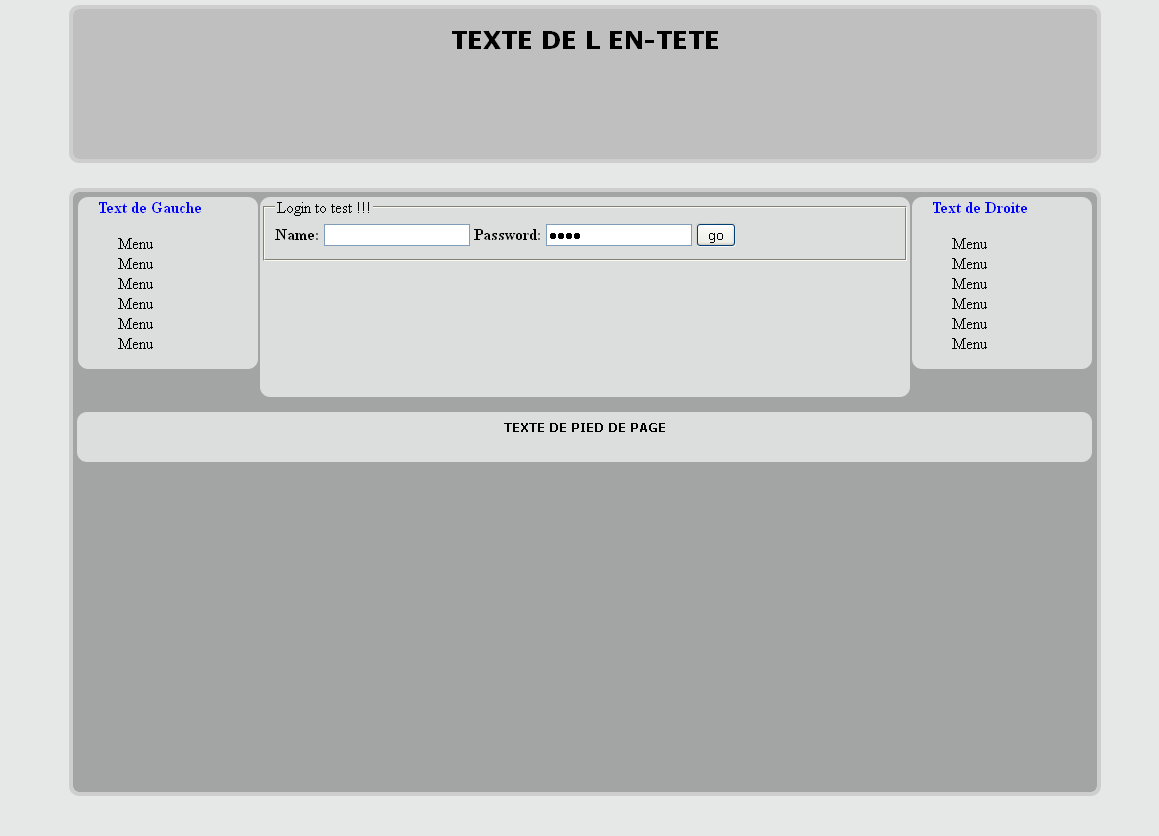
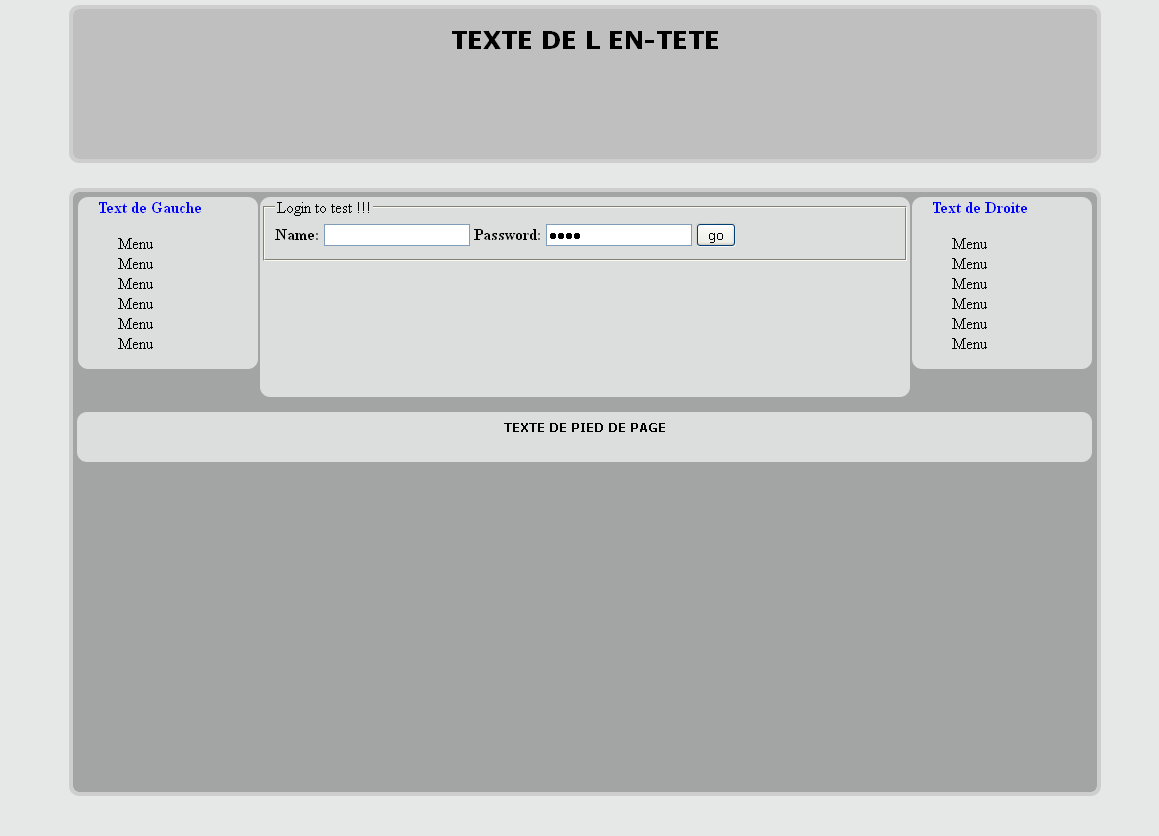
 firefox ,rendu OK
firefox ,rendu OK
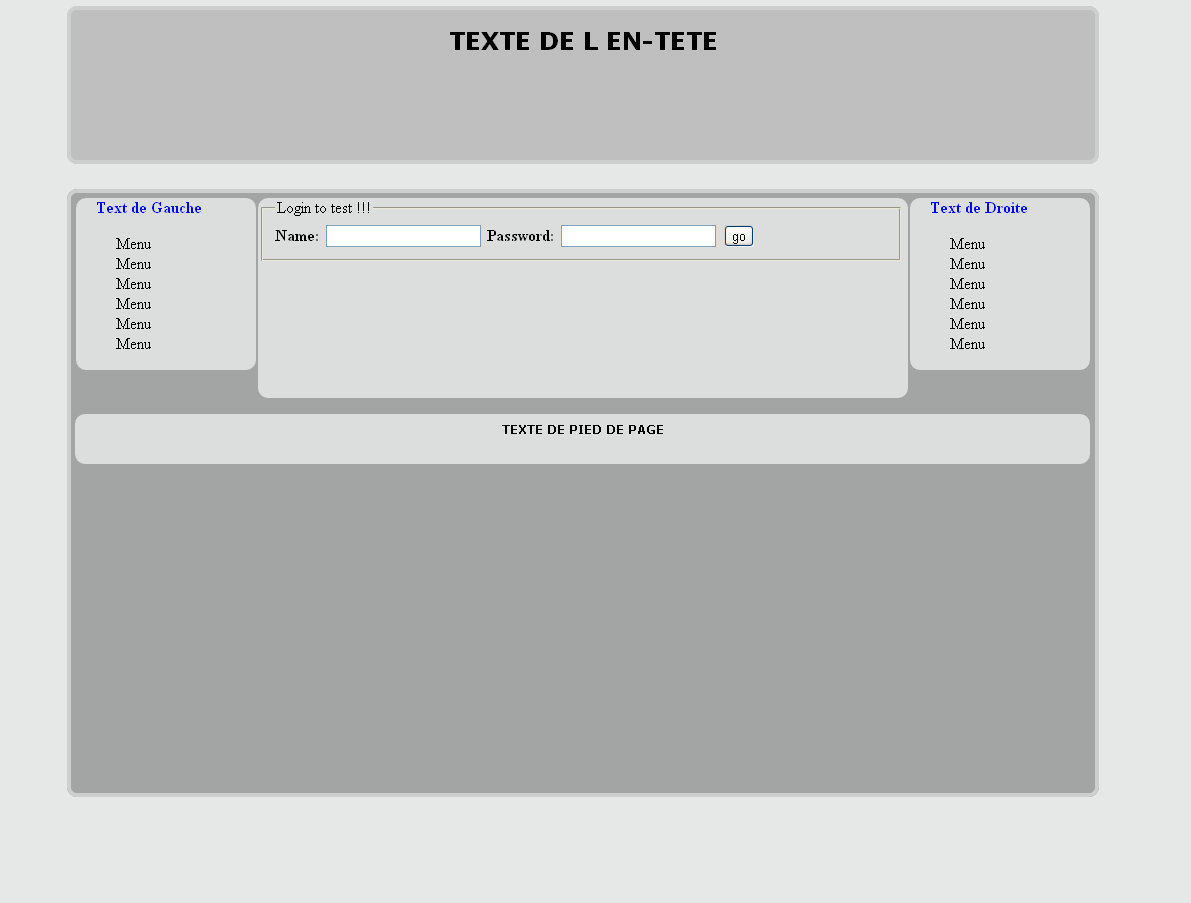
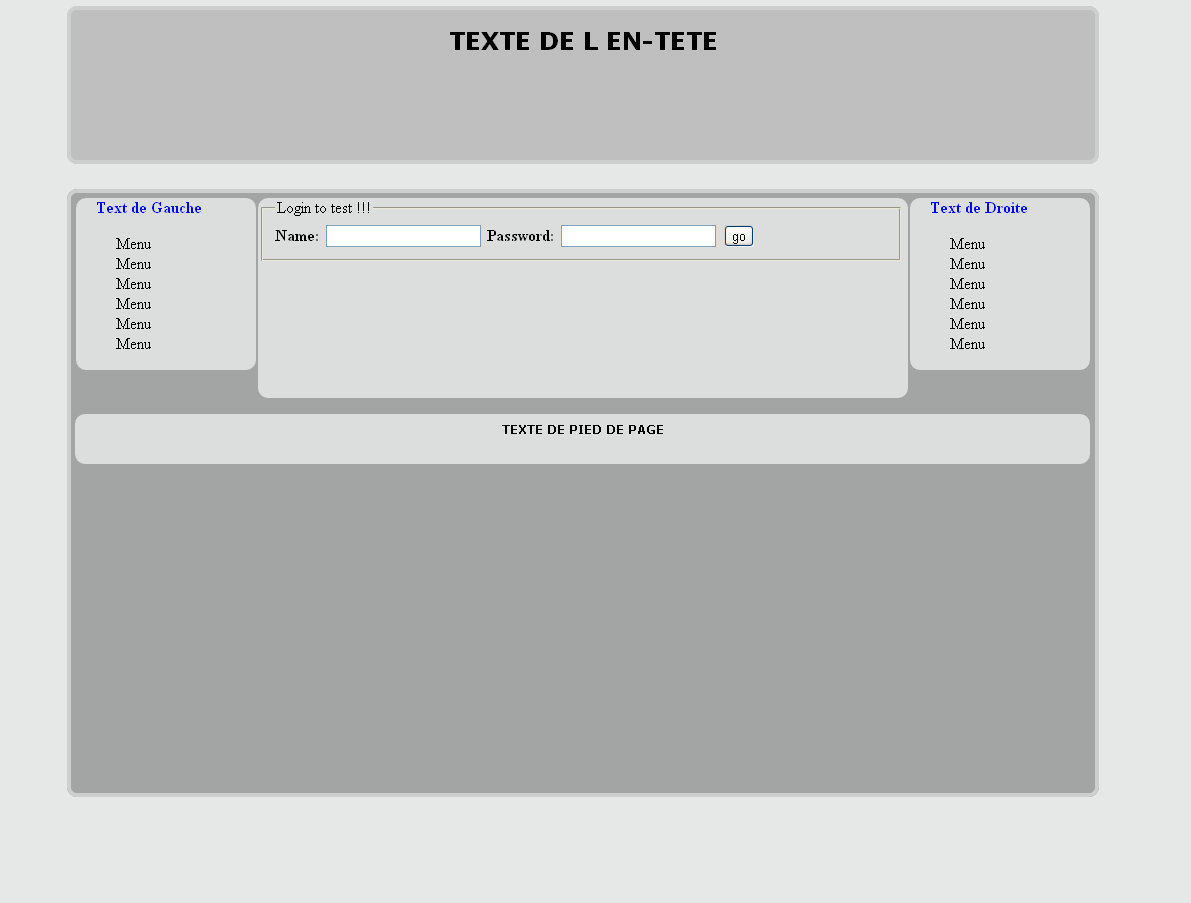
 chrome OK
chrome OK
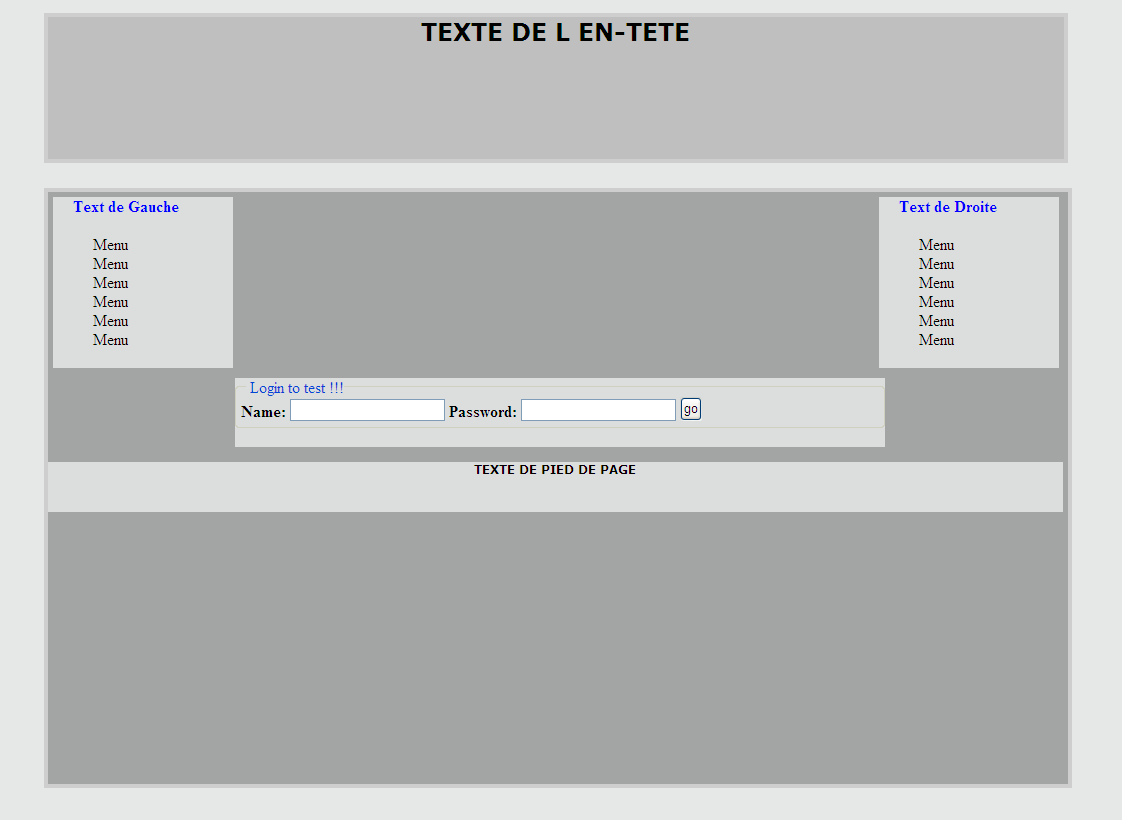
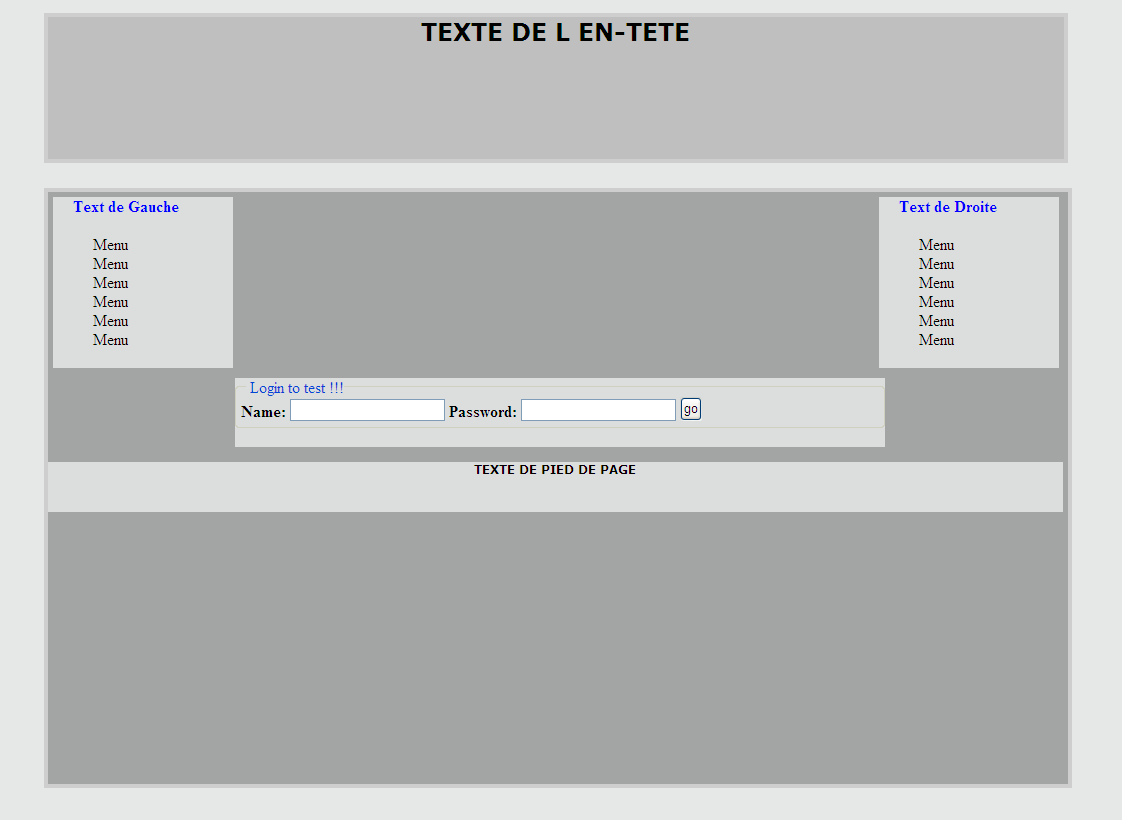
 IE , Probleme
IE , Probleme
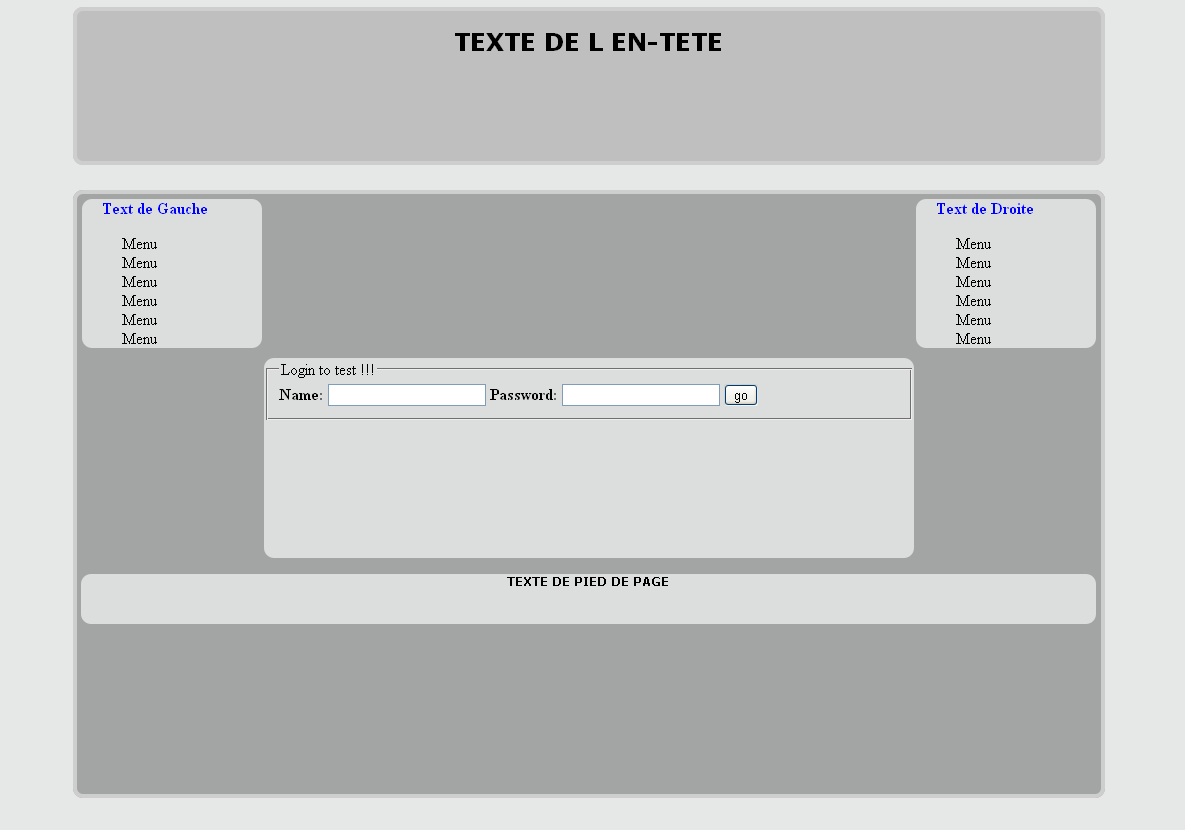
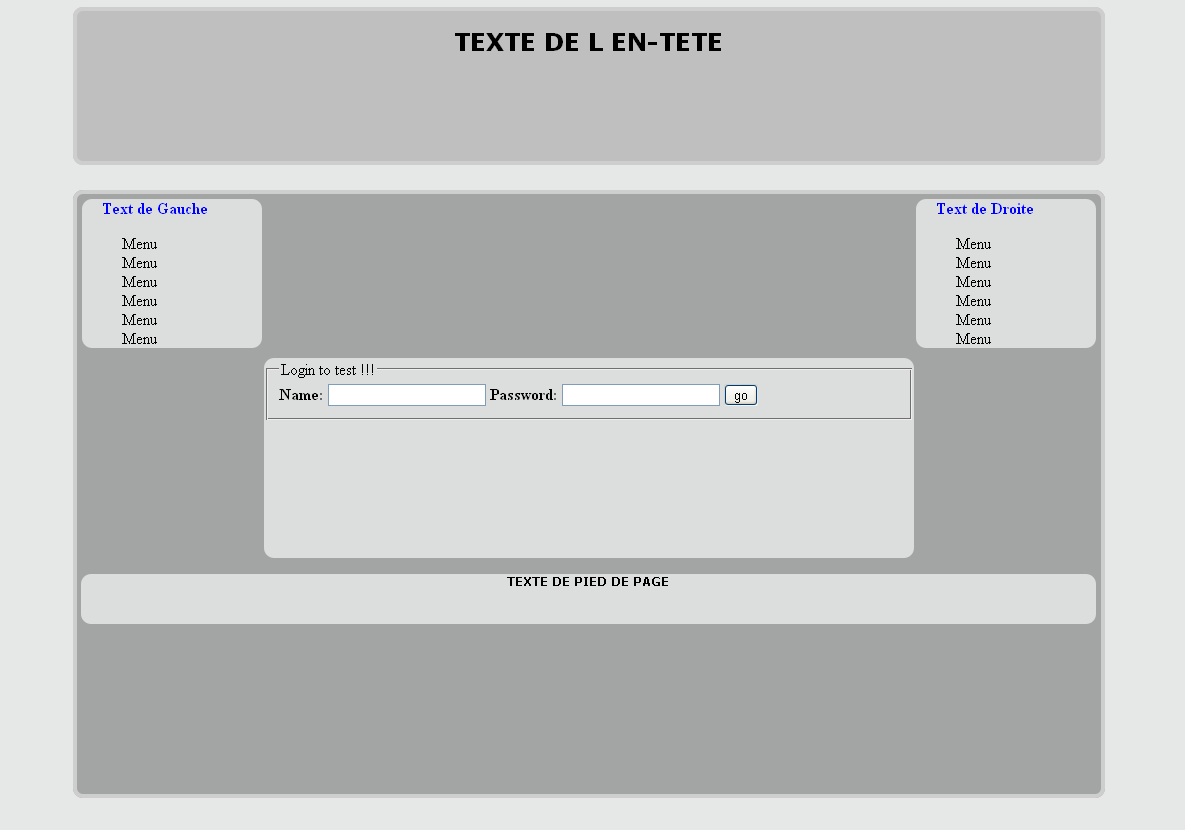
 Opera , probleme
Opera , probleme
Quelqu'un as une idée, svp?
voici mon css :
voici mon code HTML :
Par avance , MERCI
Modifié par outstore (16 Jun 2011 - 09:47)
j'ai un petit problème niveau de l'affichage de mon site en fonction du navigateur le rendu n'est pas le meme .
Comment si possible résoudre ce problème?
Voici les différents rendus respectivement firefox , chrome , ie , opera .
 firefox ,rendu OK
firefox ,rendu OK chrome OK
chrome OK IE , Probleme
IE , Probleme Opera , probleme
Opera , problemeQuelqu'un as une idée, svp?
voici mon css :
/*
Document : style
Created on : 11 mai 2011, 14:42:02
Author : LIT
Description:
Purpose of the stylesheet follows.
*/
/*
TODO customize this sample style
Syntax recommendation http://www.w3.org/TR/REC-CSS2/
*/
body{
background-color: #E6E8E7;
}
/*Propriétés du centre*/
.global{
float:none;
background-color: #A3A4A4;
border-radius:10px;
border: solid #CECECE 4px;
width:1024px;
height: 600px;
margin-left: 120px;
margin-top:25px;
position: fixed;
}
/*Propriétés du header*/
.header{
float:none;
background-color:#BEBFBE;
width: 1024px;
height: 150px;
margin-left:120px;
border-radius:10px;
border: solid #CECECE 4px;
}
.header h1{
font-family: verdana;
font-size: 24px;
text-align: center;
}
/*Propriétés de la colonne de gauche*/
.col_gauche{
float:left;
background-color: #DBDEDD;
width: 180px;
border-radius:10px;
margin: 5px;
}
/*Propriétés de la colonne de droite*/
.col_droite{
float:right ;
background-color: #DBDEDD;
border-radius:10px;
width: 180px;
height: auto;
margin: 5px;
}
.centre{
background-color: #DBDEDD;
border-radius:10px;
width: 650px;
min-height: 200px;
height: auto;
margin-left: 187px;
margin-bottom: 15px;
margin-top: 5px;
}
ul,li{
list-style-type:none;
}
#titre{
margin-left: 20px;
color: blue;
}
#titre:hover{
text-align: center;
color: yellow;
}
.footer{
float:right;
background-color:#DBDEDD;
width: 1015px;
height: 50px;
margin-top: auto;
margin-right: 5px;
/* -moz-border-radius: 10px;
-webkit-border-radius: 10px;*/
border-radius: 10px;
/* behavior: url('PIE.htc');*/
}
.footer h1{
font-family: verdana;
font-size:12px;
text-align: center;
}voici mon code HTML :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-2">
<link rel="stylesheet" type="text/css" href="style.css" media="all"/>
<!--[if lte IE 8]>
<script type="text/javascript" src="oundies.js">
</script><![endif]-->
<title>TEST</title>
</head>
<body>
<div class="header">
<h1>TEXTE DE L EN-TETE</h1>
</div>
<div class="global">
<div class="col_gauche">
<b id="titre">Text de Gauche</b>
<ul>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
</ul>
</div>
<div class="col_droite">
<b id="titre">Text de Droite</b>
<ul class="toto">
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
</ul>
</div>
<div class="centre">
<?php
if (isset ($_SESSION['auth'])&&($_SESSION['auth']=="ok")){
echo 'WELCOME TO THE THIRD DIMENSION';
echo '<a href="logout.php">Logout</a>';
}
else{
echo'<form class="form" action="auth.php" method="post">
<fieldset><legend>Login to test !!! </legend>
<b>Name: </b><input class="input" type="text" name="login" value=""/>
<b>Password: </b><input class="input" type="password" name="pass" value=""/>
<input type="submit" value="go"/>
</fieldset>
</form>';
}
?>
</div>
<div class="footer">
<h1>TEXTE DE PIED DE PAGE</h1>
</div>
</div>
</body>
</html>
Par avance , MERCI
Modifié par outstore (16 Jun 2011 - 09:47)


