Bonjour à tous,
[Modération : On aime pas spécialement le spam ici, tu sais...]
Bref, ce n'est pas le but du sujet Donc comme tout bon webdesigner, et a chaque souci de mise en page, je trouve toutes mes solutions sur Alsacréations. Et bien là, après moults recherches, une dizaine de cafés, impossible de trouver, je vous explique le problème.
Donc comme tout bon webdesigner, et a chaque souci de mise en page, je trouve toutes mes solutions sur Alsacréations. Et bien là, après moults recherches, une dizaine de cafés, impossible de trouver, je vous explique le problème.
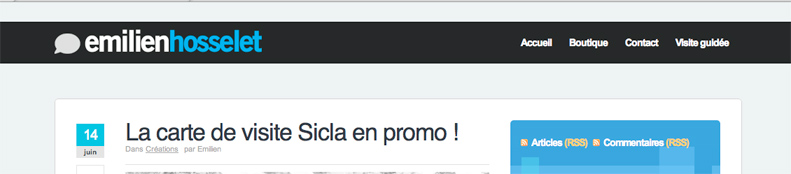
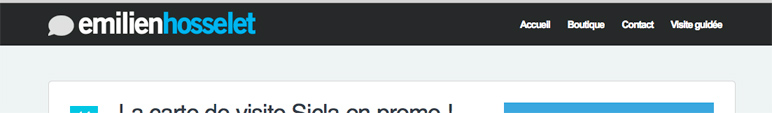
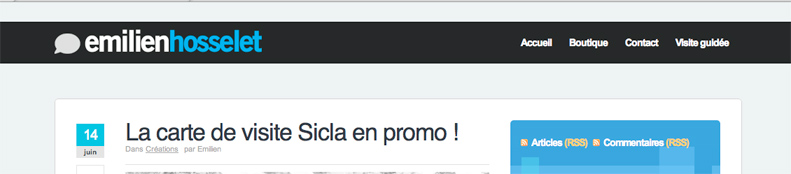
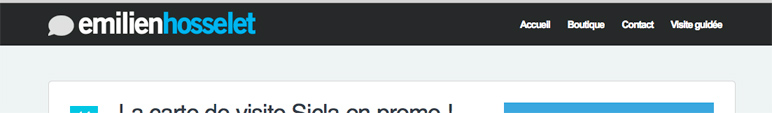
Sur le bandeau noir en haut du site, j'ai un décalage entre Safari et Firefox, seul hic, je ne trouve cette marge nul part dans ma feuille de style.
Ci-joint, vous trouverez 2 visuels, le 1er est une capture sur Safari, le second sur FireFox/Chrome. Je joint également la feuille de style, le fichier html correspondant et l'URL vers le blog.


URL du blog : -http://www.emilienhosselet.com/blog/
Un grand merci d'avance, je vous souhaite une excellente journée et à bientôt
Emilien
Modifié par EmilienH (17 Jun 2011 - 14:17)
[Modération : On aime pas spécialement le spam ici, tu sais...]
Bref, ce n'est pas le but du sujet
 Donc comme tout bon webdesigner, et a chaque souci de mise en page, je trouve toutes mes solutions sur Alsacréations. Et bien là, après moults recherches, une dizaine de cafés, impossible de trouver, je vous explique le problème.
Donc comme tout bon webdesigner, et a chaque souci de mise en page, je trouve toutes mes solutions sur Alsacréations. Et bien là, après moults recherches, une dizaine de cafés, impossible de trouver, je vous explique le problème.Sur le bandeau noir en haut du site, j'ai un décalage entre Safari et Firefox, seul hic, je ne trouve cette marge nul part dans ma feuille de style.
Ci-joint, vous trouverez 2 visuels, le 1er est une capture sur Safari, le second sur FireFox/Chrome. Je joint également la feuille de style, le fichier html correspondant et l'URL vers le blog.


/*
Theme Name: Compositio
Theme URI: http://designdisease.com/
Description: Created by <a href="http://designdisease.com">Design Disease</a>. This work is licensed <a href="http://creativecommons.org/licenses/by-sa/3.0/">Creative Commons Attribution-Share Alike 3.0 License.</a> This means you may use it, and make any changes you like. Just leave the credits link under your footer [smile]
Version: 1
Author: Design Disease
Author URI: http://designdisease.com/
*/
/* Begin Typography & Colors */
* { margin: 0;
padding: 0;
list-style:none;
list-style-type:none; }
body { background: #eaf0f1 url('http://www.emilienhosselet.com/themes/v.1/img/bg-top.png') repeat-x 0 11px; font-family: Arial, Helvetica, sans-serif; font-size: 12px; color:#35383d; margin:0; padding:0;}
input, button, textarea, select { font: normal 12px/12px "Arial", sans-serif; color:#2d3538; }
legend { display: none; }
fieldset { border: none; }
ul, ol { list-style: none; }
ol { list-style-type: decimal;}
table { border-collapse: collapse; width: 100%; }
hr { display: none; }
img { padding: 0px; margin: 0px; border: none; text-align: center;}
a:link { text-decoration: none; color : #0099cc; border: 0px; -moz-outline-style: none;}
a:active { text-decoration: underline; color : #0099cc; border: 0px; -moz-outline-style: none;}
a:visited { text-decoration: none; color : #0099cc; border: 0px; -moz-outline-style: none;}
a:hover { text-decoration: underline; color : #025d87; border: 0px; -moz-outline-style: none;}
a:focus { outline: none;-moz-outline-style: none;}
h1, h2, h3, h4 { font-family: Arial, Helvetica, sans-serif; }
/* BG
############################################################################################################## */
#bg { width: 980px; margin: 0 auto; background: #eaf0f1;}
#bg-all { width: 980px; margin-top:50px; background: #fff; border-radius:5px; -webkit-border-radius: 5px; -moz-border-radius:5px; behavior: url(/PIE.htc); border:#CCC 1px solid; overflow: hidden;}
#top {width:100%; height:60px; background:#1d1f1f; margin:0px auto 0 auto; }
/**/ * html #bg-all { height: 1%;} /* */
/* Container
############################################################################################################## */
#container { padding: 30px; float: left; width: 590px;}
#menu { list-style:none; overflow: hidden; float: right; width: 400px; margin: 0 2px 0 auto; padding: 15px 0px 20px 0px;}
/**/ * html #menu { height: 1%;} /* */
#menu ul { list-style:none;float:right; }
#menu li { list-style:none;display: inline; font: bold 14px/14px "Arial"; letter-spacing: -1px; float: left; height: 28px; }
#menu li ul li { font-weight: normal; letter-spacing: normal;}
#menu li a, .menu li a:visited { color:#fff; float: left; padding: 8px 10px 8px 10px; margin-right: 5px;}
#menu li a:hover { background: #00a4e9; border-radius:5px; -webkit-border-radius: 5px; -moz-border-radius:5px; color:#fff; behavior: url(/PIE.htc); color:#fff; text-decoration: none;}
#menu .current_page_item a, .menu .current_page_item a:visited, .menu .current_page_item a:hover { color:#fff; }
#menu .current_page_item .page_item a, .menu .current_page_item .page_item a:visited { color:#272d36;}
#menu .current_page_item .page_item a:hover { }
/* Logo
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
#logo { float:left;overflow: hidden; margin:5px 0 5px 0; border:none; list-style:none;}
/**/ * html #logo { height: 1%;} /* */
#logo .img { }
/* SL ()
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
.SL { width: 520px; float: left; padding-left: 70px;}
.title { color:#272d36; font: normal 34px/34px "Helvetica"; letter-spacing: -1px; padding-bottom: 15px; margin-bottom: 15px; border-bottom: solid 1px #ccc;}
.note { background:url(images/note-icon.png) no-repeat left 2px; padding-left: 14px; color:#669900; font-size: 11px;}
.edit a { background:url(images/edit-icon.png) no-repeat left 2px; padding-left: 14px; color:#ff6600; font-size: 11px; }
.error { color:#cc0000; font-size: 11px; font-weight: bold;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<? $theTitle=wp_title(" - ", false); if($theTitle != "") { ?><title><?php echo wp_title("",false); ?> - <?php bloginfo('name'); ?></title>
<? } else { ?><title><?php bloginfo('name'); ?></title><? } ?>
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_url'); ?>" />
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/javascript/imghover.js"> </script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/javascript/tabs.js"> </script>
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="alternate" type="text/xml" title="RSS .92" href="<?php bloginfo('rss_url'); ?>" />
<link rel="alternate" type="application/atom+xml" title="Atom 0.3" href="<?php bloginfo('atom_url'); ?>" />
<link rel="shortcut icon" href="<?php bloginfo('template_url'); ?>/favicon.ico" type="image/x-icon" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<script type="text/javascript" src="<?php echo bloginfo('template_url'); ?>/javascript/tabs.js"></script>
<?php wp_head(); ?>
</head>
<body>
<!-- Start BG -->
<div id="top">
<div style="width:980px; margin:0 auto 0 auto;">
<div id="logo">
<?php
if ( get_option('evidens_header') == 'logo' )
{ include (TEMPLATEPATH . "/logo-img.php"); }
else
{ include (TEMPLATEPATH . "/logo-txt.php"); }
?>
</div>
<div id="menu">
<ul>
<li<?php if ( is_front_page() ) echo ' class="current_page_item"'; ?>><a href="<?php echo get_option('home'); ?>/"><span>Accueil</span></a></li>
<li<?php if ( is_front_page() ) echo ' class="current_page_item"'; ?>><a href="http://www.emilienhosselet.com/"><span>Boutique</span></a></li>
<li<?php if ( is_front_page() ) echo ' class="current_page_item"'; ?>><a href="http://www.emilienhosselet.com/contact-form.php"><span>Contact</span></a></li>
<li<?php if ( is_front_page() ) echo ' class="current_page_item"'; ?>><a href="http://www.emilienhosselet.com/cms.php?id_cms=6"><span>Visite guidée</span></a></li>
<?php $pages = wp_list_pages('sort_column=menu_order&title_li=&echo=0');
$pages = preg_replace('%<a ([^>]+)>%U','<a $1><span>', $pages);
$pages = str_replace('</a>','</span></a>', $pages);
echo $pages; ?>
</ul>
<? unset($pages); ?>
</div>
</div>
</div>
<div id="bg"><div id="bg-all">
<!-- Start Container -->
<div id="container">
</div>
URL du blog : -http://www.emilienhosselet.com/blog/
Un grand merci d'avance, je vous souhaite une excellente journée et à bientôt
Emilien
Modifié par EmilienH (17 Jun 2011 - 14:17)