Bonjour,
je débute en CSS, merci d'être indulgent
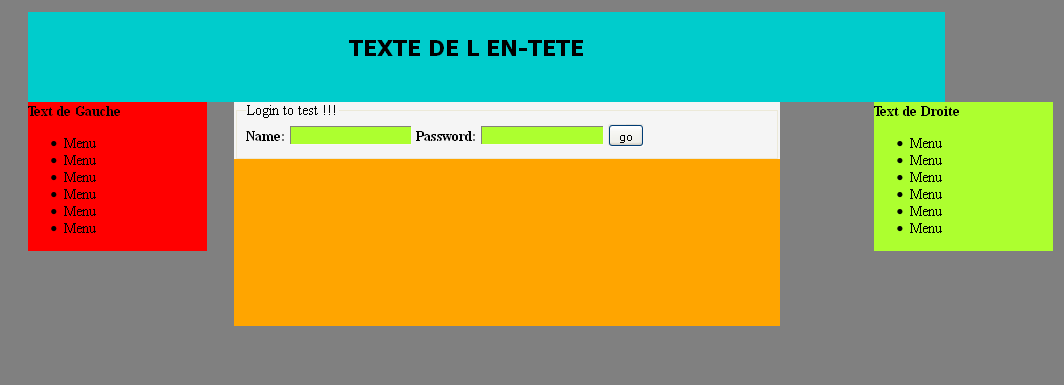
Voila j'ai un petit problème au niveau de mon CSS, dès que je zoom ou que je dé-zoom,
tout part en cacahuète comme ci :

Quelqu'un aurait-il une idée,svp?
Merci.
*Nota: ceci n'est qu'un vulgaire exemple réalisé rapidement , mais j'ai le même problème avec un autre site.
Modifié par outstore (15 Jun 2011 - 22:10)
je débute en CSS, merci d'être indulgent

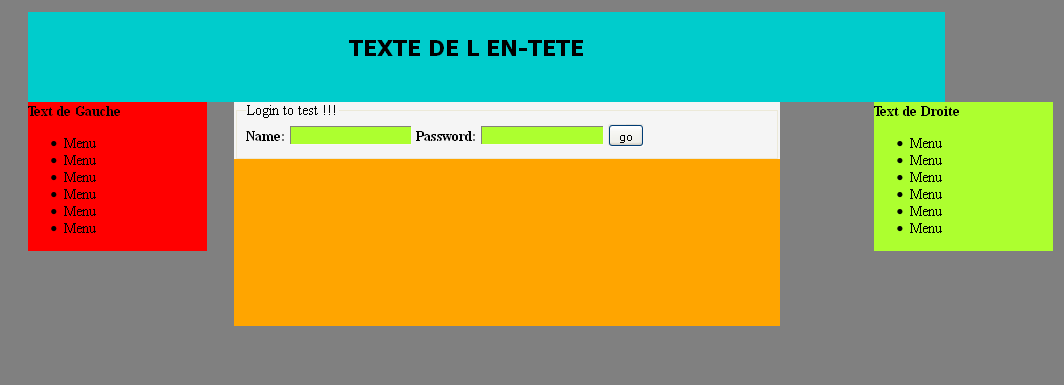
Voila j'ai un petit problème au niveau de mon CSS, dès que je zoom ou que je dé-zoom,
tout part en cacahuète comme ci :

Quelqu'un aurait-il une idée,svp?

Merci.
*Nota: ceci n'est qu'un vulgaire exemple réalisé rapidement , mais j'ai le même problème avec un autre site.

Modifié par outstore (15 Jun 2011 - 22:10)


